解决canvas转base64/jpeg时透明区域变成黑色背景的方法
时间:2017-04-09在用canvas将png图片转jpeg时,发现透明区域被填充成黑色。
代码如下:
XML/HTML Code复制内容到剪贴板
- <p>Canvas:</p>
- <canvas id="canvas" style="border: 1px solid #ccc;"></canvas>
- <br>
- <p>Base64转码后的图片:</p>
- <div id="base64Img"></div>
- <script type="text/javascript">
- var base64Img = document.getElementById("base64Img"),
- canvas = document.getElementById("canvas"),
- context = canvas.getContext("2d");
- // 创建新图片
- var img = new Image();
- img.src = "1.png";
- img.addEventListener("load", function() {
- // 绘制图片到canvas上
- canvas.width = img.width;
- canvas.height = img.height;
- context.drawImage(img, 0, 0);
- getBase64(canvas, function(dataUrl) {
- // 展示base64位的图片
- var newImg = document.createElement("img");
- newImg.src = dataUrl;
- base64Img.appendChild(newImg);
- });
- }, false);
- // 获取canvas的base64图片的dataURL(图片格式为image/jpeg)
- function getBase64(canvas, callback) {
- var dataURL = canvas.toDataURL("image/jpeg");
- if(typeof callback !== undefined) {
- callback(dataURL);
- }
- }
- </script>
效果如下:

为什么canvas会png的透明区域转成黑色呢?
canvas转换成jpeg之前移除alpha通道,所以透明区域被填充成了黑色。
但是,我们希望的是,canvas可以将png的透明区域填充成白色。
那么怎么将canvas中的透明区域填充成白色呢?
以下是我实践过的两种解决方案,希望对你有帮助。
解决方案一:将透明的pixel设成白色
相关文章
 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考 教你使用Canvas处理图片的方法本篇文章主要介绍了教你使用Canvas处理图片的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起
教你使用Canvas处理图片的方法本篇文章主要介绍了教你使用Canvas处理图片的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起 Canvas与图片压缩的示例代码本篇文章主要介绍了Canvas与图片压缩的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟
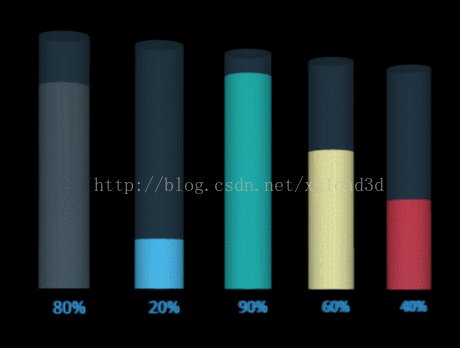
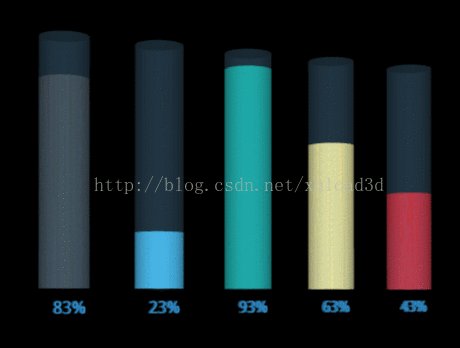
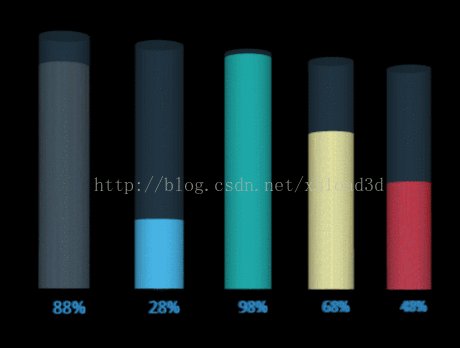
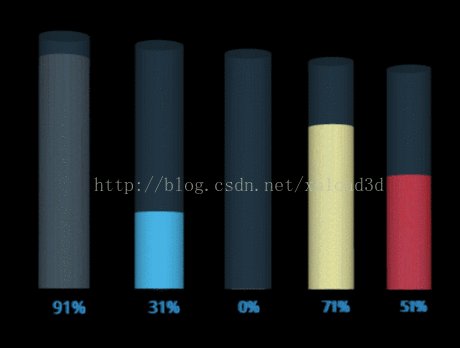
Canvas与图片压缩的示例代码本篇文章主要介绍了Canvas与图片压缩的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟 基于HTML5 Canvas的3D动态Chart图表的示例这篇文章主要介绍了基于HTML5 Canvas的3D动态Chart图表的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
基于HTML5 Canvas的3D动态Chart图表的示例这篇文章主要介绍了基于HTML5 Canvas的3D动态Chart图表的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。 canvas之自定义头像功能实现代码示例本篇文章主要介绍了canvas之自定义头像功能实现代码示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
canvas之自定义头像功能实现代码示例本篇文章主要介绍了canvas之自定义头像功能实现代码示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下