基于HTML5鼠标点击淡入淡出切换代码
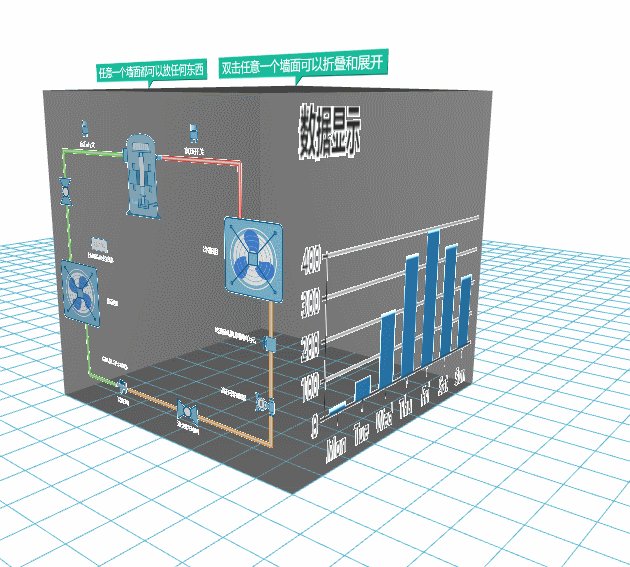
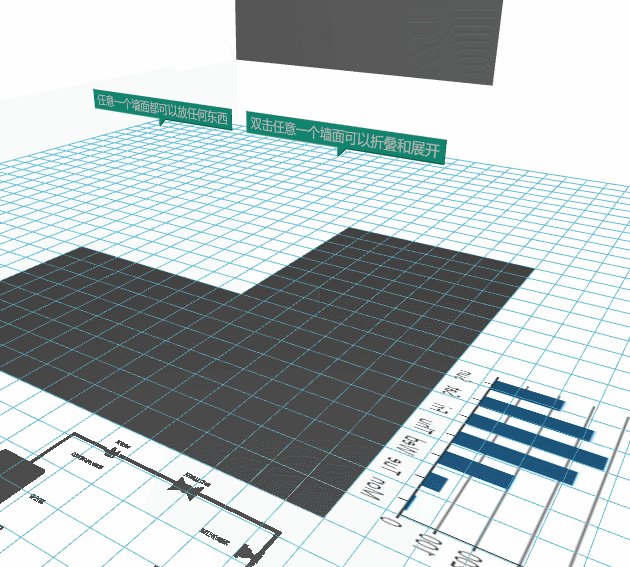
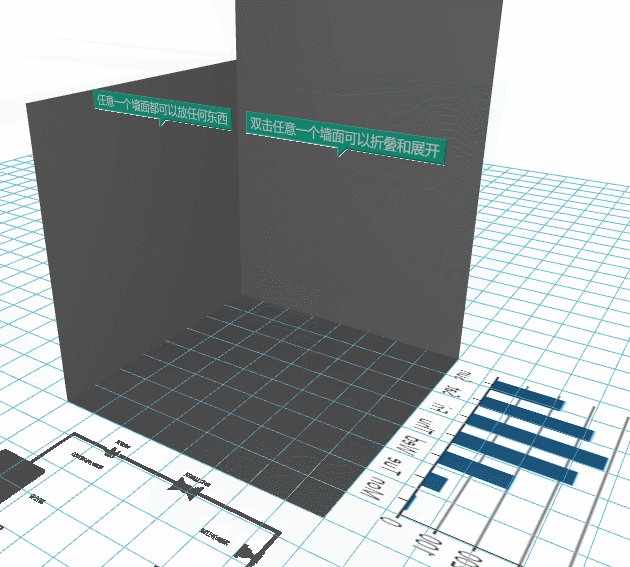
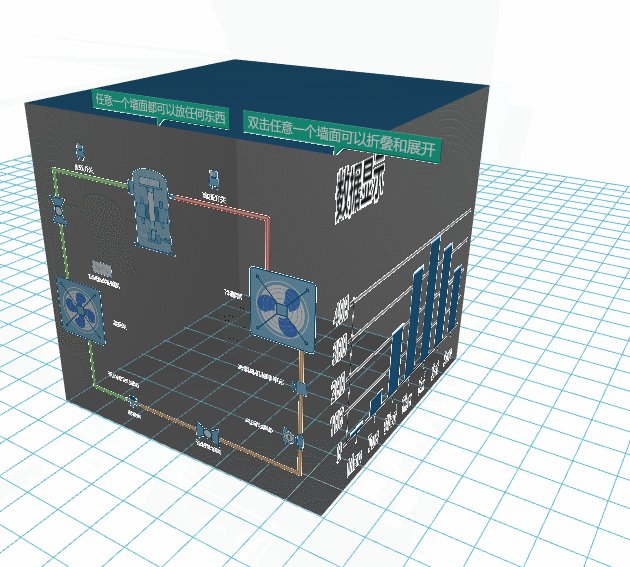
时间:2016-03-09 基于HTML5鼠标点击淡入淡出切换代码。这是一款基于jQuery+HTML5实现的淡入淡出切换全屏幻灯片代码。效果图如下:
 实现的代码
实现的代码
html代码:
复制代码
via:http://www.w2bc.com/article/html5-fadein-focus-fadeout

html代码:
- <header id="immortal_header">
- <div id="immortal_carousel" class="carousel thumbnail_text_carousel_fade thumbnail_text_carousel_wrapper" data-ride="carousel" data-interval="6000" data-pause="hover">
- <ol class="carousel-indicators thumbnail_text_carousel_indicators">
- <li data-target="#immortal_carousel" data-slide-to="0" class="active">
- <h5>爱编程</h5>
- <p>www.w2bc.com</p>
- </li>
- <li data-target="#immortal_carousel" data-slide-to="1">
- <h5>爱编程</h5>
- <p>www.w2bc.com</p>
- </li>
- <li data-target="#immortal_carousel" data-slide-to="2">
- <h5>爱编程</h5>
- <p>www.w2bc.com</p>
- </li>
- <li data-target="#immortal_carousel" data-slide-to="3">
- <h5>爱编程</h5>
- <p>www.w2bc.com</p>
- </li>
- <li data-target="#immortal_carousel" data-slide-to="4">
- <h5>爱编程</h5>
- <p>www.w2bc.com</p>
- </li>
- </ol>
- <div class="carousel-inner" role="listbox">
- <div class="item active">
- <a href="#">
- <img src="images/slider_02.jpg" alt="slider 02" />
- </a>
- </div>
- <div class="item">
- <a href="#">
- <img src="images/slider_04.jpg" alt="slider 04" />
- </a>
- </div>
- <div class="item">
- <a href="#">
- <img src="images/slider_05.jpg" alt="slider 05" />
- </a>
- </div>
- <div class="item">
- <a href="#">
- <img src="images/slider_06.jpg" alt="slider 06" />
- </a>
- </div>
- <div class="item">
- <a href="#">
- <img src="images/slider_03.jpg" alt="slider 03" />
- </a>
- </div>
- </div>
- </header>
via:http://www.w2bc.com/article/html5-fadein-focus-fadeout
相关文章
 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 基于HTML5的WebGL实现json和echarts图表展现在同一个界面这篇文章主要介绍了基于HTML5的WebGL实现json和echarts图表展现在同一个界面的相关资料,需要的朋友可以参考下
基于HTML5的WebGL实现json和echarts图表展现在同一个界面这篇文章主要介绍了基于HTML5的WebGL实现json和echarts图表展现在同一个界面的相关资料,需要的朋友可以参考下 基于HTML5 Canvas的3D动态Chart图表的示例这篇文章主要介绍了基于HTML5 Canvas的3D动态Chart图表的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。
基于HTML5 Canvas的3D动态Chart图表的示例这篇文章主要介绍了基于HTML5 Canvas的3D动态Chart图表的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。 基于HTML5+CSS3实现简单的时钟效果利用html5,css实现钟摆效果 ,在项目中经常会遇到,今天小编把基于HTML5+CSS3实现简单的时钟效果的实现代码分享到脚
基于HTML5+CSS3实现简单的时钟效果利用html5,css实现钟摆效果 ,在项目中经常会遇到,今天小编把基于HTML5+CSS3实现简单的时钟效果的实现代码分享到脚 基于HTML5实现类似微信手机摇一摇功能(计算摇动次数)这篇文章主要介绍了基于HTML5实现类似微信手机摇一摇功能(计算摇动次数),需要的朋友可以参考下
基于HTML5实现类似微信手机摇一摇功能(计算摇动次数)这篇文章主要介绍了基于HTML5实现类似微信手机摇一摇功能(计算摇动次数),需要的朋友可以参考下 基于HTML5陀螺仪实现ofo首页眼睛移动效果的示例这篇文章主要介绍了基于HTML5陀螺仪实现ofo首页眼睛移动效果的示例,具有一定的参考价值,感兴趣的小伙伴们可以参
基于HTML5陀螺仪实现ofo首页眼睛移动效果的示例这篇文章主要介绍了基于HTML5陀螺仪实现ofo首页眼睛移动效果的示例,具有一定的参考价值,感兴趣的小伙伴们可以参
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家