html5文字阴影效果text-shadow使用示例_html5教程技巧
时间:2014-12-16点评:使用html5的text-shadow实现没有模糊效果,有模糊效果,阴影叠加的具体代码如下,想学习的朋友可以了解下哈,希望对大家学习html5有所帮助

复制代码
代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
/*<![CDATA[*/
#text
{
text-shadow:2px 2px 0px orange;
}
#text1
{
text-shadow:2px 2px 5px orange;
}
#text2
{
text-shadow:2px 2px 5px orange,-2px 2px 5px green;
}
/*]]>*/
</style>
</head>
<body>
<div id="text">
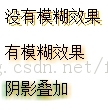
没有模糊效果
</div>
<div id="text1">
有模糊效果
</div>
<div id="text2">
阴影叠加
</div>
</body>
</html>
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家