HTML5基本布局
时间:2014-12-15HTML5基本布局

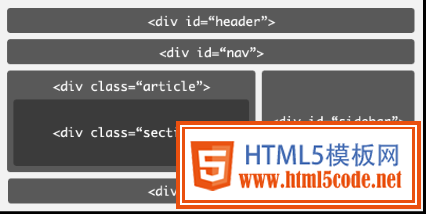
HTML4

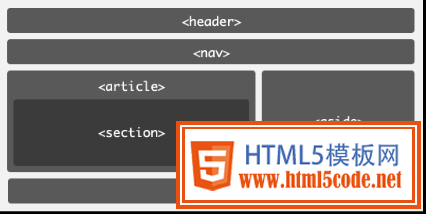
HTML5
<!DOCTYPE html>
<htmlang = "en">
<head>
<meta charset = "utf-8">
<title>HTML5 Demo</title>
<body>
<header><h1></h1><h2></h2></header>
<nav><ul><li></li><li></li></ul></nav>
<section>
<article></article>
<article></article>
</section>
<aside></aside>
<footer></footer>
</body>
</html>
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家