HTML5 Canvas实例
时间:2014-12-10HTML 5 canvas 提供了通过 JavaScript 绘制图形的方法,此方法使用简单但功能强大。每一个 canvas 元素都有一个上下文( context )(想象成绘图板上的一页),在其中可以绘制任意图形。浏览器支持多个 canvas 上下文,并通过不同的 API 提供图形绘制功能。
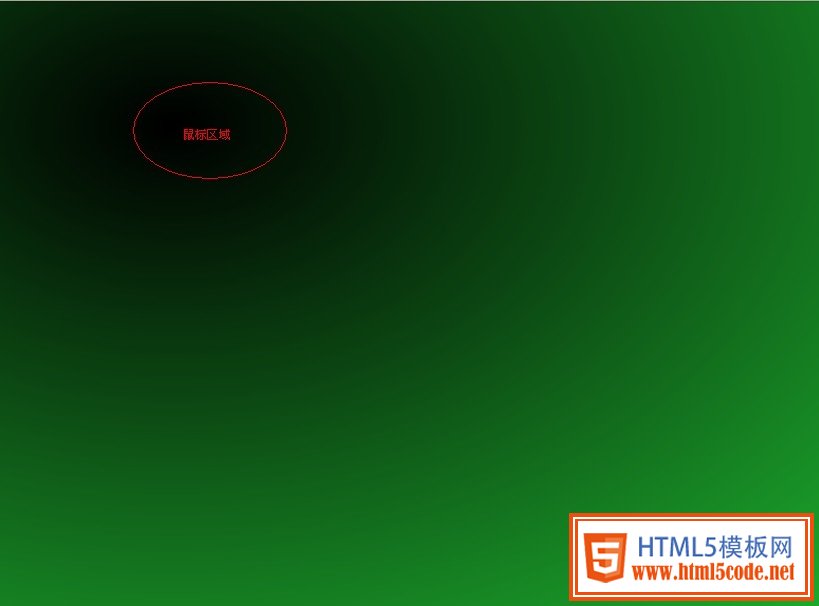
下面我们来看一看效果先!

上图深黑色的部分为鼠标所在区域,我们可以看到中间区域变黑。而外边颜色变为绿色。

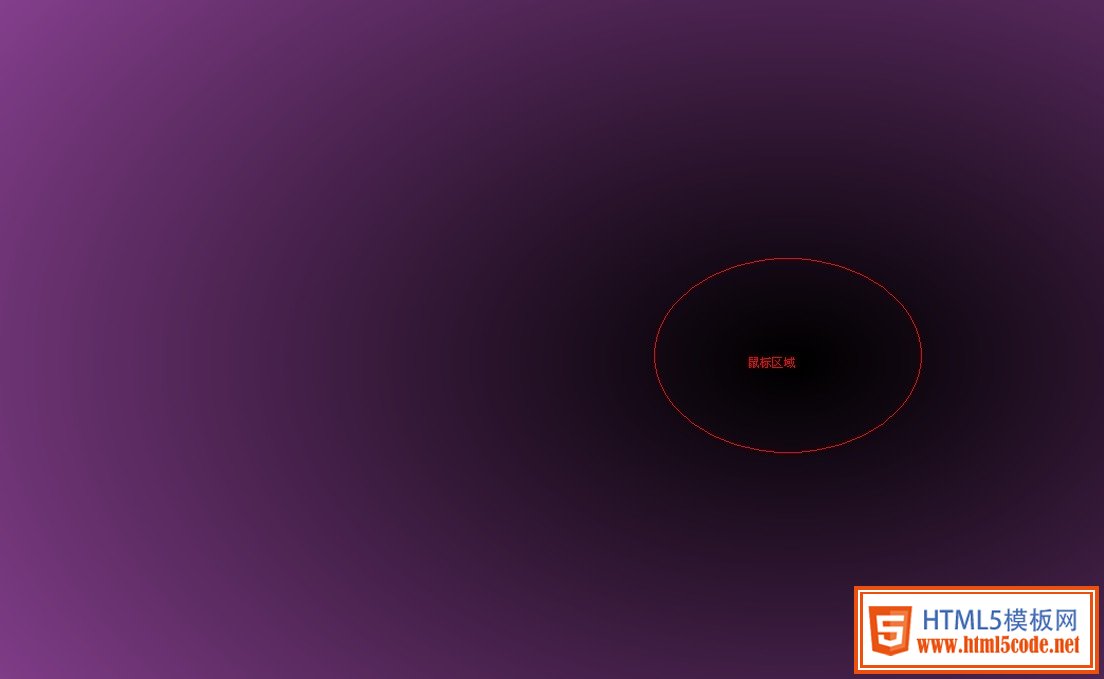
这一张是鼠标又移动别的地方出现的效果,我们可以明显的看到外边的颜色已经发生变化。它是随着鼠标的移动颜色发生变化的。
这就是今天要说到的HTML 5 canvas。
该例子预览地址:
http://html5demos.com/canvas-grad
(仅支持Safari, Firefox浏览器。例子代码可通过浏览器查看源代码获得!)
相关文章
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主
Adobe Html5 Extension开发初体验图文教程Adobe公司出品的多媒体处理软件产品线较多,涵盖了音视频编辑、图像处理、平面设计、影视后期等领域。这篇文章主 基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下
基于HTML5的WebGL经典3D虚拟机房漫游动画这篇文章主要介绍了基于HTML5的WebGL经典3D虚拟机房漫游动画,需要的朋友可以参考下 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考 html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下
html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下