论述XHTML2.0和HTML5.0
时间:2014-09-29继团队的在国内首发以后,最近风风火火的到处吹起html5.0和CSS3.0的春风;似乎在这浏览器互相调侃的年代,成就了一大堆业界茶余饭后的话题。CSS3.0中文手册
年前,google的chrome团队来到公司做相关的交流,公司要求我做个前期讨论方案。于是想了一下,里面提到了三点:
- chrome对于12px以上字体大小支持的问题
- chrome的开发者工具虽有整合,但不及Firebug一样的灵活好用。
- 对于网页的解释渲染是否应当配备两种解释其内核。
前面的两点对于chrome本身更加较为有针对性,而第三点;我想更多的是针对于我们新时代的浏览器编写程序员,以及我们那些拟定W3C标准的国外友人。
回顾XHTML2.0与html5.0之间的战争时间跨越了将近4年的时间(2002/8/5--2006/7/26),而争斗的结果当下而见是XHTML2.0败退而走。
这场战争我们在XHTML2.0上面首先值得一说的是他思想当中留下来给我们的反思:(如看过html5code.net' title='html5模板网'>Nicholas Chase大师的《The Web's future: XHTML 2.0》可点击跳过前戏。)
1、将如b、i等纯粹关于表现性质的标签而采用带有语义化取而代之。(结构、行为、表现三者分离)
| <i>强调</i>, <b>更强调</b> |
和
| <em>强调</em>, <strong>更强调</strong> |
2、将img等内容图片采用src属性取而代之,并使用srctype进行类型定义。(使得外部资源未能加载时展示文字说明,解除alt的限制性)
| <object>使用对象引入苹果的介绍音频</object> <img src="apple.png" alt="这是一张苹果的图片" /> <p>这是一段苹果这种水果的说明文字。</p> |
和
| <p src="apple.mp3" srctype="audio/x-mpeg"> <span src="apple.png" srctype="image/png">这是一张苹果的图片</span> 这是一段苹果这种水果的说明文字。 </p> |
3、将“没层级性”的文章采用<h>、<p>与<section>的组合取而代之。(使用模块化的大局观思维进行编码)
| <html> <head> <title>网页模块化</title> </head> <body> <h1>网页模块化思维</h1> <p>2010年v2.0版本</p> <h2>什么是模块化?</h2> <p>模块化是指解决一个复杂问题时自顶向下逐层把软件系统划分成若干模块的过程。每个模块完成一个特定的子功能,所有的模块按某种方法组装起来,成为一个整 体,完成整个系统所要求的功能。</p> <h3>什么是前端的当中的模块?</h3> <p>页面当中的每一个有独立内容并且能赋予标题命名的片段。</p> <h2>为什么要做模块化?</h2> <p>多人协同开发的同时能有一部分总体把控,但是每个人又可以独立的处理自己部分的代码,同时不会干扰到其他的成员的代码,高度提升效率。修改时只需要处理独立的需要修改的模块,对其余模块不会影响;出错时定位到具体模块,直接对于这一块进行版本回滚。高度降低风险。</p> <h2>怎么做模块化?</h2> <p>先按照主内容再细化内容两种方式分离出区块,由PM进行命名规则约定,分派至各人手中进行代码编写。最后由PM进行代码片段合并。</p> <h2>模块化需要注意什么?</h2> <p>公共部分的代码权限需要回归至PM手上管理;允许代码阶段性的臃肿,定期进行公共部分的版本整合。</p> </body> </html> |
和
| <html> <head> <title>网页模块化</title> </head> <body> <section> <h>网页模块化思维</h> <p>2010年v2.0版本</p> <section> <h>什么是模块化?</h> <p>模块化是指解决一个复杂问题时自顶向下逐层把软件系统划分成若干模块的过程。每个模块完成一个特定的子功能,所有的模块按某种方法组装起来,成为一个整 体,完成整个系统所要求的功能。</p> <section> <h>什么是前端的当中的模块?</h> <p>页面当中的每一个有独立内容并且能赋予标题命名的片段。</p> </section> </section> <section> <h>为什么要做模块化?</h> <p>多人协同开发的同时能有一部分总体把控,但是每个人又可以独立的处理自己部分的代码,同时不会干扰到其他的成员的代码,高度提升效率。修改时只需要处理独立的需要修改的模块,对其余模块不会影响;出错时定位到具体模块,直接对于这一块进行版本回滚。高度降低风险。</p> </section> <section> <h>怎么做模块化?</h> <p>先按照主内容再细化内容两种方式分离出区块,由PM进行命名规则约定,分派至各人手中进行代码编写。最后由PM进行代码片段合并。</p> </section> <section> <h>模块化需要注意什么?</h> <p>公共部分的代码权限需要回归至PM手上管理;允许代码阶段性的臃肿,定期进行公共部分的版本整合。</p> </section> </section> </body> </html> |
4、将原有的<ul>或者<ol>滥用的导航列表菜单使用<nl>取而代之。(这里前提是列表都最好都有个说明的原则)
| <h5>导航菜单</h5> <ul> <li><a href="index.html">首页</a></li> <li> <h6><a href="#">音乐库</a></h6> <ul> <li><a href="cn.html">华语</a></li> <li><a href="jk.html">日韩</a></li> <li><a href="eu.html">欧美</a></li> </ul> </li> <li><a href="bbs.html">论坛</a></li> </ul> |
和
| <nl> <label>导航菜单</label> <li href="index.html">首页</li> <nl> <label>音乐库</label> <li href="cn.html">华语</li> <li href="jk.html">日韩</li> <li href="eu.html">欧美</li> </nl> <li href="bbs.html">论坛</li> </nl> |
5、有上例当中的“无处不在的链接”。(将多余的不必要的标签去除)
当然,明眼人一看就能看出来是来自html5code.net' title='html5模板网'>Nicholas Chase大师的《The Web's future: XHTML 2.0》里面谈及的内容(针对最后一份,html5.0的草案有所更新)。他的文章里面有一一的解释好处在于哪里,我这里就不做一一的解释了。
OK,或者这个前期铺垫过于太长了;我们速度回归一下主题。诸如上述我们提到的XHTML2.0的几大优点均可以在新的html5.0的草案当中找到同样的配同。不过,Twinsen一直认为XHTML是HTML与XML的交集(当然也可以看作业界常说的是一个过渡产品);XHTML应当是一种以内容以及信息架构为核心的类数据库框架(即XHTML可作为单纯表现,而其修饰外观在于CSS;另一方面又可以像XML一样作为数据被引用;)。随后在Jeremy Keith的《Misunderstanding Markup》、《标记语言之乱》(翻译)一文当中我们可以看到了一个新的思路。Jeremy用牛奶比喻HTML4.0,而用奶酪比喻XHTML1.0,再用豆奶比喻XHTML2.0;这里Twinsen再放胆的将html5.0比喻成酸奶。这里大家就可以想象,奶酪和酸奶是来自于牛奶提炼与乳酸菌发酵作用(XHTML1.0与html5.0来自于HTML4.0的提炼与发酵),而豆奶却有本质上的差别(XHTML2.0从成分而言与三者都毫无关系),当然这里不同味道的酸奶也是加入了味料(canvas)等新的元素;这样就可以很清晰的将几种语言标准作一个重新的梳理。而Twinsen要强调Jeremy的文章当中也有提到的HTML与XHTML的区别:
- 所有标签必须进行闭合(或自闭合)
- 属性必须使用引号括起来
- 严禁标签进行错位嵌套
- 标签属性统一采用小写
可能Jeremy走了一种比较委婉的技术引导方式;但也许他没有来到中国,意识到中国网站重构的历史以及发展。中国有一句现代俗话:“一个中国人是一条龙,一群中国人是一条虫。”而这句从中国最有大志的鲁迅先生开始,一直思维流传至今。我们可以回想拨号上网的年代,Twinsen从那时走过来;看到的是一堆混杂着CGI的HTML3.0,然后是混杂着Table和ASP或PHP的HTML4.0。时代一直延续到了阿捷的出现,网站重构一书配同那个让无数中国互联网Boss都看过的PPT;这彻底颠覆了过往的思维,引导了一个新的潮流。在他们的带领下,人们以通过标准验证为荣;每一个网站的下方都要出现“html5code.net' title='html5模板网'>Valid XHTML 1.0 Strict”。而这段标记的真正意义又是多少人能够明白呢?如同佛洛伊德说的:“人们的恋母情结最后会演变成为一种偶像崇拜。”。也就等同于毛爷爷,还有后面的春哥的出现,阿捷成为了一代的偶像;但可悲的是阿捷激流勇退的走出了重构的世界。在这个时候很多新进的重构工程师加入,他们开始质问;还有一部分老的重构工程师开始迷茫。中国开始流传了一个不要为了过标准验证而做页面的说法,接着就开始弄虚作假(标记错乱照样用XHTML1.0严格型的doctype)。从偶像崇拜,演变为跟风,到后面的弄虚作假。这当然存在它的历史必然性和偶然性。
此时我们也不妨引用Twinsen的第一偶像的一些话来看看我们自身:
引用内容
茅于轼谈中国房价
我们现在大家的议论就是房价高,这个也是事实,房价为什么高?我觉得有它是需求拉动,不是成本推动;不是因为成本高。什么是需求拉动呢?就是很多人愿意买,你价格贵他也买,这就是需求拉高。大家知道经济学里头,不问你买不买房,是问你嫌不嫌贵。社会学用问卷的办法,经济学用市场的行为的考核,你尽管说贵你又掏钱买了,就说明你不嫌贵,你嫌贵就不买了。
大家可以算算,IE6多大,FF多大,CH多大,OP多大,SA多大……;全都清清楚楚地,根本不需要质疑。我们天天的讨厌IE6,但是我们还在做IE6的兼容。那是不是可以说明你根本没有讨厌IE6。从技术思维,这是彻底矛盾的;因为这里没有宏观调控,是需求拉动IE6的存活,而并非成本拉动IE6的存活。
引用内容
茅于轼谈谁妨碍了我们致富?
——你跑步追上一辆公共汽车,可是刚要迈步上车时售票员把车门关上,按铃启动,扬长而去;
——你写信时忘了写上对方的邮政编码,虽然你知道这个编码;
——你不知道邮政编码,因而没有写,结果信被邮局退了回来;
——马路上有人吵架,大家驻足观望,抱着无穷的兴趣,必欲穷其所以才肯走;
——红灯抢行,十字路口乱作一团,彼此挤得动弹不得;
——警察把乱设摊位的小贩的货物掀翻在地,甚至把小贩的三轮板车扔上卡车拉走;
——开会时间某人未到,大家等上十几分钟。
……
这些现象是我们每天能见到的,已经司空见惯,谁也没有想到它们之间有什么关系。但是从经济学家的眼光看来,这些现象是不利于中国发展的重要原因。
从经济学的基本观点来分析,穷是因为许多生产潜力不能发挥,因为人们的劳动没有用在生产上,甚至用在了抵消别人劳动成果的努力上;更因为各式各样的浪费普遍存在,耗掉了社会巨大财富,可是每个人对此又无能为力。
还有另外的总结性的很经典的一段。
引用内容
茅于轼谈谁妨碍了我们致富?
它并不属于法律管辖的范围,人们这样做并不犯法,甚至也谈不上是道德问题,可是大量这类事件的最终结果是不利于社会发展的。这类事情的起因,责任在于我们每个老百姓,不论你是一名售货员、司机、教师、电话接线员、政府办事员,改变一下你办事的原则都可能使社会 的财富有所增加,当每个人都这样想时,国家就富起来了,你所支付的同样的劳动就会得到更高的报酬。
你们这样的做WEB,并不会出错,甚至谈不上读取不了,但是大量这类事件的最终结果是浏览器就要为了你的标签没有封口,属性没有写双引号;而去编写更加累赘的代码,耗费更大量的CPU运算。综上三段引用所述,大家是否明白你所天天讨厌的IE6为什么会这么大?为什么会至今还存在?都是我们——这些网站重构人员一手一脚造成的!!
回过头来看,文章的标题叫《走有中国特色的网站重构道路》。RMB升值,中国的综合国力提升,全世界都在往中国靠拢。而html5.0的诞生,他又回归到了HTML4.0击败HTML3.0的年代,一个新技术诞生的年代,一个宣扬自由应用的年代;在中国无数刚出道的“页面仔”又会在这样的年代兴风作浪(200块钱建站、直接fireworks切图生成页面……);而此时,我们一直崇拜的FF、CH、OP、SA……是否又要像IE6一样走回老路子呢?然后我们是否也是要同样的开始讨厌和憎恨他们呢?而此过程我们作为一个综合国力的强国是否在这个时候应当不再是“一条虫”?
当然Twinsen不是单单的提出质疑和批判,更不是要反对html5.0;我们可以想一个较为合乎常理的解决方案:
- 自身使用XHTML的要求(前面说的4点)来编写html5.0。
- 推荐浏览器使用双解析内核,一个给标准页面的,一个给非标准的。(当非标准的页面使用标准的doctype时,解析给他错位或者直接关闭或不解析;同时这个也是我给chrome团队的建议。)
- 教导你身边每一个人,维持标准的目的和重要性。
- 时刻铭记你不是一个“页面仔”,是一个重构工程师;或者更进一层,你在影响人类信息化社会的发展。
也给大家带来一个疑问,没有经过“ISO9002”验证的产品你敢用么?那么没有经过“W3C”验证的网页呢?那验证又是为了什么呢?(感谢一直以来教导我ISO9000体系重要性的卿姐)或者我们再设想一下你出差的时候,酒店的网线接口不是RJ45,然后你插不进去上不了网(每个浏览器都有对CSS3的私有属性);再或者酒店的网线接口是一排,分别对应RJ42、RJ43、RJ44、RJ45、RJ46……从门口一直布线到窗台(浏览器为了兼容多种杂乱页面带来的代码臃肿)。
末了,我引用Jeremy文章的一些话:“只要你愿意,html5.0马上可以变成Xhtml5.0”;“XHTML2.0翘辫子了,XHTML和html5才是王道。”。
相关文章
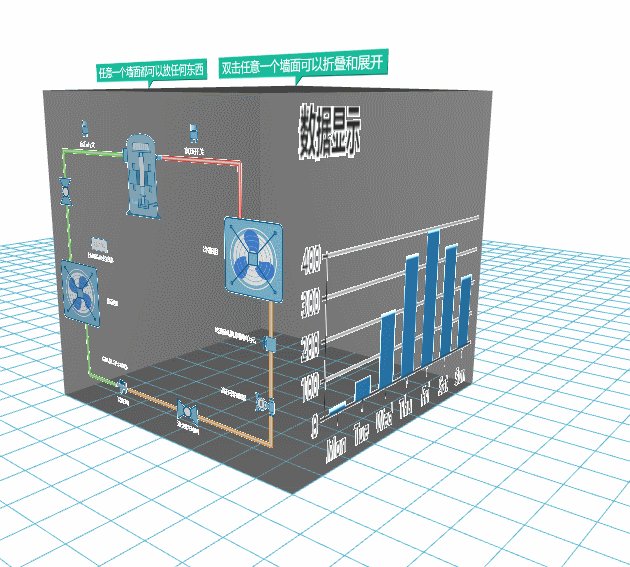
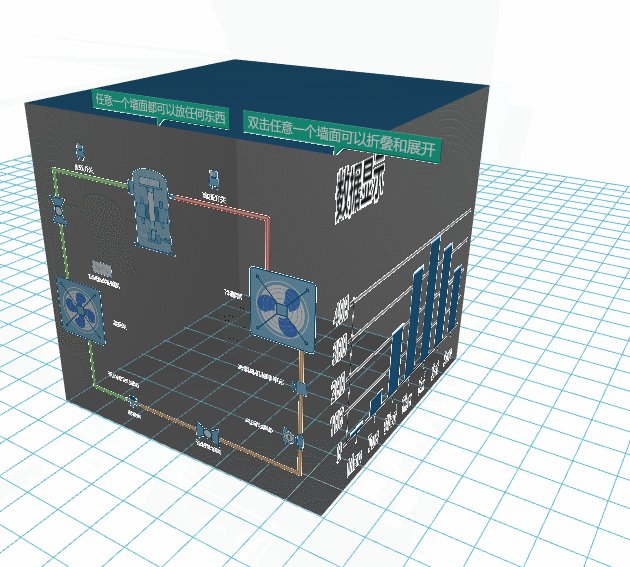
 基于HTML5的WebGL实现json和echarts图表展现在同一个界面这篇文章主要介绍了基于HTML5的WebGL实现json和echarts图表展现在同一个界面的相关资料,需要的朋友可以参考下
基于HTML5的WebGL实现json和echarts图表展现在同一个界面这篇文章主要介绍了基于HTML5的WebGL实现json和echarts图表展现在同一个界面的相关资料,需要的朋友可以参考下 从零实现一个自定义html5播放器的示例代码本篇文章主要介绍了从零实现一个自定义html5播放器的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个
从零实现一个自定义html5播放器的示例代码本篇文章主要介绍了从零实现一个自定义html5播放器的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个 如何用H5实现一个触屏版的轮播器的实例本篇文章主要介绍了如何用H5实现一个触屏版的轮播器,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一
如何用H5实现一个触屏版的轮播器的实例本篇文章主要介绍了如何用H5实现一个触屏版的轮播器,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一 HTML5实战教程———开发一个简单漂亮的登录页面最近看过几个基于HTML5开发的移动一样,已经越来越流畅了,相信随着职能手机的配置越来越高性能越来越好,HTML5技
HTML5实战教程———开发一个简单漂亮的登录页面最近看过几个基于HTML5开发的移动一样,已经越来越流畅了,相信随着职能手机的配置越来越高性能越来越好,HTML5技 腾讯技术干货!做一个让人闻风丧胆的HTML5页面有声娱乐平台 APP企鹅 FM,在8月28日鬼节前夕,联合《盗墓笔记》推出“勇敢者的游戏”活动。作为一个 UI 工程师,每
腾讯技术干货!做一个让人闻风丧胆的HTML5页面有声娱乐平台 APP企鹅 FM,在8月28日鬼节前夕,联合《盗墓笔记》推出“勇敢者的游戏”活动。作为一个 UI 工程师,每 利用HTML5与jQuery技术创建一个简单的自动表单完成本教程简单介绍了通过加载JavaScript数组的内容运行这个插件。从后端文件加载Ajax内容或者从数据库中加载文本内容都
利用HTML5与jQuery技术创建一个简单的自动表单完成本教程简单介绍了通过加载JavaScript数组的内容运行这个插件。从后端文件加载Ajax内容或者从数据库中加载文本内容都
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享给大家