Smokescreen 项目: 用 HTML5 实现 Flash
时间:2014-09-28一个叫 Chris Smoak 的程序员,最近发起一个使用 JavaScript/html5 实现 Flash 功能的开源项目,html5code.net' title='html5模板网'>Smokescreen,可以将 Flash 动画转换为纯 html5 + JavaScript,以便脱离 Flash 插件,直接在浏览器中实现 Flash 风格的动画。这里有一些html5code.net' title='html5模板网'>很漂亮的演示。

关于这项技术,一个叫 Simon Willison 的程序员,在他的html5code.net' title='html5模板网'>博客中做了很好的剖析:
SmokeScreen 完全在浏览器中运行,读取 SWF 二进制文件,解压缩(而且使用本地 JavaScript 解压缩!),从中抽取图像与内嵌的音频,将它们转换为 Base64 编码的数据,接着,将其中的矢量图形转换为 SVG 动画。在 Chrome 中打开 Web Inspector,在演示进行当中,你会看到 SVG 的实时运行。SmokeScreen 甚至设计了自己的 ActionScript 解释器。
Smoak 表示,他会很快基于开源协议开放 SmokeScreen 的源代码,目前,他已经做了几个非常漂亮的演示,尽管还不够完美,但已经能看出基于 html5 的 Flash 风格的动画是个什么样。这些代码并不能支持 Flash 视频,不过,html5code.net' title='html5模板网'>html5 已经有了自己的视频方案。html5code.net' title='html5模板网'>Smoak 说,他的初衷是在 iPhone 和 iPad 一类的设备上实现 Flash 风格的广告动画,这项技术最可能应用在广告中。
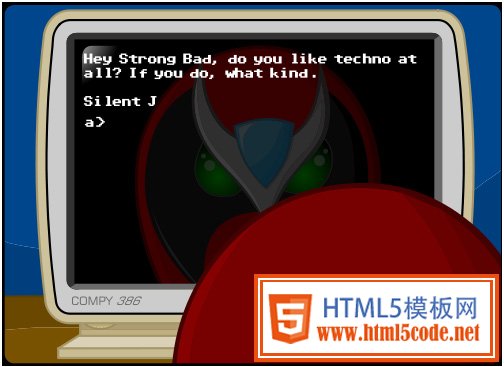
经过优化,该技术还可以用于游戏,Willison 表示,新闻站点中的 infographics 也是很好用场,另外,还可以用来渲染卡通风格的动画,比如演示中的 Strongbad 系列。

不过,人们担心,SmokeScreen 是否可以很好地应用到那些速度和供电能力都十分有限的移动设备,同时,我们期待代码开源后可以得到优化。目前,只有那些最新的浏览器才可以使用该技术,包括 Firefox 3.6, Chrome 5, Safari 4 以及移动 Safari。Opera 10.5 系列也接近支持,但不支持 IE8,不过 Smoak 表示,IE9 很有希望。
相关文章
 html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享
html5中canvas图表实现柱状图的示例本篇文章主要介绍了html5中canvas图表实现柱状图的示例,本文使用canvas来实现一个图表,小编觉得挺不错的,现在分享 canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考
canvas 实现 github404动态效果的示例代码本篇文章主要介绍了canvas 实现 github404动态效果的示例代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考 html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下
html5实现移动端适配完美写法这篇文章主要介绍了html5实现移动端适配完美写法,需要的朋友可以参考下 HTML5响应式(自适应)网页设计的实现本篇文章主要介绍了HTML5响应式(自适应)网页设计的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考
HTML5响应式(自适应)网页设计的实现本篇文章主要介绍了HTML5响应式(自适应)网页设计的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考 SVG实现多彩圆环倒计时效果的示例代码这篇文章主要介绍了SVG实现多彩圆环倒计时效果的示例代码,本文主要用到了SVG的stroke-dasharray和stroke-dashoffset特性 ,具
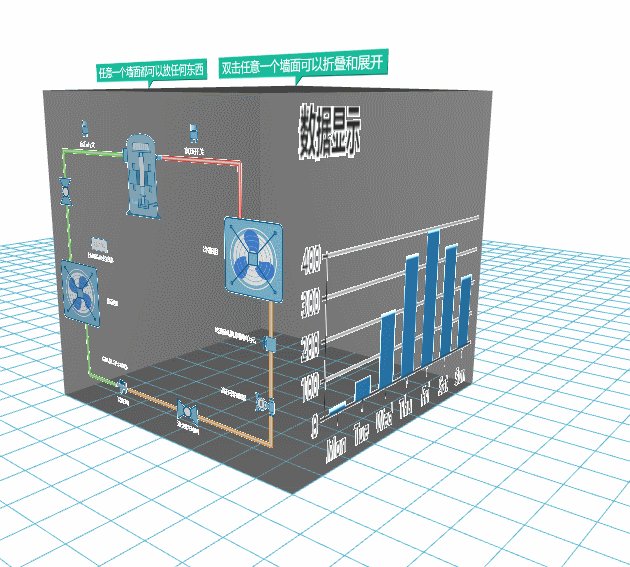
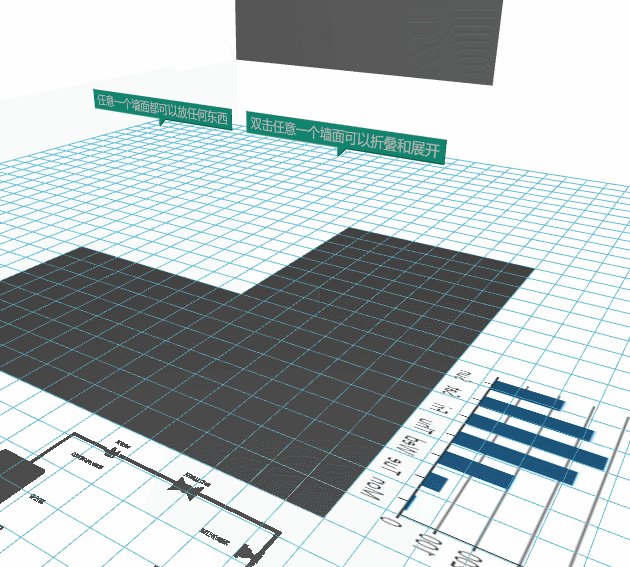
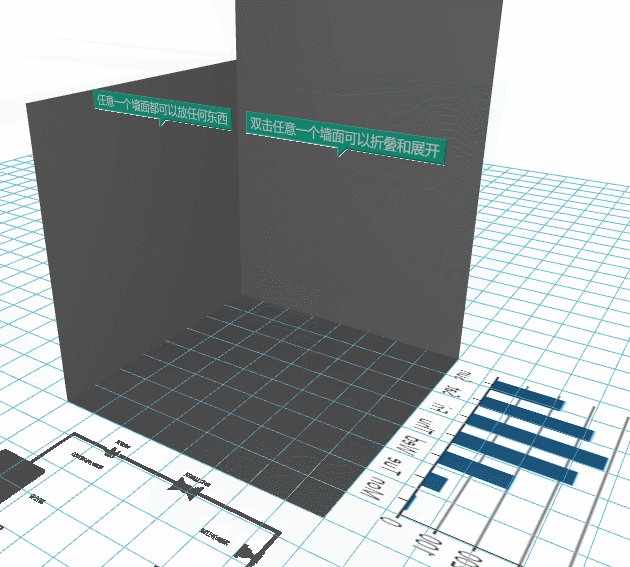
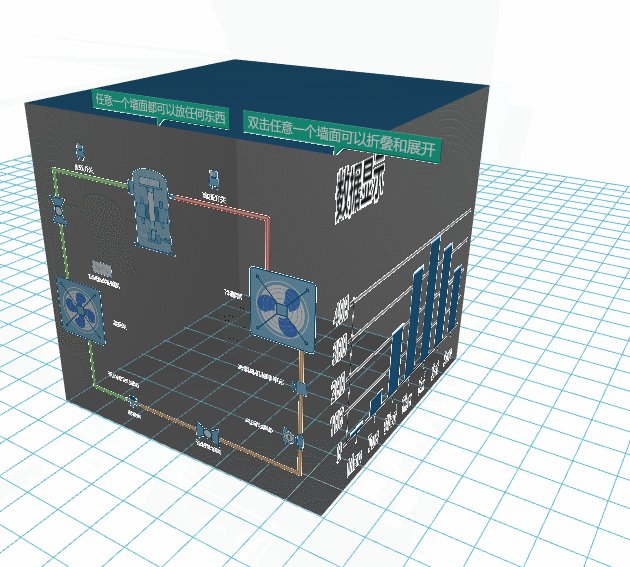
SVG实现多彩圆环倒计时效果的示例代码这篇文章主要介绍了SVG实现多彩圆环倒计时效果的示例代码,本文主要用到了SVG的stroke-dasharray和stroke-dashoffset特性 ,具 基于HTML5的WebGL实现json和echarts图表展现在同一个界面这篇文章主要介绍了基于HTML5的WebGL实现json和echarts图表展现在同一个界面的相关资料,需要的朋友可以参考下
基于HTML5的WebGL实现json和echarts图表展现在同一个界面这篇文章主要介绍了基于HTML5的WebGL实现json和echarts图表展现在同一个界面的相关资料,需要的朋友可以参考下
 有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下
有关HTML5页面在iPhoneX适配问题这篇文章主要介绍了有关HTML5页面在iPhoneX适配问题,需要的朋友可以参考下