如何向专业人士学习Web和移动产品UI设计理念
时间:2015-05-22“人们倾向于把网络作为一种获取信息的方式或是开展电子商务的地方。但实际上,网络访问的应用程序。把每个网站作为一个应用,每一个单一的点击,每一个互动网站,是一个机会,可以对应用程序的最新版本。” Marc Andreessen
网络与手机的设计是设计行业的最大和最具增长的领域。这是一个伟大的领域,你真的会发光,Flex的创造力。但是,是什么让一个移动应用程序或网站设计好了吗?好的,如在许多其他领域,最终产品是完全依赖于你使用到它的过程。
也就是说,你工作的方式影响你的工作看起来像。如果你工作地和没有一个系统的方法,那么你的设计可能会风缺少的东西。也就是说,除非你是绝对精彩和惊人的,当然。好的,感谢互联网,你有机会直接从该行业最大的品牌了解网页设计和设计过程。我们列出15个伟大的书籍,网站和文章,教你如何合理设计。
现在,我们已经说过,您创建的设计都是依赖于你的过程。这是更真实的反应网络的设计(RWD)。事情是这样的,当谈到RWD,久经考验的设计过程的网页设计师们已经使用多年的成功现在已经不够了。
这是因为RWD是流体,如网络。RWD进场前,大多数网站都是静态的,固定长度的布局,表盒,产生了一个完全刚性的互联网,最重要的一部分。
随钻扩眼,创造灵活的网站设计工作,工作对不同尺寸、不同输入方法不同的设备。这意味着,设计师需要适应他们的过程。一种自适应的设计要求,通过定义,一个自适应和不太严格,开发过程。这种新方法可能看起来像这样。
1。开发设计系统
为了把重点放在后轮驱动的单独的组件,设计师劳拉kalbag提出设计系统的建立。也就是说,在设计的不同元素的焦点,因为他们的立场是流体。我们的重点不是布局不合时宜的观念,设计应着眼于“感觉”的网站,它把从台式机和笔记本电脑到平板电脑和智能手机。
所以不要集中布局。相反,注重字体,颜色,形状和其他图像。始终使用这些元素,您的网站将即使在器件宽度变化定位看衔接。
2。而不是一个模型内容层次
互联网当然仍然有一个地方,静态模型和线框的地方,但绝对不是RWD。模型不应该再集中布局,选择比较突出的内容。由于移动设备的屏幕通常狭窄,内容将显示在一个柱。这意味着一个模型应该把更多的注意力放在元素的层次结构和决定的顺序显示它们。
15个最伟大的书籍,网站和文章的学习网络和手机的设计

这本书是一个奇妙的包罗万象的资源。它涵盖了从合同出售你的设计和工作与客户与其他设计师的工作。这是一个短的,但知识的书,你不能跳过了。
6个学科的梅甘伯恩斯达到客户经验成熟

这短短的2011篇文章概述了公司的一个Excel创造了良好的产品和用户体验的6个必要的学科:客户的理解,测量,治理,策略,设计与文化。我们会让你看到她所说的每个人。在任何情况下,它是伟大的,启发性的文章,它不会占用您太多的宝贵时间,所以去点击它。
由凯文查尔斯Redmon建议我们放下手中的ipad,踏足大自然中,吸收大自然的魅力

这是一个提醒,为了做一个有关设计和保持领先的游戏,在你的技能的高峰,你真的需要离开一下技术。这是一个充分研究的文章,有确凿的证据来支持其中心论点。所以去读它,您完成后,一个周末去露营!
离线Web应用程序设计首先由亚历克斯feyerke

此记录和鞭辟入里的文章呈现在当地的一个强有力的案例支持,通过大量有说服我们,参数离线程序和你交谈,而大部分的程序假设用户在线将不断所以无论何时使用它们,我们需要集中精力于第一应用程序脱机。一个强大的,鞭辟入里的文章,你一定要看看。
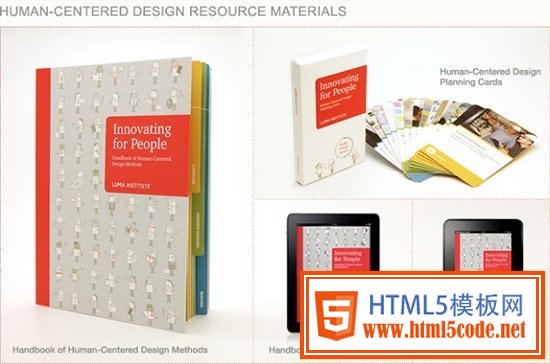
Innovating for People: Handbook of Human-Centered Design Methods by LUMA Institute

这个可怕的书将帮助你创新的教你什么叫人基本为中心的设计。这指的是提供一种方法,是在人的服务解决方案。它给了你很多方法,打破了每一个使他们易于遵循的。绝对值得一读。
Responsive Web Design by Ethan Marcotte

还有一个后轮驱动型进入我们的名单。嗯,这一次,它是一本书。它绝对是在响应的网页设计有最好的资源。这本书已说明了一切,从CSS技术的设计原则。如果RWD是网页设计的未来(是),那么这本书是你需要的东西来读。
Mobile First by Luke Wroblewski

这是一个很大的娱乐和信息包装指南的一切移动。找到所有你需要知道的数据驱动的策略和一般的手机设计(以及相当多的非移动的设计技巧)。
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表