完美的滚动视差UX的基本要素及国外优秀滚动视差
时间:2015-05-22有了这么多的网络技术,平台和编程语言,网页设计师和开发人员仍然在寻找新的机会参与观众,使他们成为固定客户。
有各种各样的吸引用户的选择,但最流行的是视差滚动。视差滚动使用脚本来移动网页上以不同的速度元素,营造深的印象。
如果你喜欢强迫透视摄影,你大概会喜欢视差滚动的网站了。其效果可产生非常沉重的网站,但正确的使用它创建一个壮观,引人入胜的视觉效果。
考虑好视差位点的负载比重
考虑视差的网站时,第一个障碍是他们的大文件大小和由此带来的页面加载时间。这是因为你通常会装载更在单页上比你通常会。
你越加载,较重的页面。出于这个原因视差网站是最适合的情况下,当用户愿意等待一段时间的信息。
视差和搜索引擎优化
如果你随时了解行业新闻你可能知道,搜索引擎(特别是谷歌)定期锻炼他们的要求,对网页优化。搜索信息的过程变得更加人性化,但它并不总是与网站所有者的计划和能力相吻合。
目前,如果你喜欢单页视差滚动的网站,你就必须优化它只有一个关键字。同时定期网站可以使用单独的关键词/短语优化每个页面。主页的结果周到的分离可以是相当有效的,但你必须确保在一个很窄的范围内的关键词你设计的内容是提升的。
滚动视差
你无法逃避的移动网络的任何更长的时间,这就是视差网站的任何其他为true。如果您选择使用视差效果,你需要确保你正在翻译的影响手机正常。
幸运的是有很多不同的库和脚本,以帮助显示页面视差滚动在移动设备上以原生的方式,有些是我最喜欢的是 iScroll 4,Zynga的滚轮,Stellar.js,和 滚动性
。
视差滚动和UX设计体验
视差的网站是非常耐看做降低网站的跳出率的一个伟大的工作 – 但如果你保持的大小下来,确保影响正常工作的手机,只有发生。
视差网站让我们讲故事,这些故事是一个伟大的方式来吸引游客。所有这些下面我们一起聚集了一些视差网站最好的例子,避免了上述缺陷,成功地部署他们的项目
下面是国外优秀滚动视差酷站欣赏
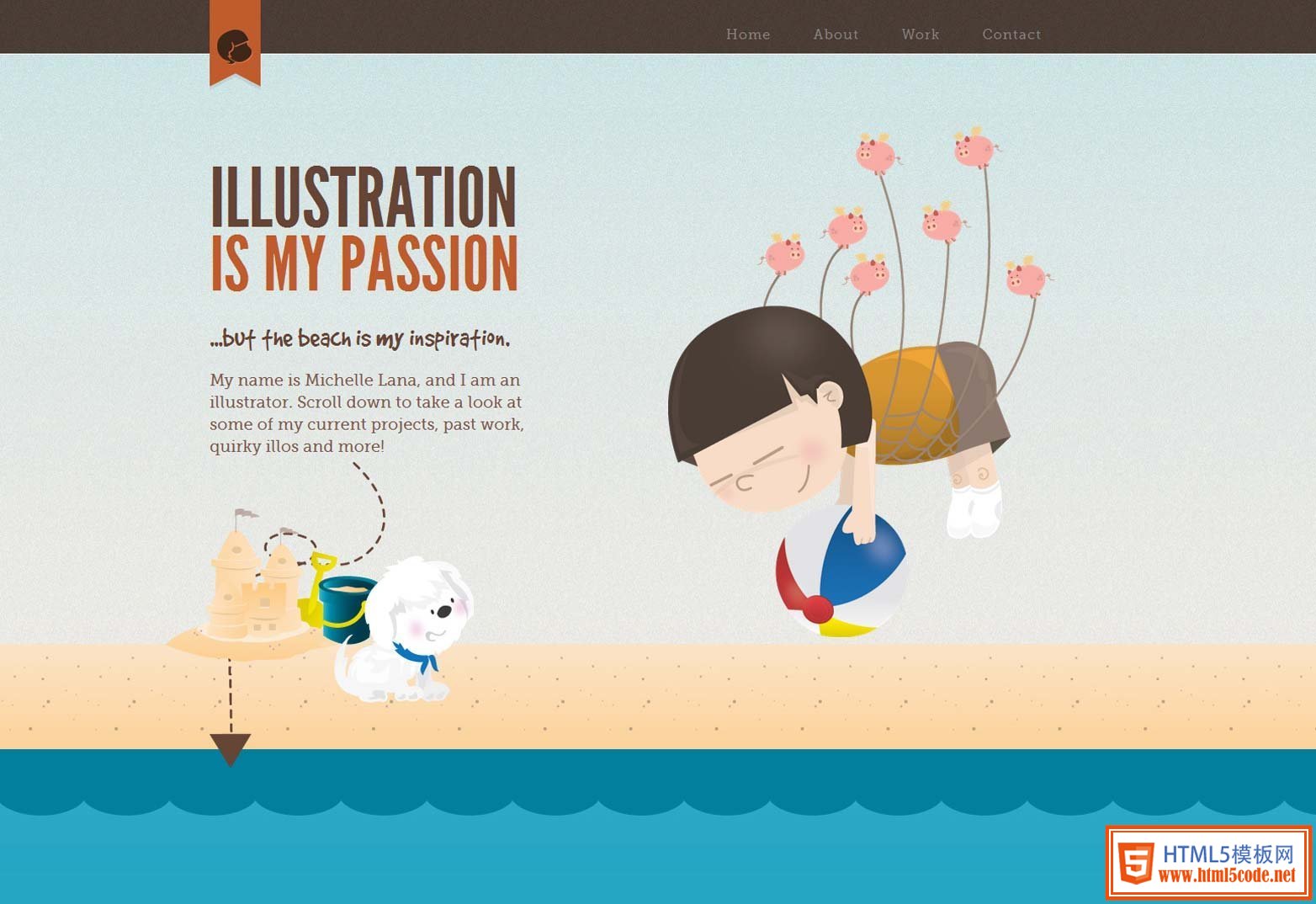
米歇尔·拉纳
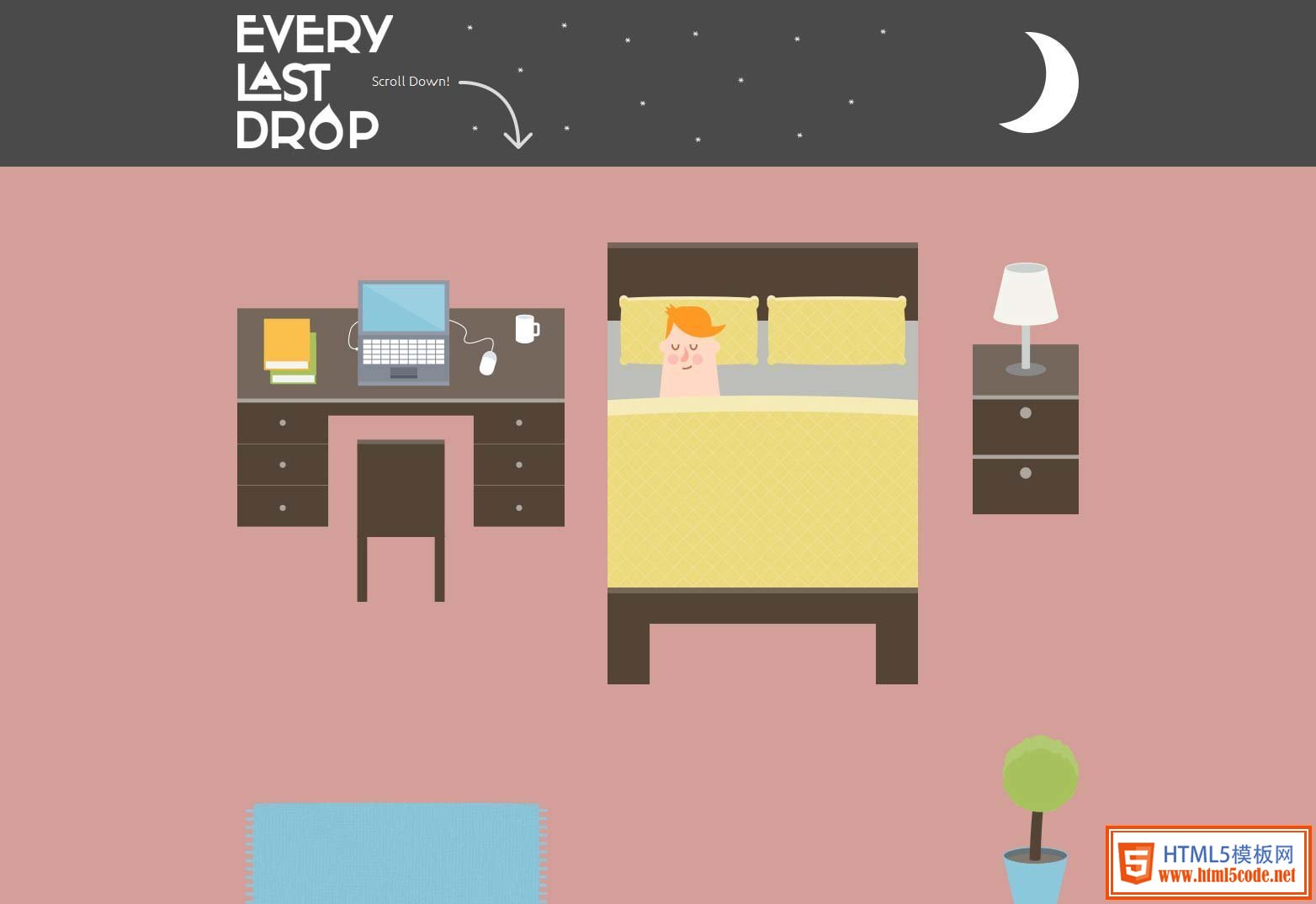
每一滴
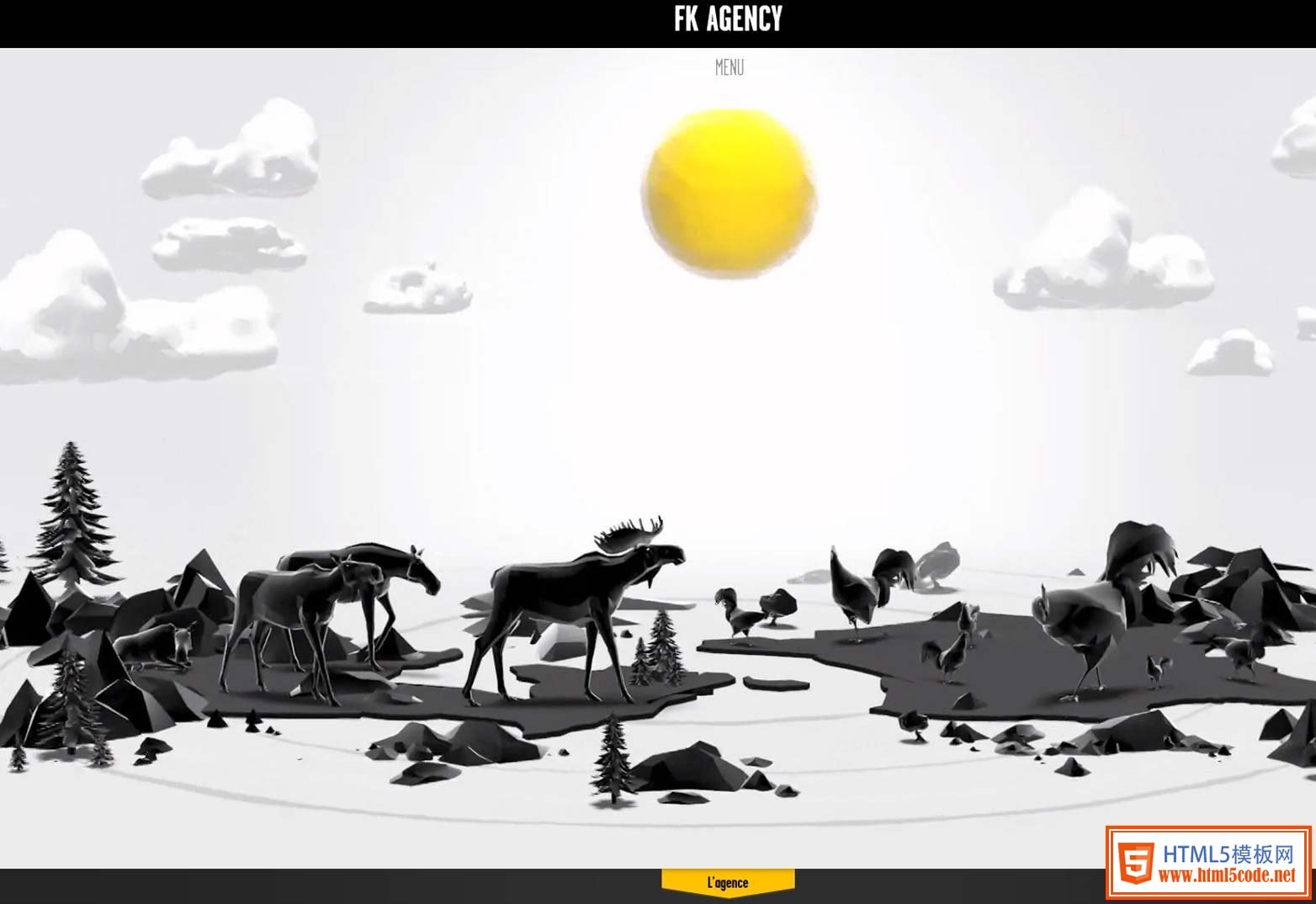
FK机构
野生动物
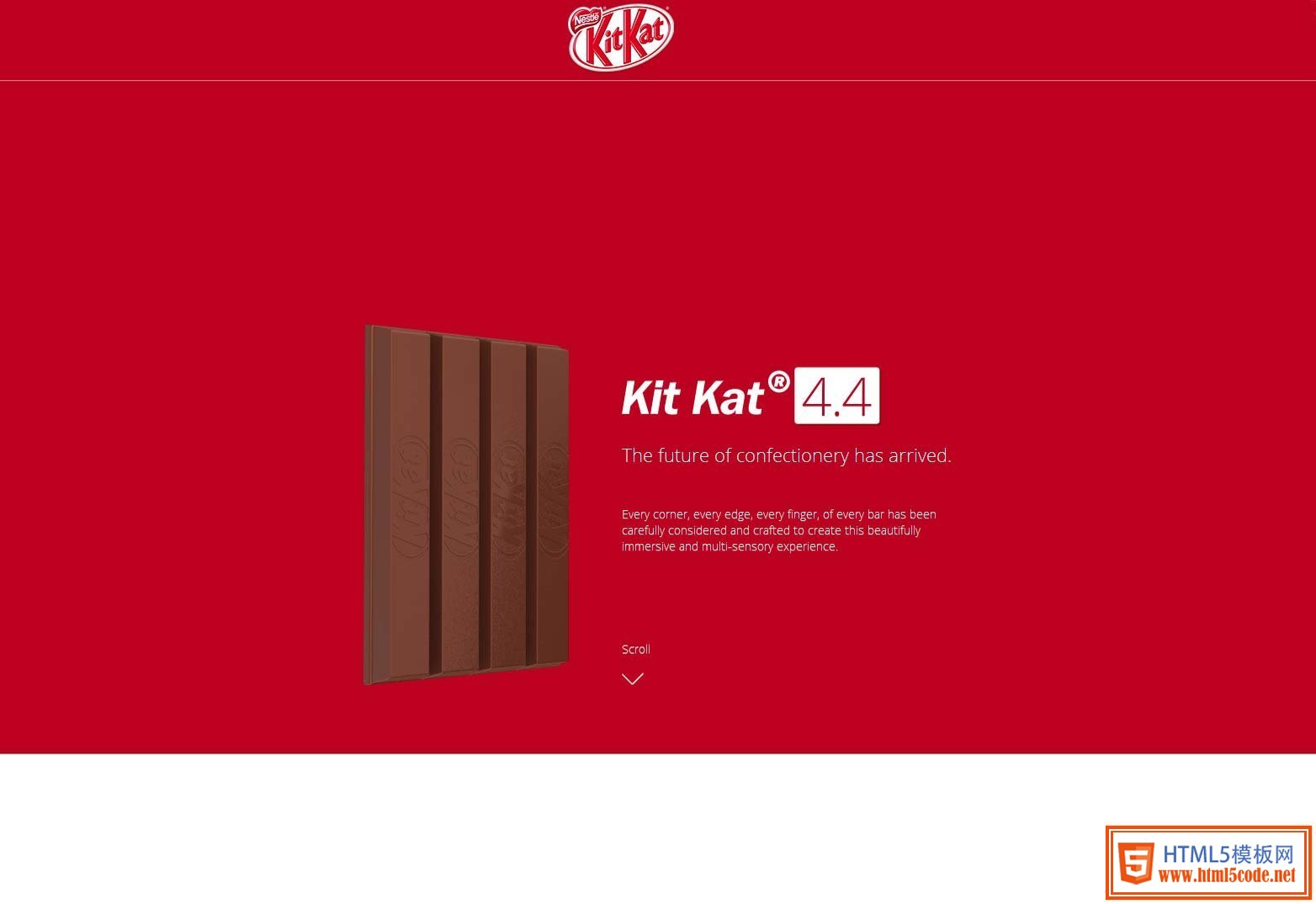
奇巧
冯荷兰
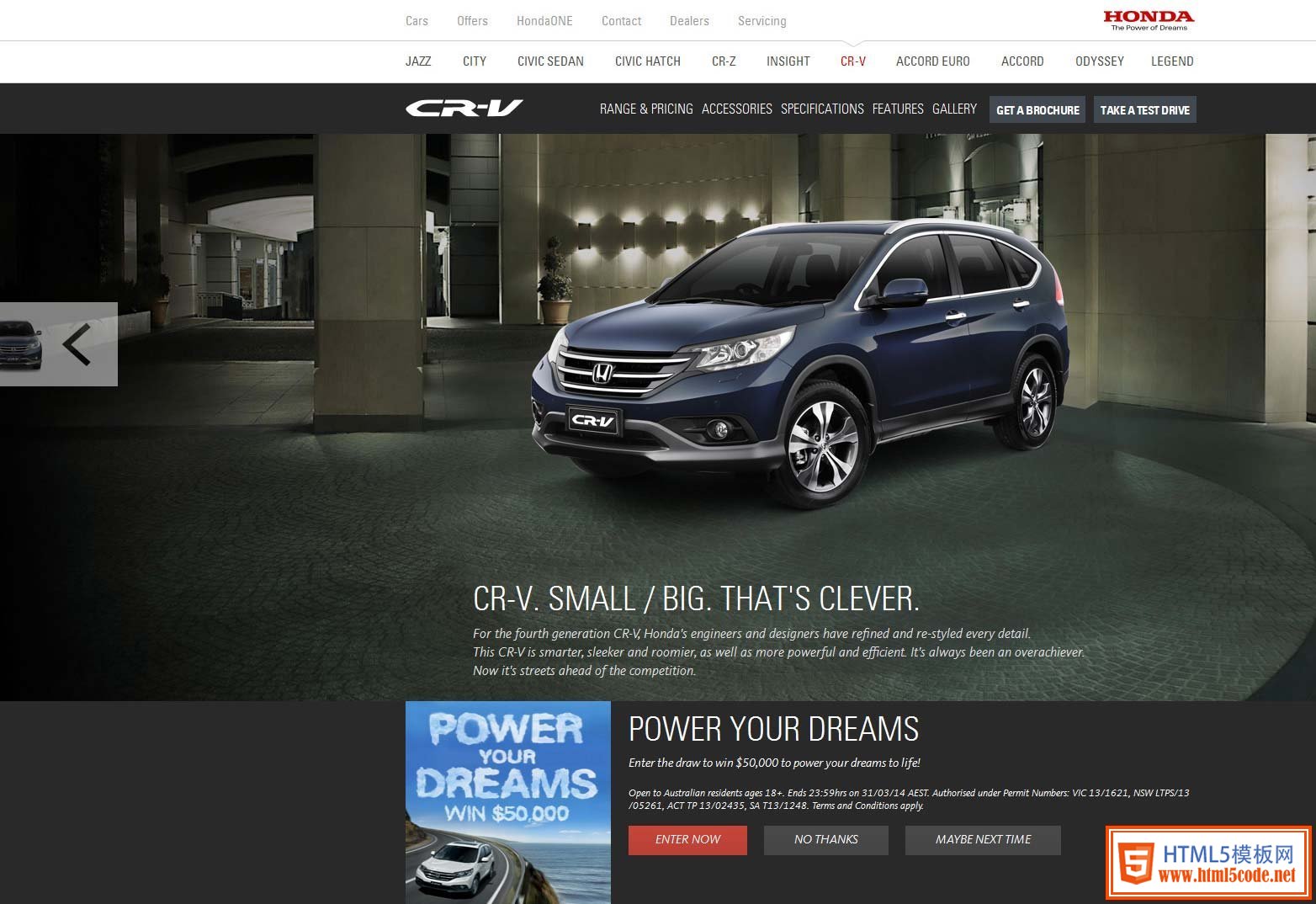
CR-V本田
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格







 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表