5个CSS性能优化减肥工具|web前端开发必备资源
时间:2015-05-22作为一名web前端开发人员,下面5个CSS性能优化减肥工具想必大家会经常用到!如果你还不知道,说明你还不算很合格的前端开发人员!好东西就要果断的收藏!
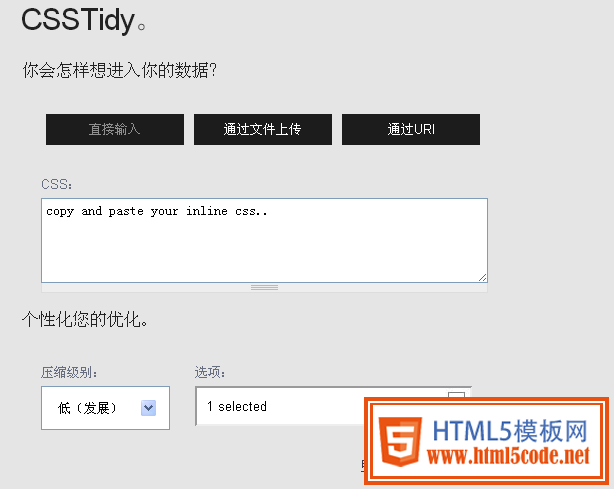
第一个CSS性能优化减肥工具:csstidy
该工具介绍:csstidy是CSS整理与优化工具。并不能检查层叠样式表(CSS)文档和HTML或者XHTML文档中的CSS的错误内容!
CSS整理与优化工具地址:http://www.css88.com/tool/csstidy/
CSS标准检测错误地址:http://jigsaw.w3.org/css-validator/
个性化您的优化csstidyonline:http://csstidyonline.com/
第二个CSS性能优化减肥工具:CSSMate – Online CSS Editor
CSSMate是一个交互式在线CSS编辑器来设计你的CSS样式。
该网站还发布了最新的用于本地管理的网站简单的站点地图生成器。它是免费的,你甚至可以下载源代码,并改变您的需求。
CSS性能测试地址:http://cssmate.com/csseditor.html
第三个CSS性能优化减肥工具:cleancss
cleancss是一个强大的CSS算法和格式化程序。基本上,它需要你的CSS代码使它更清洁、更简洁。
的CSS算法最初是由一些可怕的家伙在CSS整洁。他们建造的程序并使其免费供大家使用。我偶然有一天在他们的优化器在寻找我的CSS帮助。我想知道我能风格最短的一个网站的背景而不必使用所有的”背景图像”和”背景重复”的标签。我发现了一些其他的优化,我试过,但没有工作以及CSS整洁。它实际上是托管在一些随机的光盘刻录的网站。为什么呢?我也不清楚。
但在我张贴在我的博客,我注意到一个星期后,该网站不再存在。我很失望因为我想表明我的设计师在工作这个惊人的效用。所以我擅自安装CSS整洁自己网站主机服务器和注册cleancss.com。我将到我喜欢的(见草绿色的颜色?)。所以现在我可以确保这个了不起CSS实用呆下去。得到使用的网页设计师到处。
酷站测试地址:http://www.cleancss.com/
第四个CSS性能优化减肥工具:CSS Compressor
使用本实用的压缩你的CSS增加加载速度和节省带宽和。你可以选择从三个层次的压缩,这取决于如何清晰你想要压缩CSS是与程度的压缩。”正常”模式在大多数情况下很好的工作,建立两者之间的一个很好的平衡。
切换到高级模式而不是更大的定制。
CSS性能优化酷站测试地址:
http://www.cssdrive.com/index.php/main/csscompressor/
第五个CSS性能优化减肥工具:CSS分析仪
关于CSS分析仪:
这项服务已经提供给允许你检查你的有效性CSS对W3C的验证服务,以及一个色彩对比测试,和测试,以确保相关尺寸测量的相对单位指定。如果CSS是由一个指定的URL,它会被加载到文本区域提供一个选项,以使测试更改,而不必重新上传。
色彩对比
指南2.2的的Web内容可访问性指南1.0要求前景色和背景色组合提供充足的对比别人有颜色的赤字看,还是黑白屏幕上查看时,当。两种颜色提供良好的色彩可见,如果亮度差异和两种颜色之间的色差大于设定的范围。它们提供一个颜色对比算法,用于在本次测试。该算法是正在开发中,并可能会发生变化。任何改变他们的算法将更新这个页面上。
此页面,允许你检查的使用W3C的色彩对比算法两种颜色的对比度。你可以使用下面适当的形式指定一个外部的样式表,或粘贴的CSS在文本框中。
测量单位
指南3.4 Web内容可访问性指南1.0建议使用相对的而不是绝对的单位样式表属性值。相对尺寸包括烯(其中,1烯等效于字体大小)和百分比。虽然像素是测定的相对单位,在实际尺寸是未知的,因为它取决于输出介质上。以像素为单位指定字体大小不能由顾客在一些用户代理被改变,所以被处理,就好像它们是绝对测量单元。
在线检测CSS酷站网址:http://juicystudio.com/services/csstest.php
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格

 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表