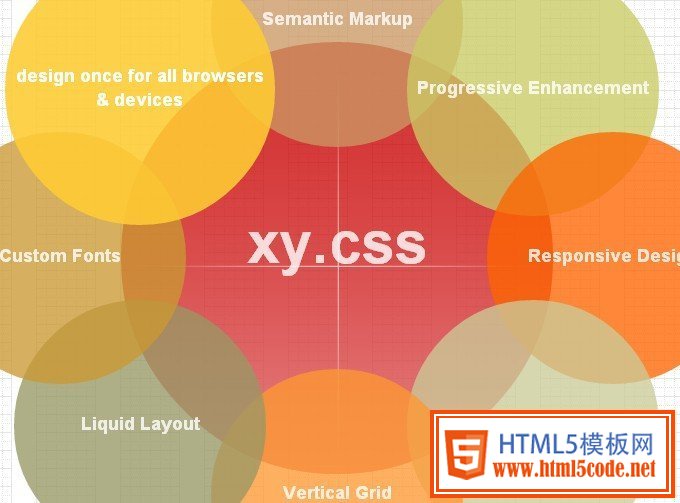
快速生成响应式布局利器-xy.css|移动网站开发必备
时间:2015-05-22xy.css是一个轻量级的CSS构建的模板反应液网格设计。 xy.css中和流氓浏览器的风格,带来横向和纵向的节奏通过两个协同网格系统排版和结构。xy.css帮助您创建整洁,设备无关的设计,没有凌乱的标记与非语义类属性。专为HTML5,xy.css汇集了最好的CSS技术来自各地的网络,并将它们集成到一个单一的,功能强大的样式表模板。
1、可以快速创建响应液态网格设计
设备有各种形状和大小。屏幕的范围中的像素宽度从320到2560及以后。液体设计使在网页上的元素周围流动相互浏览器宽度的变化。看到这样的一个例子,调整您的浏览器一点点,看文字重新排列,以填满可用空间。其他项目,如图像,表格和表格也将流入和重新排列。响应式设计使我们可以完全控制网格分辨率。
液体的设计提供了许多好处,但也有限制它的有效性。请注意文字换行,但不调整为浏览器的宽度变化。这种无法规模呈现流体设计相对无用为屏幕宽度的增加或减少明显。
幸运的是,响应式设计使得网页来检测媒体和适应为最佳显示根据客户特定的特征,例如屏幕宽度,设备类型,方向,等等。这使您可以自定义设计方面,如基于浏览器窗口的宽度的布局和字体大小。
xy.css结合了液体和响应设计成流体框架与调和各种规模的画面。
用排版网格设计是已知的,使垂直节奏的网页。以类似的方式,有横向布局网格设计带来的横向节奏,进一步提升了用户体验。xy.css结合了水平布局网格,垂直排版网格来创建一个虚拟的液体基质,带来360度的节奏和和声到您的设计。这样的节奏保持一致的跨屏幕,无论设备的分辨率或屏幕尺寸。
xy.css中和默认浏览器的风格和注入整个设计的水平和垂直的节奏。
要查看运行中的双格矩阵,单击“网格样式”按钮,在右上角,看着框边和版式保持固定到电网,同时改变浏览器的大小。要查看基线布局的液体格,调整浏览器来精确984像素(12列)。为了加强布局网格中,单击显示网格在屏幕的右上角按钮。
请注意,所有的布局边缘如何与电网完全一致。这是什么液体,电网设计是一回事。设计一个特定的宽度,和你的设计保持了基于网格的布局比任何大小的观看设备。
提示:您的浏览器的高度和宽度显示在屏幕的左上角。
语法是干净的,语义的HTML5
当与基于网格的设计工作,你需要一种方法来定位您的CSS结构的关键要素。这样做的一个方法包括添加非语义类属性的标记,像这样:
<BODY>
<header> </头>
<Article> </条>
<footer> </页脚>
</ BODY>使用这种方法,网格类的所有预定义的样式表,以计算间隔柱尺寸宽度和页边距。这可以简化过程,但你得到的弹性较小,更膨胀,及其他外在属性弄乱你的HTML5语义。xy.css提供了两全其美:
一组预定义类EZ斯蒂林的(通过类属性)
一个简单的框架,使干净的,语义标记(通过CSS3和现有的选择)
使用预定义的类是直接的,而在说明文档,但是你可以很容易地针对现有的选择,使用CSS3的力量,样式几乎任何东西。的全部潜力的xy.css是实现了清洁,语义标记。前面的例子,而不是如此,我们追求更聪明的标记:
<BODY>
的<Header> </头>
的<article> </条>
<footer> </页脚>
</ BODY>通过保持几个关键规则记住,您可以创建基于矩阵的设计任何复杂性,远远超出了基本的例子在这里看到。
整个网站是建立在xy网格。点击顶格按钮查看矩阵。还检查了演示。
快速生成响应式布局利器-xy.css产品特点
通过CSS响应式设计@传媒查询
CSS重置为中和默认浏览器的样式
水平节奏液网格布局
缩放印刷网格垂直节奏
工作没有类属性
专为HTML5,可与任何标记
用CSS3逐步增强
动画媒体查询转换
样式为移动设备,iPhone / iPad的,与大屏幕
网格样式的打印介质
单轻量级的CSS文件
开源和免费使用
xy.css|移动网站开发必备工具包括
Eric Meyer的CSS重置
的终极版版本硬派CSS3媒体查询
xy.css|移动网站开发必备工具入门
下面是如何使用xy.css的快速概览:
下载xy.css并包含在你的网页(S)
可选包括视觉矩阵和其他工具
与如描述的xy矩阵排列的HTML元素的文档
该xy.css样式表是很好的注释与图表和步骤,定义你的风格。如需更完整的指南,请访问xy.css文档。您可能还需要检查出的演示。
xy.css|移动网站开发必备工具浏览器支持
xy.css在以下浏览器测试:
Chrome 15 thru 23.0.1271.97
Firefox 6 thru 17.0.1
Safari 5 thru 5.1.7 (6534.57.2)
Mobile Safari 5.1 thru 6.0.1 (iPad/iPhone)
Opera 11 thru 12.11
Camino 1.9.2 thru 2.1.2
Internet Explorer 9
IE7 & 8 (grid only)
快速生成响应式布局利器-xy.css官网:http://xycss.com/xy/
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格

 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表