Html5+Css3制作的一个wordpress评论表单
时间:2015-05-22今天跟大家分享一个小的Html5案例。我们教你如何创建一个简单的联系表单HTML5和CSS3。
运用HTML5和CSS3创建一个在wordpress 博客里面发布评论的 联系我们的表单,适合Html5的初学者。可以下载源文件!
你将学到什么:
CSS3造型的基础知识
如何创建一个HTML表单
如何创建一个优雅的CSS3表单形式
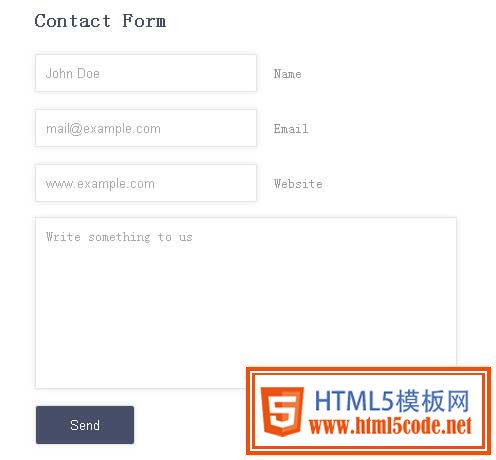
效果图如下:
HTML5 部分:
<h2>Contact form</h2>
<form class=”form”>
<p class=”name”>
<input type=”text” name=”name” id=”name” placeholder=”John Doe” /><label for=”name”>Name</label>
</p>
<p class=”email”>
<input type=”text” name=”email” id=”email” placeholder=”mail@example.com” />
<label for=”email”>Email</label>
</p>
<p class=”web”>
<input type=”text” name=”web” id=”web” placeholder=”www.example.com” /><label for=”web”>Website</label>
</p>
<p class=”text”>
<textarea name=”text” placeholder=”Write something to us” /></textarea>
</p>
<p class=”submit”>
<input type=”submit” value=”Send” />
</p>
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格

 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表