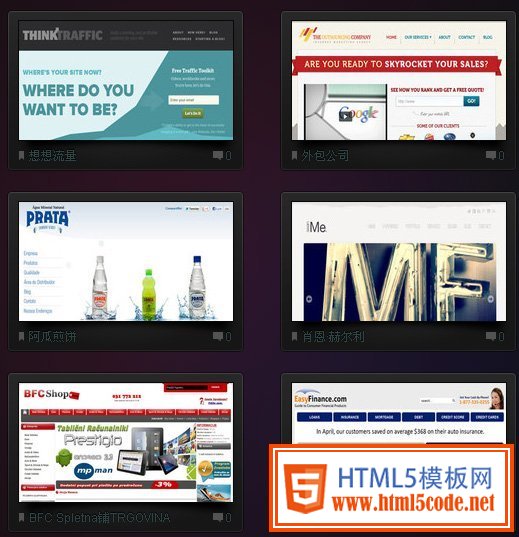
html5beauty|一个展示最佳HTML5+CSS3网站画廊
时间:2015-05-22html5模版网(www.html5code.net)的宗旨就是让网页设计师们可通过这些网站收集的优秀HTML5网页设计作品,来获取设计灵感,进而设计出更加时尚、更有创意的作品,同时网页设计师也可以把自己得意的作品提交到这些网站,分享给其它的设计师朋友。html5模版网(www.html5code.net)HTML5栏目欢迎大家的投稿。

作品类型: Website designs made with HTML5.
网站地址: http://html5beauty.net/
作品提交: http://www.25xt.com/submit/
HTML5 小知识点补充:
HTML5的“自由散漫”表现在:(1)不要求网页中必须包含<html>、<head>和<body>元素;(2)标记和属性均不区分大小写;(3)允许省略关闭空元素(void elment)的斜杠;(4)属性值中只要不包含受限的字符(比如>、=或空格),就可以不加引号;(5)只有属性名没有属性值也可以。
严肃的Web开发人员编写HTML5页面还是要遵循XHTML语法:(1)包含可选的<html>、<head>和<body>元素;(2)标签和属性全部小写;(3)标签不要错误嵌套;(3)属性值要加引号。想验证自己的HTML5页面是否符合XHTML语法?使用这个验证器http://t.cn/ScF199,在Prese中选XHTML5。
#HTML5:The Missing Manual#由于HTML5标准描述的都是事实,而不是抛出一堆理想的规则了事,因此它有望成为有史以来受支持程度最高的Web标准。
HTML5删除了框架,但<iframe>得以保留,因为Web应用经常要利用<iframe>实现一些集成任务,比如在网页中包含视频窗口、广告单元和谷歌搜索框等。
HTML5中改变了一些元素的含义。如<small>元素(<big>被删了),原来是表现性的元素,用于缩小文本,现在它的含义是“small print”,即附属细则,用于页面底部的法律条款。再如<hr>和<s>元素,前者插入水平线,后者加删除线,但在HTML5中它们的含义变成了“主题转换”和“不准确、不相关的内容”。
XHTML 1.0为替代<b>和<i>引入<strong>和<em>是想引入重要和强调的语义。HTML5为这4个标签赋予了新的含义:<strong>表示要突出显示的“重要内容”、<b>仅表示“粗体”但不是更重要(关键字、产品名)、<em>表示要大声朗读的“重读内容”、<i>仅表示“斜体文本”但不是更重要(外文单词、技术术语)。
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表