基于HTML5焦点图|Javascript图片特效插件juicebox
时间:2015-05-22今天,html5模版网(www.html5code.net)跟大家介绍一款壮观的HTML5图片画廊或焦点图js特效有用的插件。可以为您的网站,博客,使用Juicebox创建响应的JavaScript图像画廊!可以兼容各种终端设备。只要你引入一段简短的代码就让Juicebox画廊工作无处不在,并自动调整,以适应设备上观看。全部的Internet Explorer 6 +,Chrome浏览器,火狐,Safari浏览器和Opera浏览器的支持。支持在Windows,Mac,Linux,Android和iOS的运行。
该插件分为免费精简版和定制功能版。
免费精简版的功能介绍
1、通用播放
Juicebox到处跑的设计和测试上显示的Windows,苹果Mac,Linux,iPhone,iPad和Android的。
2、直观的导航
通过鼠标,触摸和键盘的Juicebox有直观的图像导航。
3、响应布局
Juicebox有一个可调整大小的接口,适应浏览器的大小。库UI 调整,以适应任何大小的屏幕。
4、光快
Juicebox是轻量级的,快速加载,给用户带来了极大的视觉体验。智能图像预加载装置图像显示速度较快。
5、JuiceboxBuilder
使用包括JuiceboxBuilder桌面应用程序的快捷,简便,长廊建筑。在Windows和Mac上运行。
6、WordPress的和Lightroom支持
构建与WordPress的Lightroom,PhotoShop和更多的画廊,用我们的免费插件。
7、Flickr的支持
随着Juicebox,图像可能会被加载本地或直接从Flickr。
8、嵌入简单
轻松到您的网站添加Juicebox画廊,只需复制并粘贴嵌入代码生成和上传文件到您的网站。
9、自动生成缩略图
您不必担心您的图像画廊创建缩略图; Juicebox会为你处理。
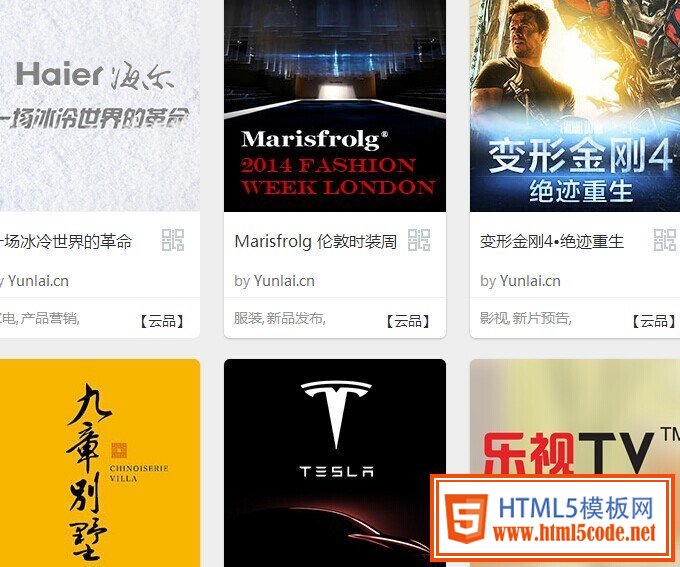
部分demo展示:



更多demo特效以及使用方法:
http://www.juicebox.net/demos/
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表