UI界面设计比较炫的jQuery滑块插件Unleash jQuery
时间:2015-05-22Unleash jQuery插件是一款在jquery基础上开发的类似手风琴左右展开伸缩的焦点图特效。本文为大家列举6个不同的Unleash jQuery案例为大家学习。
1、鼠标移上去标题展开旋转的特效
2、鼠标移上去标题往上跳出来的特效
3、鼠标点击标题左右弹出的特效
4、鼠标移上去红色背景标题往上旋转90度的特效
5、鼠标移上去标题往上跳出来的晃动特效
6、鼠标移上去标标题左右伸缩的特效
加载代码如下:
- $(window).load(function() {
- $(‘#outer’).unleash({
- duration: 700,
- childClassName: ‘.box’,
- captionClassName: ‘.caption_1′,
- SliderWidth: ’940px’,
- SliderHeight: ’300px’,
- width: 600,
- Event: “hover”,
- easing: “quadEaseOut”,
- captionEasing: “backEaseInOut”,
- CollapseOnMouseLeave: true,
- CaptionAnimation: “rotate”
- });
- });
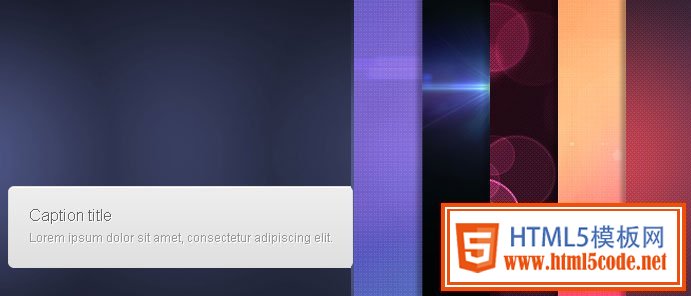
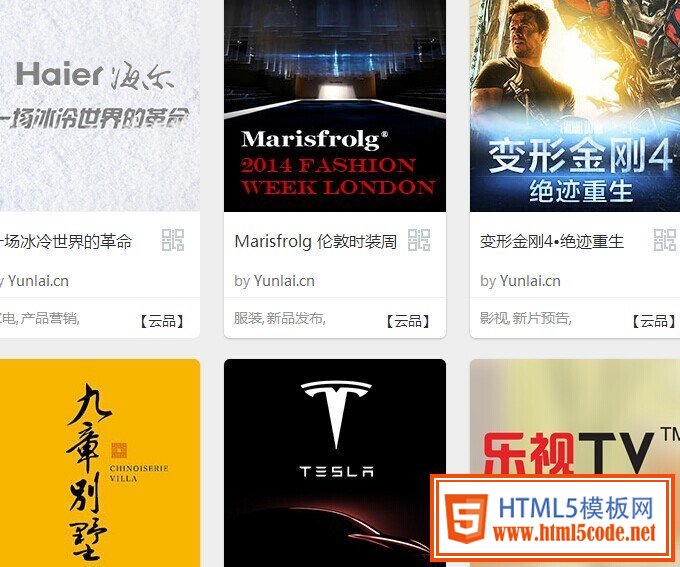
展示效果图:

Unleash jQuery插件的特点:
- 简易的风格。
- 多种风格的标题展示。
- 多字幕动画。
- 您可以选择在多个恰当合适展示的方法。
- 能够在一个页面中添加多个滑块,而不会干扰。
- 展开悬停或单击事件。
- 易于建立详细的文档。便于维护更新。
Unleash jQuery
UI界面设计交互效果展示地址:http://3.s3.envato.com/files/29386688/examples.html
如果想要下载下来尝尝鲜,点击右键查看源码即可下载。
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表