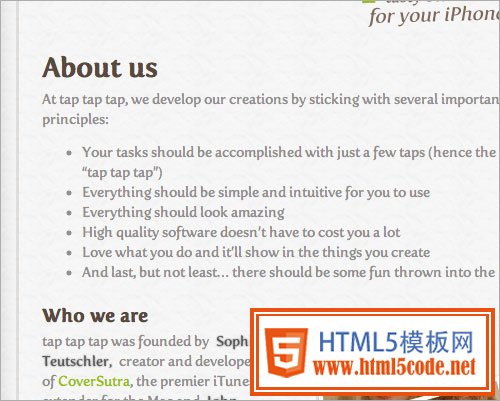
CSS3 HTML5实例五(使用 @Font-Face 实现定制字体)
 Web 设计中有几种字体是比较安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般来说
Web 设计中有几种字体是比较安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般来说CSS3.0手册
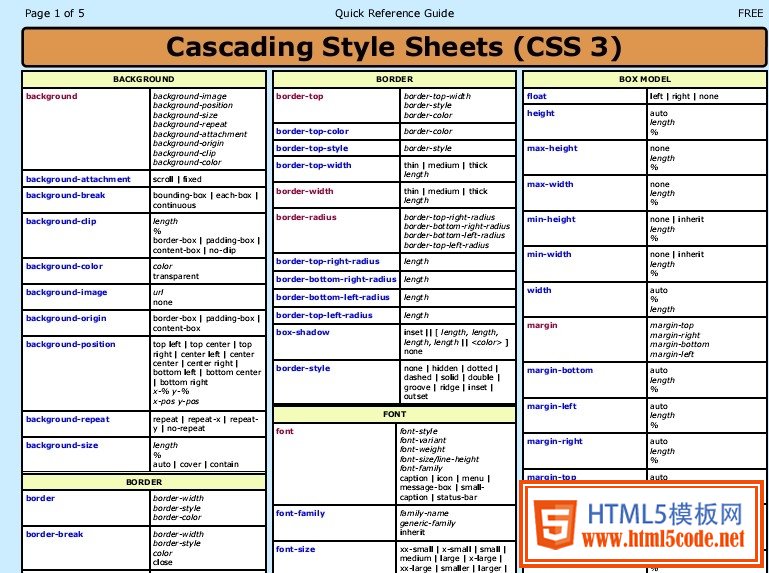
 Css3.0手册。 该手册为英文版,英文好的朋友可以参考一下。 下载地址: http://d.namipan.com/d/8c
Css3.0手册。 该手册为英文版,英文好的朋友可以参考一下。 下载地址: http://d.namipan.com/d/8cCSS3.0中文参考手册
 CSS3.0中文参考手册备受期待的 CSS 3 新功能圆角、多背景、@font-face 用户自定义字体、动画与渐
CSS3.0中文参考手册备受期待的 CSS 3 新功能圆角、多背景、@font-face 用户自定义字体、动画与渐CSS3系列教程:边框半径和圆角
 页面中圆角的实现是个很头疼的问题,虽然现在有很多种实现方法,但是都是比较麻烦的。在
页面中圆角的实现是个很头疼的问题,虽然现在有很多种实现方法,但是都是比较麻烦的。在CSS3系列教程:边框颜色
 现在我们来看一看如何为边框的border-color添加更多的色彩。 使用CSS3的border-radius属性,如果你
现在我们来看一看如何为边框的border-color添加更多的色彩。 使用CSS3的border-radius属性,如果你什么是CSS3?
 CSS CSS就是一种叫做样式表(stylesheet)的技术。也有的人称之为层叠样式表(Cascading Stylesheet)
CSS CSS就是一种叫做样式表(stylesheet)的技术。也有的人称之为层叠样式表(Cascading Stylesheet)CSS3边框-边框颜色(border-color)
 CSS3提供了新的边框 ,其中,有圆形边框,边框的颜色也是非常有趣。 Mozila / Firefox已经支持该
CSS3提供了新的边框 ,其中,有圆形边框,边框的颜色也是非常有趣。 Mozila / Firefox已经支持该CSS3边框背景-边框背景(-border-image)
 另一个令人兴奋的新特征是边框图片。有了这项功能您可以定义一个图像被用来代替正常的边
另一个令人兴奋的新特征是边框图片。有了这项功能您可以定义一个图像被用来代替正常的边CSS3 HTML5实例一(圆角)
 CSS 3 HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持
CSS 3 HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持CSS3 HTML5实例二(图形化边界)
 顾名思义,图形化边界就是允许使用图片作为对象的边界,语法如下: border: 5px solid #cccccc; -w
顾名思义,图形化边界就是允许使用图片作为对象的边界,语法如下: border: 5px solid #cccccc; -wCSS3 HTML5实例三(块阴影与文字阴影)
 阴影效果曾让 Web 设计师既爱又恨,现在,有了 CSS3,你不再需要 Photoshop,已经有网站在使用这
阴影效果曾让 Web 设计师既爱又恨,现在,有了 CSS3,你不再需要 Photoshop,已经有网站在使用这CSS3 HTML5实例四(使用 RGBA 实现透明效果)
 目前,Web 设计中的透明效果主要靠 PNG 图片实现(但在 IE 浏览器支持得并不好 - 译者),在 CSS
目前,Web 设计中的透明效果主要靠 PNG 图片实现(但在 IE 浏览器支持得并不好 - 译者),在 CSS