CSS3系列教程:多列/多卷
时间:2014-12-12
使用CSS3可以为你的网站创建多列,而不用为每列制定特定的层或段落。
与多背景图片一样,CSS3多列也是我最喜爱的一个技术。我想这条CSS3属性有在报纸和杂志布局中以外的很多潜在的用途。如果你在某个想法或个人网站中使用了这种方法,请在下面的评论中提交你的链接,我很高兴能确认这种方法能用于很多中布局中。
跨浏览器兼容性:
比较好的支持CSS3多列的浏览器有Firefox、Safari、Google Chrome,这样我们就需要使用-moz和-webkit前缀了。
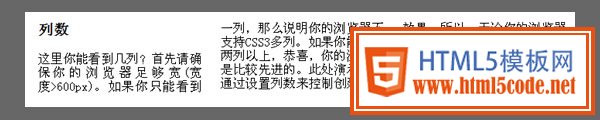
CSS3多列(宽度)

上面的截图是使用了下面的CSS3样式的效果:
#multiColumnWidth { text-align: justify; -moz-column-width: 20em; -moz-column-gap: 2em; -webkit-column-width: 20em; -webkit-column-gap: 2em; }
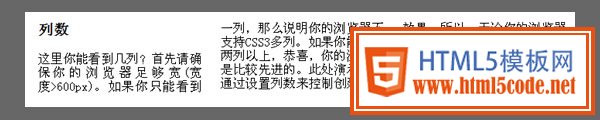
上面的截图是使用了下面的CSS3样式的效果:CSS3多列(列数)

#multiColumnCount {
text-align: justify;
-moz-column-count: 3;
-moz-column-gap: 1.5em;
-moz-column-rule: 1px solid #dedede;
-webkit-column-count: 3;
-webkit-column-gap: 1.5em;
-webkit-column-rule: 1px solid #dedede;
}
 CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变通下,
CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变通下, CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器
CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器