html5的网址分析器—感受什么是html5(好玩)
时间:2014-12-09今天无聊,就写了一个网址分析器,其实很简单,就是把一些网站输进去,他会匹配你的输入内容,然后根据不同的类型,输出不同的结果!~ 直接看代码:
—————————————————————————————————
<!DOCTYPE HTML>
<html>
<head>
<title>使用html5读取文件的内容</title>
<meta charset=”UTF-8″>
<script>
function show(){
var content=$(“content”);
var show=$(“show”);
var type=show.value.substr(show.value.length-3,3);
if(type==”png”||type==”jpg”||type==”gif”){
content.innerHTML=”<img src=’”+show.value+”‘ width=’320′ height=’240′/>”;
return false;
}
if(type==”mp3″){
content.innerHTML=”<audio id=’play’ controls=’controls’> <source src=’”+show.value+”‘ type=’audio/mpeg’> 三稳友情提示,你的浏览器不支持html5的audio标签. . </audio>”;
$(“play”).play();
}
if(type==”mp4″){
content.innerHTML=”<video id=’play’ width=’320′ height=’240′ controls=’controls’><source src=’”+show.value+”‘ type=’video/mp4′>三稳友情提示,你的浏览器不支持html5的video标签. </video>”;
$(“play”).play();
}
}
function change(){
var change=$(“change”);
var mybody=$(“body”);
if(change.value==”关灯”){
mybody.style.backgroundColor=”#000000″;
change.value=”开灯”;
}else if(change.value=”开灯”){
mybody.style.backgroundColor=”#ffffff”;
change.value=”关灯”;
}
}
function putin(a){
$(“show”).value=a.title;
$(“button”).onclick();
$(“play”).play();
}
function $(id){
return document.getElementById(id);
}
</script>
</head>
<body id=”body” style=”background-color:#ffffff;color:red;”>
<center>
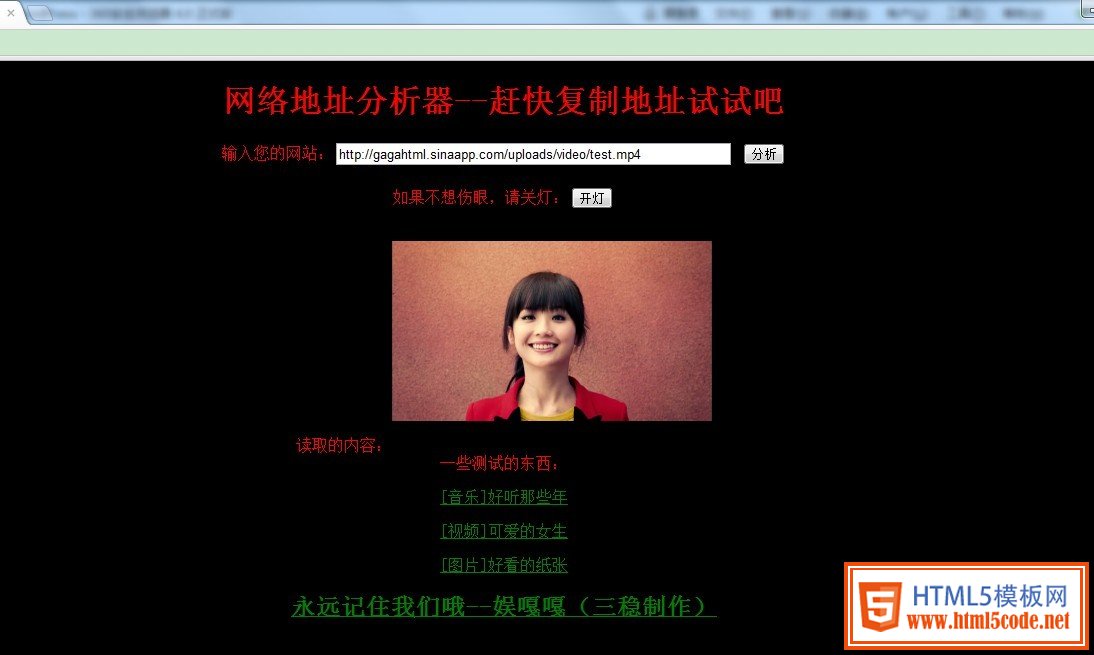
<h1>网络地址分析器–赶快复制地址试试吧</h1>
输入您的网站:<input type=”text” id=”show” size=”60″ value=”"/>
<input type=”button” id=”button” onclick=”show();” value=”分析”/><br/>
<br/>
如果不想伤眼,请关灯:<input id=”change” type=”button” onclick=”change();” value=”关灯”><br/>
读取的内容:<span id=”content”></span><br/>
一些测试的东西:
<p title=”http://gagahtml.sinaapp.com/uploads/video/naxienian.mp3” onclick=”putin(this);” style=”text-decoration: underline;color:green”>[音乐]好听那些年</p>
<p title=”http://gagahtml.sinaapp.com/uploads/video/test.mp4” onclick=”putin(this);” style=”text-decoration: underline;color:green”>[视频]可爱的女生</p>
<p title=”http://www.css3-html5.com/uploadfile/2012/0528/20120528011447347.jpg” onclick=”putin(this);” style=”text-decoration: underline;color:green”>[图片]好看的纸张</p>
<h2><a href=”http://www.yugaga.com”><font color=”green”>永远记住我们哦–娱嘎嘎(三稳制作)</font><h2>
<center>
</body>
</html>
—————————————————————————————————–
演示地址:http://gagahtml-wordpress.stor.sinaapp.com/uploads/2012/05/wangzhifenxi.html
相关文章
 CssGaga – AutoSpriteCssGaga – AutoSpriteHTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、
CssGaga – AutoSpriteCssGaga – AutoSpriteHTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HTML5资料,包括HTML5网站、 CSS3 HTML5实例五(使用 @Font-Face 实现定制字体)Web 设计中有几种字体是比较安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般来说宋体是唯一安全的 - 译
CSS3 HTML5实例五(使用 @Font-Face 实现定制字体)Web 设计中有几种字体是比较安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般来说宋体是唯一安全的 - 译 CSS3 HTML5实例四(使用 RGBA 实现透明效果)目前,Web 设计中的透明效果主要靠 PNG 图片实现(但在 IE 浏览器支持得并不好 - 译者),在 CSS3,可以直接实现透明效果
CSS3 HTML5实例四(使用 RGBA 实现透明效果)目前,Web 设计中的透明效果主要靠 PNG 图片实现(但在 IE 浏览器支持得并不好 - 译者),在 CSS3,可以直接实现透明效果 CSS3 HTML5实例三(块阴影与文字阴影)阴影效果曾让 Web 设计师既爱又恨,现在,有了 CSS3,你不再需要 Photoshop,已经有网站在使用这个功能了,如 24 Ways
CSS3 HTML5实例三(块阴影与文字阴影)阴影效果曾让 Web 设计师既爱又恨,现在,有了 CSS3,你不再需要 Photoshop,已经有网站在使用这个功能了,如 24 Ways CSS3 HTML5实例二(图形化边界)顾名思义,图形化边界就是允许使用图片作为对象的边界,语法如下: border: 5px solid #cccccc; -webkit-border-image: url(/image
CSS3 HTML5实例二(图形化边界)顾名思义,图形化边界就是允许使用图片作为对象的边界,语法如下: border: 5px solid #cccccc; -webkit-border-image: url(/image CSS3 HTML5实例一(圆角)CSS 3 HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持。本文介绍了 5 个 C
CSS3 HTML5实例一(圆角)CSS 3 HTML 5 是未来的 Web,它们都还没有正式到来,虽然不少浏览器已经开始对它们提供部分支持。本文介绍了 5 个 C

 CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变通下,
CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变通下, CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器
CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器