12款有助于简化CSS3开发的工具
时间:2014-12-09
12款有助于简化CSS3开发的工具:网站开发者能通过CSS3为网站设计增添很多时尚元素,CSS3 对CSS规范做了很大的改进。现在,本文将为你介绍12款有助于简化CSS3开发的工具。
1、CSS3 Pie:

允许在IE上使用CSS3绝大部分的酷炫功能。
2、CSS3 Builder:

通过该工具,你可以用类似应用photoshop特效的界面来设计复杂的CSS3 box模型。非常节约时间。
3、CSS3 Drop shadow generatr:

通过滑块功能直观的设计阴影。只需复制已被自动创建的CSS代码并粘贴到CSS文件中便可。
4、Cascadr:

非CSS3特有但却非常实用。允许输入HTML代码并能够侦测该代码中所有的内联CSS,将之从HTML中移除并添加到一个单独的样式表中。
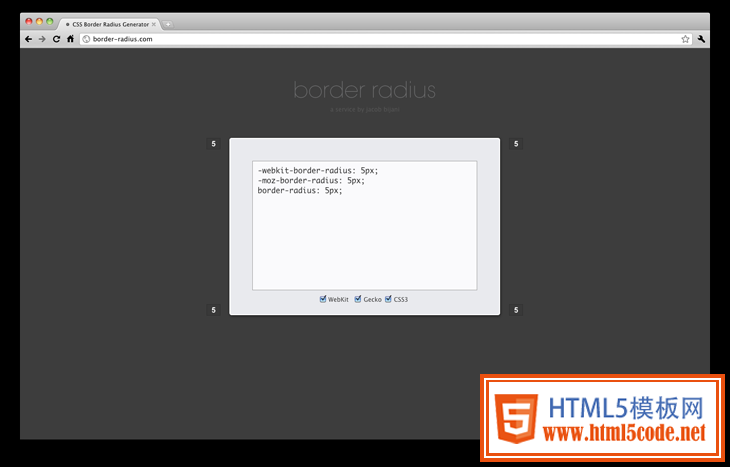
5、Border Radius.com:

当前最流行的CSS3属性之一。有助于快速创建圆角box模型并获取适当的CSS3代码。
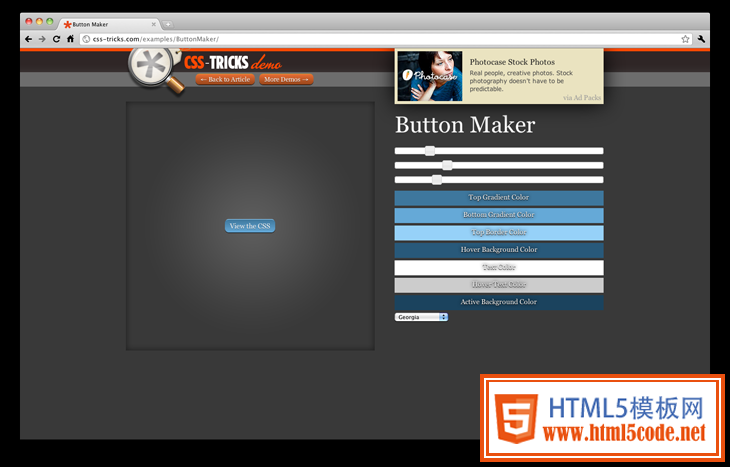
6、Button Maker:

允许创建出色的按钮。使得CSS3 按钮设计变得非常简便——只需采集颜色,调整半径,获取代码,粘贴代码至CSS文件即可。
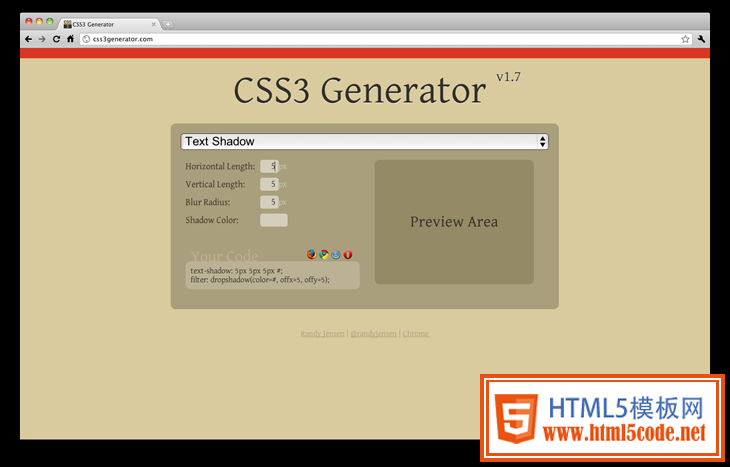
7、CSS3 Generator:

使用便利,有助于创建最流行的CSS3属性代码,如 @font-face, RGBA, text-shadow, border-radius等代码。
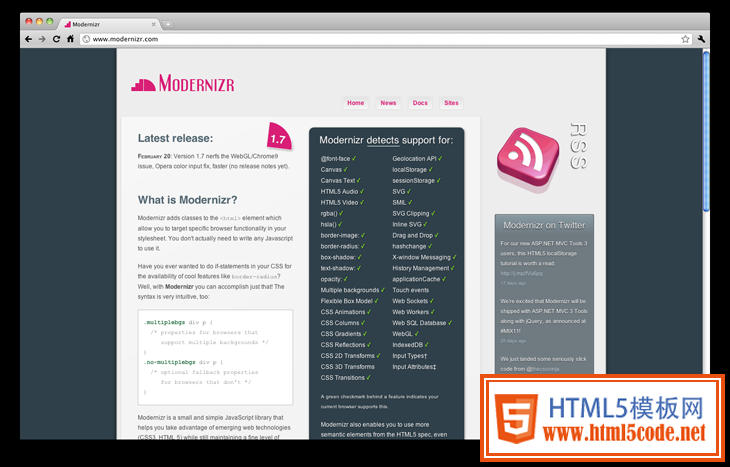
8、Modernizr:

用于侦测浏览器是否支持CSS3,能为<html>元素添加类以此在样式表上对特定浏览器功能进行定位。例如,当浏览器不支持多样背景时,"no-multiplebgs"就将被添加到<html>元素上。
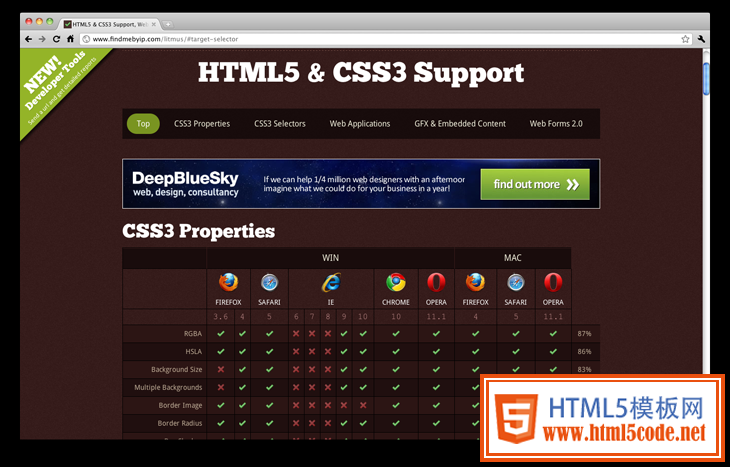
9、HTML5 & CSS3 Support:

想知道IE 8是否支持"text-shadow"属性?那就看看这张图表吧!该图表展示了所有主流浏览器所支持的CSS3属性,极具实用性。
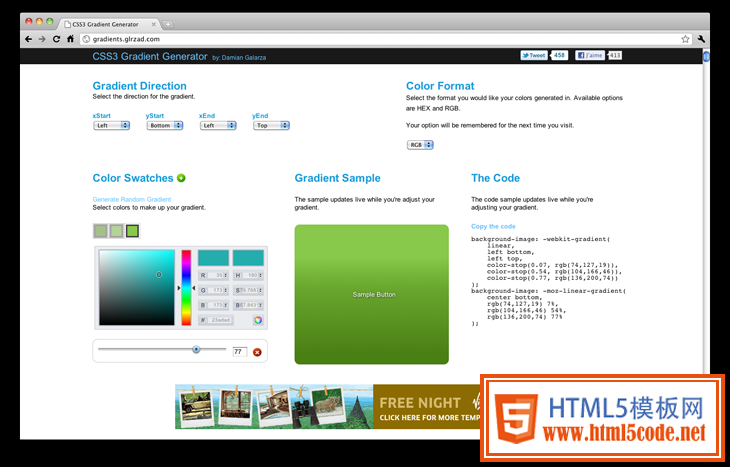
10、CSS3 Gradient Generator:

渐变生成器。只需采集颜色、预览颜色,抓取代码并粘贴代码即可。
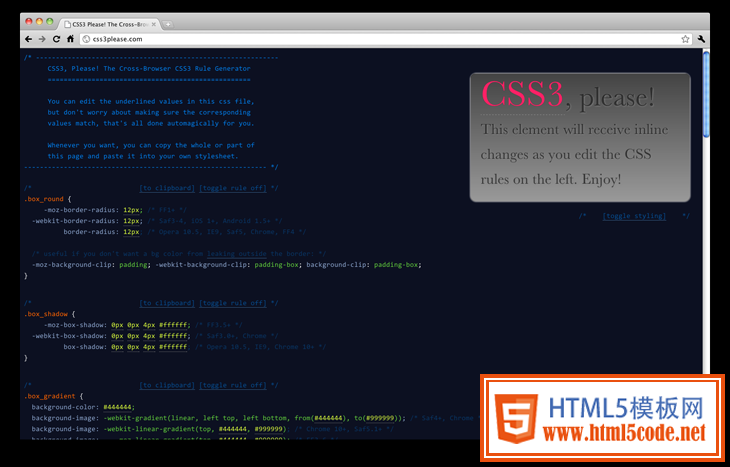
11、CSS3 Please:

非常有用的可让用户复制并粘贴常见CSS3代码的站点。具有可供现场测试效果的预览区。
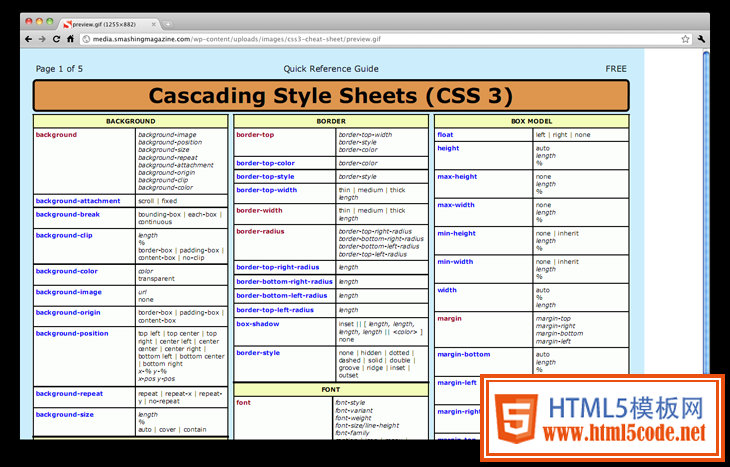
12、CSS3 Cheat Sheet:

网站内容由Css3-Html5之家整理编辑(如有疑问,请到Css3-Html5之家留言)
Css3-Html5之家,专业的交流学习平台。
相关文章
 CSS3分步详解:transform属性近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。面对新的技术,我们该
CSS3分步详解:transform属性近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。面对新的技术,我们该 纯javascript+CSS3制作精美时钟纯javascript+CSS3制作精美时钟。该实例主要应用了CSS3中transform属性(translate、rotate)、border-radius属性。 CSS样式: sty
纯javascript+CSS3制作精美时钟纯javascript+CSS3制作精美时钟。该实例主要应用了CSS3中transform属性(translate、rotate)、border-radius属性。 CSS样式: sty jQuery+CSS3制作转动的3D立方体动画实例CSS3动画实例--jQuery+CSS3制作转动的3D立方体动画实例,该实例引用了jQuery v2.0.0插件以及velocity.min.js插件。主要应用了
jQuery+CSS3制作转动的3D立方体动画实例CSS3动画实例--jQuery+CSS3制作转动的3D立方体动画实例,该实例引用了jQuery v2.0.0插件以及velocity.min.js插件。主要应用了 CSS3 animation 属性实例应用一、CSS3 animation 简介 在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是Keyframes,我们把他叫做关键帧
CSS3 animation 属性实例应用一、CSS3 animation 简介 在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是Keyframes,我们把他叫做关键帧 CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变
CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变 CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代
CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代