Opera10已经支持WEB字体了
时间:2014-12-09从国外一网站上面看到Opera10已经支持WEB字体了。。其他浏览器好像暂时还不支持。。
例如:
@font-face { font-family: "Alef Caps A"; src: url(../fonts/AlefCapsA.otf) format("opentype"); }
字体可以被引用,
p:first-of-type::first-letter { font-family: "Alef Caps A"; }
看一下例子:
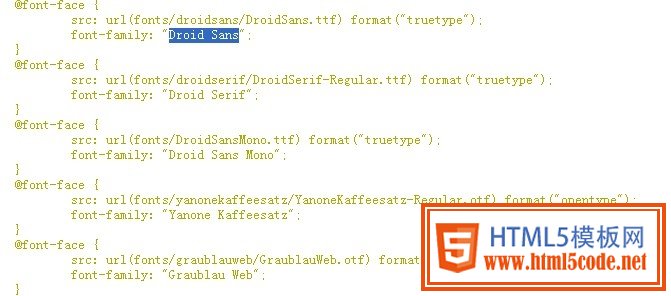
调用字体的CSS3代码图片:

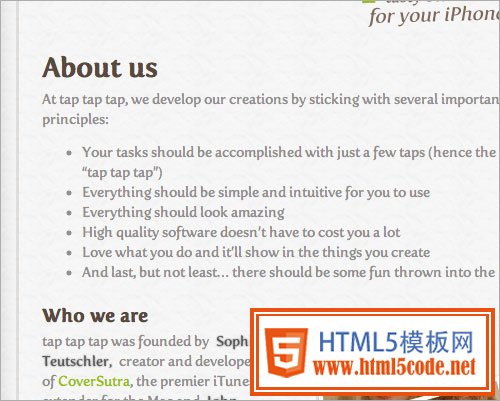
字体显示效果如下:

刚测试了一下谷歌的浏览器,暂时还不支持WEB字体显示。
相关文章
 CSS3 HTML5实例五(使用 @Font-Face 实现定制字体)Web 设计中有几种字体是比较安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般来说宋体是唯一安全的 - 译
CSS3 HTML5实例五(使用 @Font-Face 实现定制字体)Web 设计中有几种字体是比较安全的,如 Arial,Helvetica, Verdana, Georgia, Comic Sans (中文的,一般来说宋体是唯一安全的 - 译 关于CSS 我们是不是已经走得太远?CSS 是了不起的技术,我第一次用到的时候,觉得这是我做梦都想不到的东西,随着 CSS3 的引入,圆角,阴影,旋转等
关于CSS 我们是不是已经走得太远?CSS 是了不起的技术,我第一次用到的时候,觉得这是我做梦都想不到的东西,随着 CSS3 的引入,圆角,阴影,旋转等 Adobe AIR 2支持CSS3Adobe公司今天发布了AIR2的公开测试,从他们的Adobe实验室网站下载,预计到2010年上半年可能会出正式版。 Adobe AIR2提供
Adobe AIR 2支持CSS3Adobe公司今天发布了AIR2的公开测试,从他们的Adobe实验室网站下载,预计到2010年上半年可能会出正式版。 Adobe AIR2提供 火狐浏览器添加CSS3开放的Web字体格式(WOFF)@fMozilla已加入了越来越多的组织来将他们的网络上的公开字体格式(WOFF)的支持,并支持通过@字体的WOFF字体嵌入,从
火狐浏览器添加CSS3开放的Web字体格式(WOFF)@fMozilla已加入了越来越多的组织来将他们的网络上的公开字体格式(WOFF)的支持,并支持通过@字体的WOFF字体嵌入,从 IE9将要支持CSS3和HTML5微软昨天在其2009年专业开发者大会上展示了下一个版本的Internet Explorer浏览器IE9。 尽管只是一个bate,IE开发团队还是
IE9将要支持CSS3和HTML5微软昨天在其2009年专业开发者大会上展示了下一个版本的Internet Explorer浏览器IE9。 尽管只是一个bate,IE开发团队还是 Firefox 3.6新功能预览Firefox 3.5已经发布了几个月了,且已经历5次小幅更新。而基于Gecko 1.9.2的Firefox 3.6也已经开发数月,现在已经发布了
Firefox 3.6新功能预览Firefox 3.5已经发布了几个月了,且已经历5次小幅更新。而基于Gecko 1.9.2的Firefox 3.6也已经开发数月,现在已经发布了
 CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变通下,
CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变通下, CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器
CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代浏览器