一款CSS3仿Google Play的垂直菜单
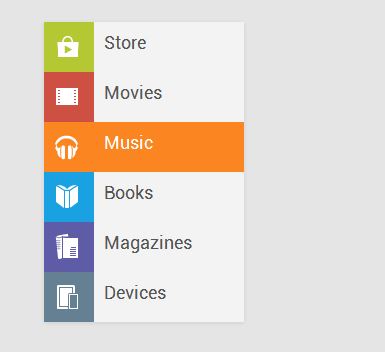
时间:2014-12-02之前分享过一款非常酷的CSS3垂直下拉动画菜单,是多级菜单。今天我们来看一款也是用CSS3制作的垂直菜单,是仿Google Play的菜单,菜单项都带有可爱的小图标,可以先来看看效果图:

接下来我们来一起分析一下这款Google Play垂直菜单的源代码,菜单主要由HTML代码和CSS代码组成。
先来看看HTML代码结构:
<nav>
<ul>
<li class="store"><span class="store-icon"></span><a href="www.zzarea.com">Store</a></li>
<li class="**s"><span class="**s-icon"></span><a href="#">**s</a></li>
<li class="music"><span class="music-icon"></span><a href="#">Music</a></li>
<li class="books"><span class="books-icon"></span><a href="#">Books</a></li>
<li class="magazines"><span class="magazines-icon"></span><a href="#">Magazines</a></li>
<li class="devices"><span class="devices-icon"></span><a href="#">Devices</a></li>
</ul>
</nav>
看起来结构是不是很清晰,一个ul li列表就搞定了。
然后来看看CSS代码:
nav {
background: rgba(245, 245, 245, 0.95);
box-shadow: 0 1px 6px rgba(0, 0, 0, 0.1);
-moz-box-shadow: 0 1px 6px rgba(0, 0, 0, 0.1);
-webkit-box-shadow: 0 1px 6px rgba(0, 0, 0, 0.1);
width: 200px;
margin:30px 0 0 200px;
}
nav ul {
padding: 0;
margin: 0;
}
nav ul li {
list-style: none;
height: 50px;
}
nav ul li:hover {
width: 200px;
height: 50px;
}
nav ul li a {
position: absolute;
width: 140px;
height: 40px;
text-decoration: none;
color: #555;
padding: 10px 0 0 60px;
}
nav ul li a:hover {
color: #fff;
}
.store {
background: #b3c833;
width: 50px;
height: 50px;
margin-bottom: px;
}
.**s {
background: #ce5043;
width: 50px;
height: 50px;
margin-bottom: px;
}
.music {
background: #fb8521;
width: 50px;
height: 50px;
margin-bottom: px;
}
.books {
background: #1aa1e1;
width: 50px;
height: 50px;
margin-bottom: px;
}
.magazines {
background: #5e5ca6;
width: 50px;
height: 50px;
margin-bottom: px;
}
.devices {
background: #658092;
width: 50px;
height: 50px;
margin-bottom: px;
}
这里是定义了整个菜单的外观,包括排列、颜色、字体等样式,这里并没有用到CSS3的相关特性。
接下来是小图标的定义,这里利用了CSS3的data属性:
.store-icon {
position: absolute;
margin-left: 10px;
padding-top: 12px;
}
.store-icon:before {
width: 50px;
height: 50px;
margin-right: 30px;
content: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABoAAAAaCAYAAACpSkzOAAAA0UlEQVRIx
+XWUQ2DMBCA4UpAAhIqAQmTgIRJqIRKqAQkIAEJSKiDfy+3rFm6wpWyJeySvnC0H1euBAOYbwzzE6gUQAcEIPKK
CbCFOToIsAkQAAd4uRaBWytokQVtpspnrj8EAaNUMn7I95L3R6EJWDfeX/YeLTQD0wbkyCxQam9P+3A5yF0Ouhcm
RGBtBQ2FCXPS7lEBDVVQclDdTrAeejusoQbqNFAClh7QZg+ssqI9W2gOQdIUe7qwDpJtWhRdp4aifPe0oYZq4x+g6
/1unTkek/bCyLhDiUMAAAAASUVORK5CYII=");
}
这里我们只列出了一个菜单项的小图标定义,其它的也都类似。
这款垂直菜单就这样完成了,源代码已经上传,下载地址>>
http://files.cnblogs.com/html5tricks/css3-google-play-store-menu.rar
相关文章
 CSS3分步详解:transform属性近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。面对新的技术,我们该
CSS3分步详解:transform属性近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。面对新的技术,我们该 纯javascript+CSS3制作精美时钟纯javascript+CSS3制作精美时钟。该实例主要应用了CSS3中transform属性(translate、rotate)、border-radius属性。 CSS样式: sty
纯javascript+CSS3制作精美时钟纯javascript+CSS3制作精美时钟。该实例主要应用了CSS3中transform属性(translate、rotate)、border-radius属性。 CSS样式: sty jQuery+CSS3制作转动的3D立方体动画实例CSS3动画实例--jQuery+CSS3制作转动的3D立方体动画实例,该实例引用了jQuery v2.0.0插件以及velocity.min.js插件。主要应用了
jQuery+CSS3制作转动的3D立方体动画实例CSS3动画实例--jQuery+CSS3制作转动的3D立方体动画实例,该实例引用了jQuery v2.0.0插件以及velocity.min.js插件。主要应用了 CSS3 animation 属性实例应用一、CSS3 animation 简介 在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是Keyframes,我们把他叫做关键帧
CSS3 animation 属性实例应用一、CSS3 animation 简介 在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是Keyframes,我们把他叫做关键帧 CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变
CSS3渐变背景动画应用CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制作的时候我们要灵活变 CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代
CSS3-Box-shadow阴影效果用法趣味讲解随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box-shadow表现阴影效果是现代