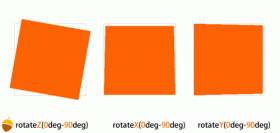
CSS3分步详解:transform属性
 近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。
近来,HTML5和CSS3的发展速度还是很可观的,国内外不乏一些大站,酷站都在使用最新的技术。纯javascript+CSS3制作精美时钟
 纯javascript+CSS3制作精美时钟。该实例主要应用了CSS3中transform属性(translate、rotate)、border-ra
纯javascript+CSS3制作精美时钟。该实例主要应用了CSS3中transform属性(translate、rotate)、border-rajQuery+CSS3制作转动的3D立方体动画实例
 CSS3动画实例--jQuery+CSS3制作转动的3D立方体动画实例,该实例引用了jQuery v2.0.0插件以及velocity
CSS3动画实例--jQuery+CSS3制作转动的3D立方体动画实例,该实例引用了jQuery v2.0.0插件以及velocityCSS3 animation 属性实例应用
 一、CSS3 animation 简介 在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是Key
一、CSS3 animation 简介 在开始介绍Animation之前我们有必要先来了解一个特殊的东西,那就是KeyCSS3渐变背景动画应用
 CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制
CSS3渐变背景动画应用,严格来说,目前各个浏览器都还不支持css3的渐变背景的动画,所以在制CSS3-Box-shadow阴影效果用法趣味讲解
 随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中Box
随着技术的发展,代码在不断的进步,进而替代一些图片所能实现的效果,其中CSS3属性中BoxCSS3动画属性Transform解读
 无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动
无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动CSS3打造美丽的密码强度指示
 在输入密码的时候,随着密码长度的增加,仪表盘指针旋转动画效果。类似汽车转数表非常漂
在输入密码的时候,随着密码长度的增加,仪表盘指针旋转动画效果。类似汽车转数表非常漂纯CSS3打造立体质感按钮
 此CSS3按钮包含5个实例DEMO,自适应宽度,立体感强并带有鼠标滑过效果。开发产品、软件必备
此CSS3按钮包含5个实例DEMO,自适应宽度,立体感强并带有鼠标滑过效果。开发产品、软件必备七套CSS3绚丽动画按钮
 不用javaScript也能用 css3 做出绚丽多彩的动画按钮。网页制作必备素材! 下载 此效果: CSS3绚丽
不用javaScript也能用 css3 做出绚丽多彩的动画按钮。网页制作必备素材! 下载 此效果: CSS3绚丽如何使用CSS生成一个三角形?
 传统的网站制作或者web应用中,如果我们需要创建一个提示的话,通常使用图片来生成小三角
传统的网站制作或者web应用中,如果我们需要创建一个提示的话,通常使用图片来生成小三角CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍
 CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍HTML5中文学习网,是中国最大的HTML5中文门户,为广
CSS3 box-shadow兼容loading效果兼IE10+ CSS Hack介绍HTML5中文学习网,是中国最大的HTML5中文门户,为广