苹果iPad界面设计规范、尺寸等指导性设计知识
时间:2016-03-25今天html5模版网(www.html5code.net)跟大家分享一些关于ipad界面设计规范,ipad设计尺寸,ipad设计原则等相关设计知识点。我们也知道移动端app交互设计需要参考平台操作系统的设计规范。所以对每一个平台的特性和规范的了解是很重要的。
下面是国内某app设计大神们在一起讨论如何设计ipad ued的时候,总结的一些设计原则,希望对大家有用!
首先,在iPad上侧重的是内容和交互,而不是UI。
作为设计师,几乎我们本能的就会醉心于一些华丽的UI界面而忘了用户本身是来干什么的。为了让用户关注内容本身并在交互的过程中尽量少受干扰,所以我们需要淡化程序UI,弱化界面控件、让信息更扁平化(让上下层级可以在同一界面中自如切换),限制一个视图内的任务复杂度、淡化文件管理、使用最少的模态对话框、只有在需要时才提醒用户??
然后,是内容形式上富有真实感。
iPad上自带的iBooks、Note以及Google Map都是很好的例子。苹果给出的解释是:程序显示和现实生活越相似,用户就越容易理解、操作并喜欢。可以使用动画进一步增强真实感觉,东纵的真实感比外观更为重要,要符合物理规律。
最后,是充分利用设备性能和特性。
自从苹果公司发布最新iPad以来,除了具有普通数码设备的硬件指标和性能参数之外,还具有很多诸如重力和加速度感应、多点触控、手势识别等人机交互新特性。如何把这些交互手段通过设计结合到你的作品中,会是个有趣的挑战。
苹果iPad界面设计20条简单设计建议:
1- 支持所有方向(注意要为每个方向都提供一个启动图片)
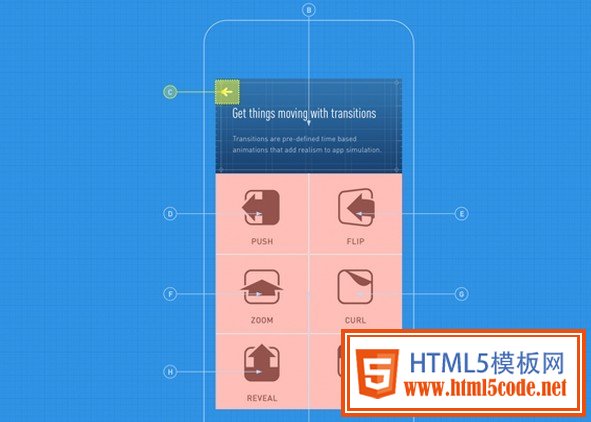
2- 增强交互而非只增加功能
3- 使用split view, 导航和弹出窗口来平整信息层级
4- 减少全屏切换␣仅仅改变需要改变的部分
5- 支持协作和互联
6- 如果可能␣增加真实感以及物理维度到应用程序里␣尽可能像真实世界的 物品以便用户易于上手
7- 界面漂亮 用户喜爱
8- 尽量让用户更关注内容而不是界面
9- 尽可能减少强制用户模式化操作
10- 减少使用列表␣改变为其他形式
11- 尽量支持多手指手势
12- 让用户模式化操作的地方可以用弹出窗口
13- 限制复杂的模式化操作
14- 减小文件操作尤其尽量让用户感觉不到文件系统的存在
15- 仅仅在必须的情况才提示用户保存
16- 将工具条整合在界面上部
17- 尽可能快速启动程序 尽量使用截图作为启动画面 不要在启动时显示关于或者splash screen 恢复上次运行状态 尽量不要让用户提供设置信息
18- 程序可能随时停止
19- 为每个方向都准备启动画面
20- 建立漂亮的图标 尺寸␣72×72 和iPhone程序类似␣iPad程序的图标会自动增加␣圆角、阴影和高光。
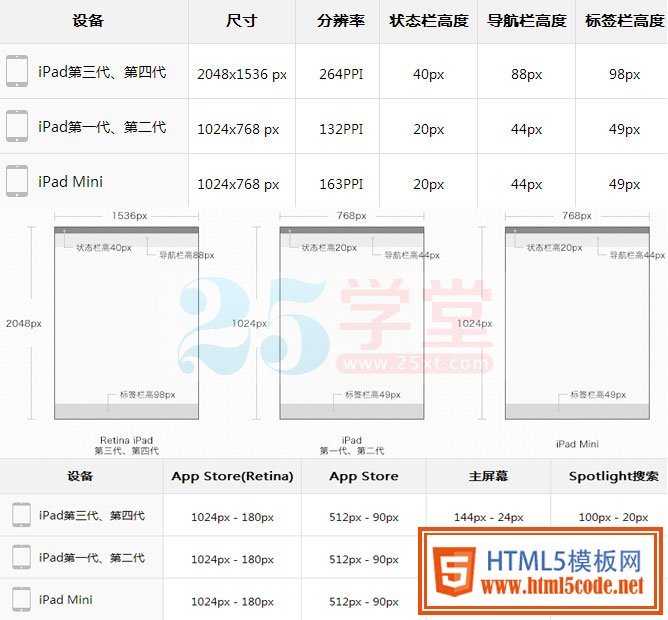
下面是ipad界面设计尺寸和图标尺寸规范
如果有兴趣的ipad设计师们,可以下载最新版本全套iPad的GUI PSD源文件下载
iPhone、iPad等iOS系统界面设计字体规范
iOS7 GUI PSD(iPhone和iPad)全套UI设计素材下载


 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
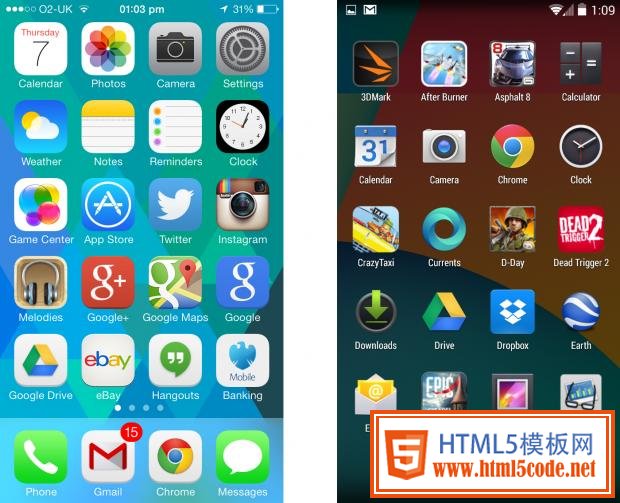
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度