APP扁平化设计,界面到底如何来配色呢?
时间:2016-03-25这篇重点阐述APP扁平化设计的配色问题,请小伙伴们跟随html5模版网(www.html5code.net)一起来一步步学习APP设计配色。
我们先来回顾下之前关于APP扁平化设计的知识点。
2、中国GUI设计师的APP扁平化设计作品欣赏-设计派
3、如何让你的APP设计更加的漂亮和引人注目?
4、成功设计一款App需要注意哪些问题?
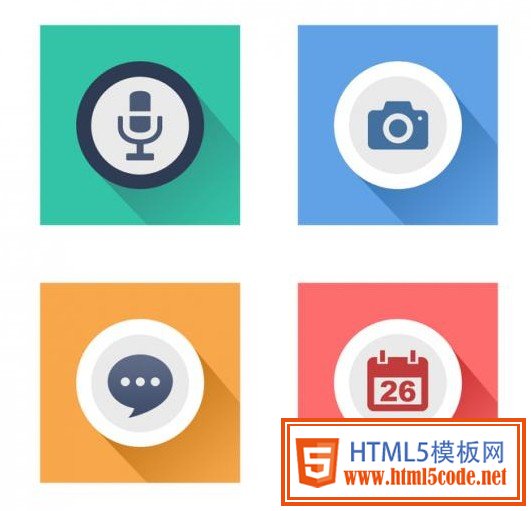
5、略谈APP图标扁平化设计中的长投影设计
那到底什么是APP扁平化设计呢?下面的3点很好的告诉你啦。
1、APP扁平化设计是一种实打实的设计风格,不要花招,不要粉饰。扁平化之前,设计师的作品往往非常的写实,非常的有立体感。从整体的角度来讲,APP扁平化设计是一种极简主义美学,附以明亮柔和的色彩,最后配上粗重醒目,而风格又复古的字体,提倡功能大于形式、留白大于填充的美学。APP扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。
2、APP扁平化设计是一种不使用任何额外效果的计方案,她不包括任何 3D 效果。这里没有很深的阴影,斜角,立体效果,渐变或者其它方法创建的凸出或者凹陷效果。图标和 UI 元素都是很鲜亮的,没有边缘效果和阴影。
3、APP扁平化设计并不是完全没有效果的,只是没有那些多余的人造的阴影和维度。现在越来越多的设计几乎都是扁平的了,他们的整体样子和观念都只包含很少的效果。
当然在谈论APP扁平化设计,不能不谈APP字体设计和APP字体排版。
因为扁平化网站一般使用无衬线字体,符合扁平化中没有过多修饰的简约美。大部分扁平化设计最多使用两个系列的字体,很多只使用一个系列。
详细阅读《移动APP界面设计分享:文字阅读体验设计篇》
下面我们重点讲讲APP扁平化设计的配色方案:
1、确定色彩基调
你可以选用一些色彩搭配工具来辅助你,如果你是设计大神了,那对于色彩敏感度很强啦,可以捏手拿来!呵呵
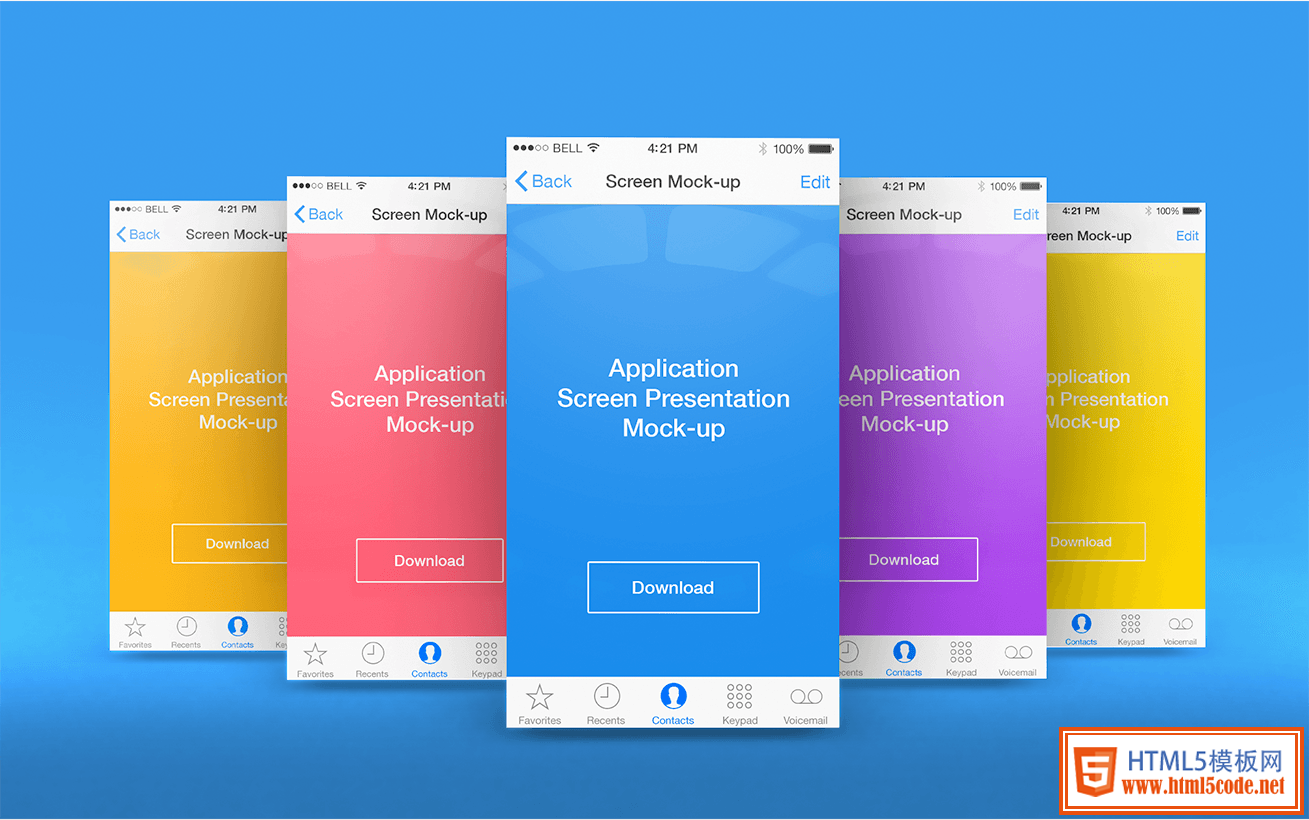
APP扁平化设计并不局限于某种色彩基调,它可以使用任何色彩。但是大多数的设计师都倾向于使用大胆鲜艳的颜色。那么,如何让扁平化设计在色彩上与众不同呢?
设计师正在不断地增加色彩层次,将原本的一两个层次层加到三个、四个甚至更多。这些色彩的亮度和饱和度大都非常高。
在进行扁平化设计时,传统的色彩法则就不适用了,转而以彩虹色这种流行色来进行配色。
扁平化设计一般都有特定的设计法则,比如利用纯色,采用复古风格或是同类色。但并不是说这是唯一的选择,而是这种方式已经成为一种流行的趋势,也更加受大家欢迎。
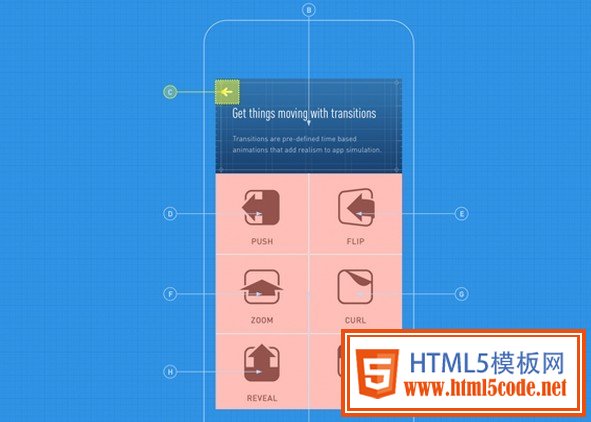
2、合理进行色彩布局3
APP设计师们应该学会利用色差原理合理搭配分配APP布局棋格。不管是同类色还是复古色,还是运用对比色、透明度等技巧,都要合理搭配。
在APP扁平化设计中,同类色正迅速成长为一种流行趋势。这种色彩往往以单一颜色搭配黑色或白色来创造一种鲜明且有视觉冲击的效果。
大部分的同类色利用一个基本色搭配两三个色彩。最受欢迎的色彩选择似乎是蓝色,但很多设计师则倾向于使用黑色搭配一两个流行色比如红色,作为按钮。
另一个方法是利用少量的色彩变化。比如,蓝色配以绿色呈现出一种蓝绿色的效果。
同类色在移动设备和APP设计中格外受欢迎。
这个网站FlatUIColors.com上面有详细的介绍扁平化设计基本原则是什么,扁平化设计是不是新趋势。大家可以认真阅读和参考设计。


 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
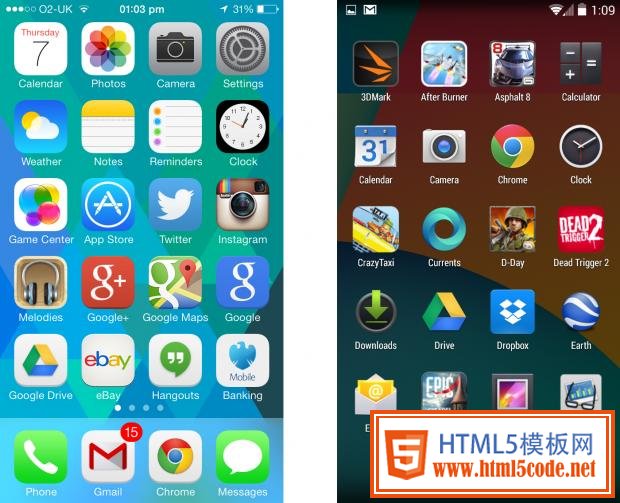
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度