APP界面设计干货分享:优秀的APP交互设计学习
时间:2016-03-25如今APP市场有很多交互体验不错的APP。比如html5模版网(www.html5code.net)之前跟大家分享的不容忽视的用户对iPhone的使用习惯和移动APP交互设计的6点微创新等优秀博文。都是APP设计师值得阅读的APP设计干货。
作为一个新手APP交互设计师,需要从哪些方面去借鉴这些作品呢?视觉设计或者是APP交互设计。
今天,html5模版网(www.html5code.net)特点为了解决大部分新手的疑问,特此分享一篇APP界面设计干货分享:优秀的APP交互设计学习。也可以说是对比较好的app交互设计知识的汇总。
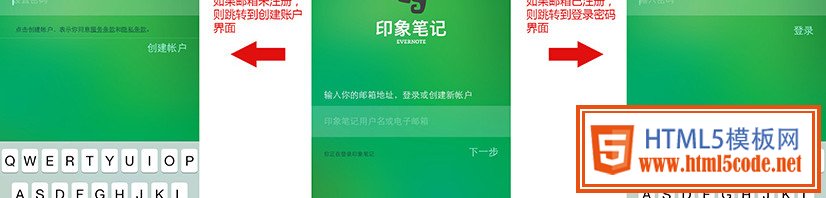
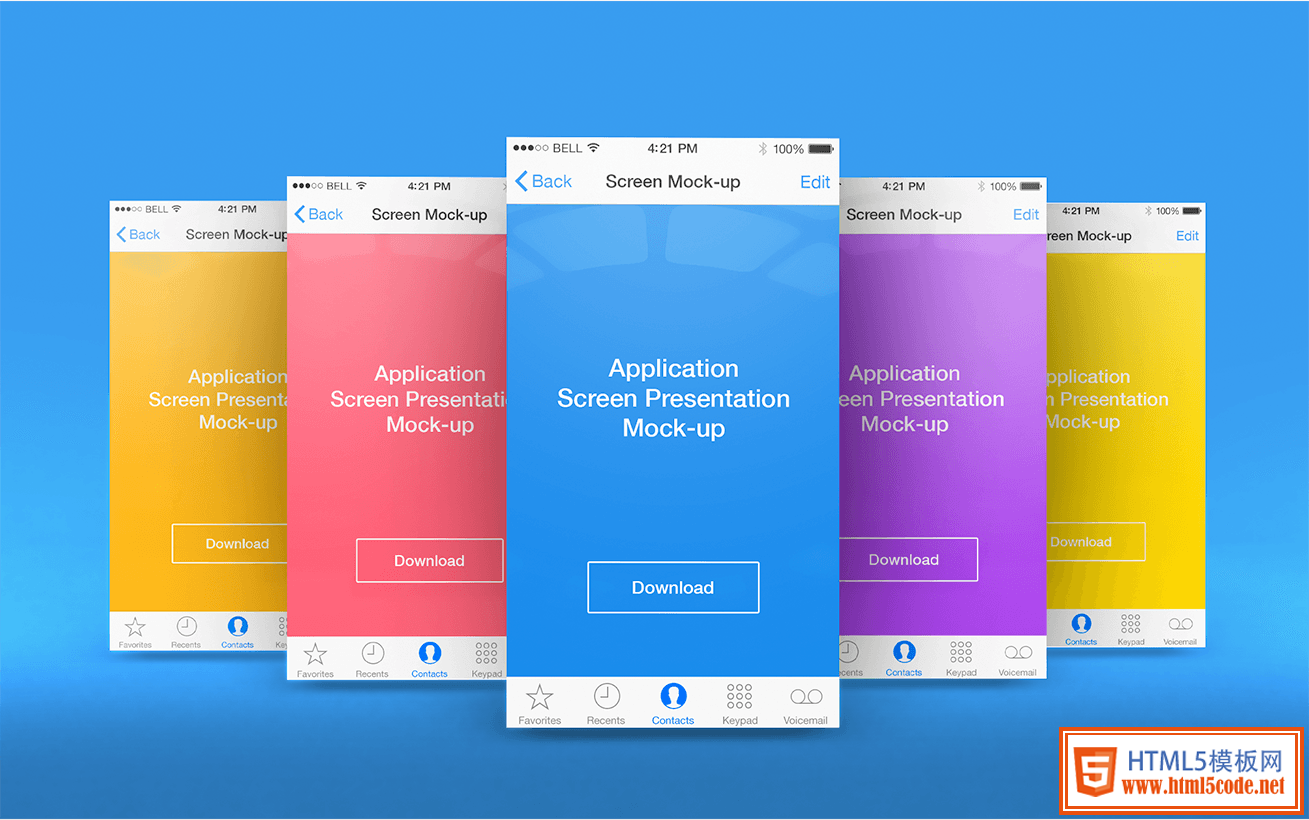
下面就是APP独有的锁屏交互设计产品原型图。
俗话说的好,要设计出好的APP,必须学会去玩或者体验很多优秀的APP。
在这里,html5模版网(www.html5code.net)跟大家推荐一些老谭同学最近玩的APP。比如图片类path、番茄工作duha、微信最新版5.3、支付宝app、上个月比较火的一个app秘密和体验视觉比较好的天气类app:solar。
总之,要有好的app交互设计的前提需要多去体验其他优秀的app的操作。
圈内资深人士说道:“觉得视觉和交互都不是靠简单的临摹就能提升的,还是要自己的思考和总结。视觉和交互都是为产品服务的,是对产品功能的表达,好的视觉交互未必炫酷,但用在产品上是“合适”的,这就够了。所以从偏产品的角度回答一下问题:
产品的交互有哪些特别之处?
这样的交互对功能表达、用户操作是否合适?原因是什么?”
再者:分析优秀APP的框架,了解APP的功能目标,用户操作流向,最终的转化目标。在每一个转化节点上,关注交互行为的设计。
交互设计的关注点:组件一致性(降低用户学习成本,降低开发迭代成本),组件耦合度(穷举用户行为路径,逆向思考之所以那样设计的原因),组件高效性(迅速完成转化,提高用户转化率。需要跟耦合度做一定的权衡)
我觉得说的非常有道理。确实是这样的。
所以,下面是html5模版网(www.html5code.net)之前分享关于APP交互设计相关的干货分享。
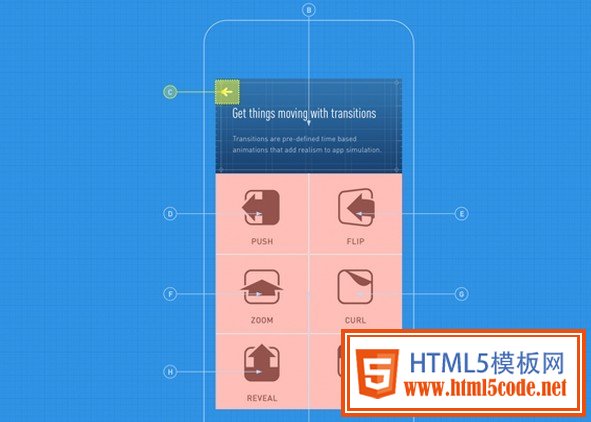
移动APP的交互动效设计5点规范和交互动效分类
我们都知道设计的形式、风格,信息技术等都是不断推陈出新的,一味的追随设计的潮流,只会望尘莫及,被潮流牵着走。而我们能做的就是关起门来,立足自己的产品,慢慢打磨,把设计做得更极致!这就是ios7。
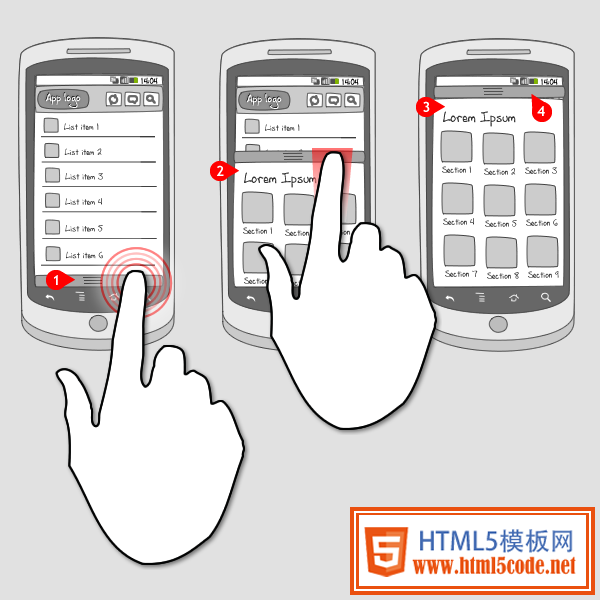
移动APP端有哪些独特的交互设计模式
这是html5模版网(www.html5code.net)的小编阅读了《Ruby的设计师博客》的一篇博文之后,让我受益匪浅!而且这个命题是出自阿里巴巴UED部门的笔试题目。由此可见,移动APP端的知识必须要掌握牢靠!于是摘自了一些观点来与大家分享!
5个真正从用户体验角度出发的APP交互设计方式
 今天html5模版网(www.html5code.net)不跟大家啰嗦了,看到jeffrey写的这5个非常好的app交互设计体验文章,故此转载过来!html5模版网(www.html5code.net)也感谢jeffrey的分享! NO.1. 下拉输入 代表应用:Flickr、Opera Coast、any.do、Timi记账 即通过下拉的动作来呼出输入操作等。
今天html5模版网(www.html5code.net)不跟大家啰嗦了,看到jeffrey写的这5个非常好的app交互设计体验文章,故此转载过来!html5模版网(www.html5code.net)也感谢jeffrey的分享! NO.1. 下拉输入 代表应用:Flickr、Opera Coast、any.do、Timi记账 即通过下拉的动作来呼出输入操作等。
7种常见的APPUI界面设计布局风格欣赏
之前html5模版网(www.html5code.net)跟大家讨论分享了一篇关于ios7的设计风格的博文,今天继续奉献APP设计干货!说说7种常见的APPUI界面设计布局风格,你们知道哪些呢?自己会去尝试吗? APPUI界面设计布局风格一、单色调 为什么我们要定义一个界面多种颜色?仅仅用一个主色调,是不是就能够很好的表达界面层次、重要信息,并且能展现良好的视觉效果。





 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
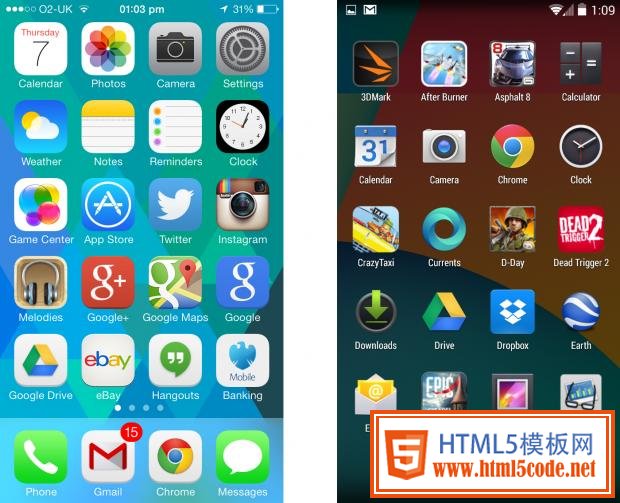
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度