ios APP和windows iphone的APP设计流程信息图
时间:2016-03-25今天html5模版网(www.html5code.net)跟大家一起来分享下ios APP和window iphone的APP设计流程。
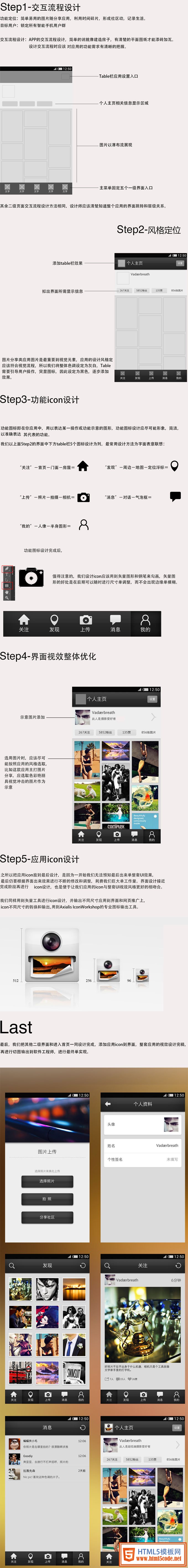
1、ios APP设计流程和ios APP图标设计规范展示。
1. 确定你的创意;2. 定位应用;3. 核心功能确认; 4. 产品草图;5. Walkthrough;6. 低保真原型;7. 高保真原型;8. 视觉设计;9. 设计理念;10. ICON设计;11. 设计交付物。
扩展阅读移动app设计公司流程:APP设计需求分析规范和APP产品设计流程规范
下面是以上2个平台APP设计流程信息图展示,希望对大家有所用处!
下面这些是 给设计师和开发者的IOS APP设计参考信息图
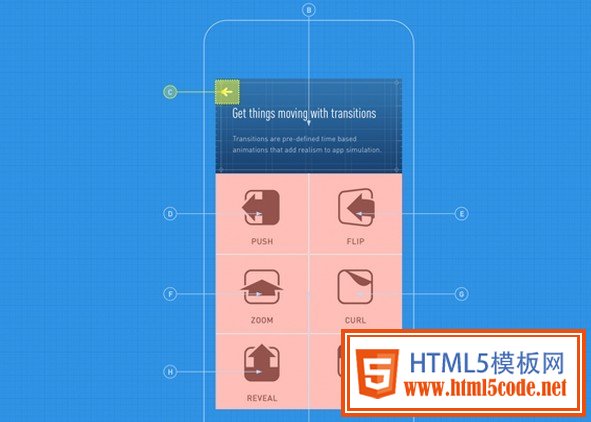
2、Windows Phone app设计流程:
Windows Phone APP设计过程与其它的网站、移动app或任何设计没有本质不同。所有的设计师重视设计过程,用他们自有的方式调整、完善设计,并改变适用于每一个项目。没有项目是相同的,因此非常重要的是以指南(guidelines)理解设计过程而不是规则(rules)。保持灵活性(flexible)。
理解“设计”,设计不是按快门(one-shot)这类活动。你不能凭借一次尝试既确定设计,而是像创作雕塑作品,有一个迭代过程。艺术家拿到一组大理石,他们不会从细节开始,如眉毛、指甲或者头发。而是第一步先塑造整体的感觉,主要的体感与大块。接着第二步定义更多的特性区块,如手臂、胸、头与腿。随后有第三步、第四部与第五步。达到刻画小细节的程度需要经过许多步骤。用户体验设计同理。你不能从细节开始,最终会让你自食其果。应用程序流程(Application Flow)需要在视觉设计(Visual Design)前定义。

这里还有3大平台关于APP设计的规范知识点分享:


 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
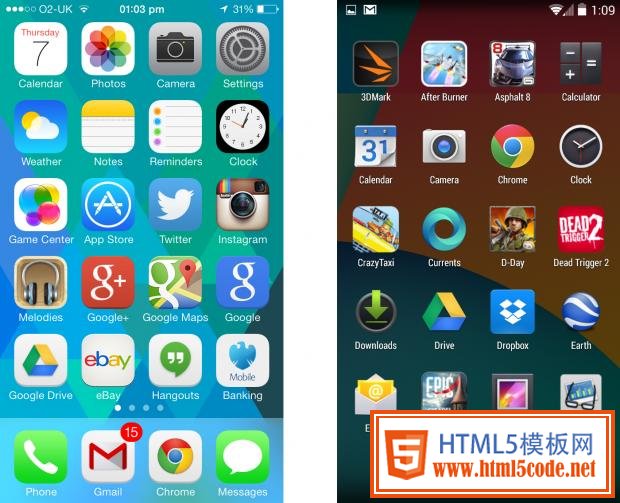
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度