5条iPhone Apps界面设计经验与技巧分享
时间:2015-07-08今天我们根据前辈在设计app的时候,留给了我们5条非常有用的的设计经验与注意事项。html5模版网(www.html5code.net)就分享下这些。
第一条要点:构建APP模型线框图
谈到设计主要有两点:用户体验(UX)和用户界面(UI)设计。
体验设计主要涉及应用的开发目标以及开发者希望用户从中获得什么样的体验。UI设计主要涵盖色彩、材质以及字体等可视化的因素。
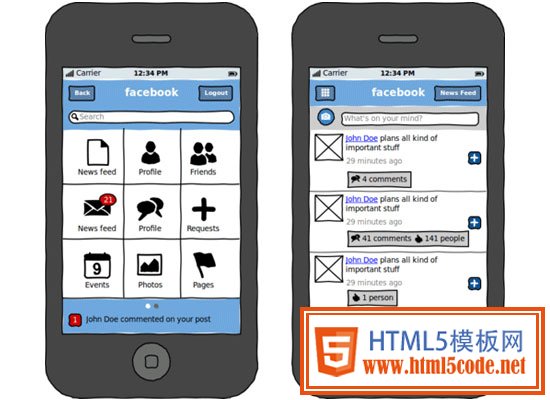
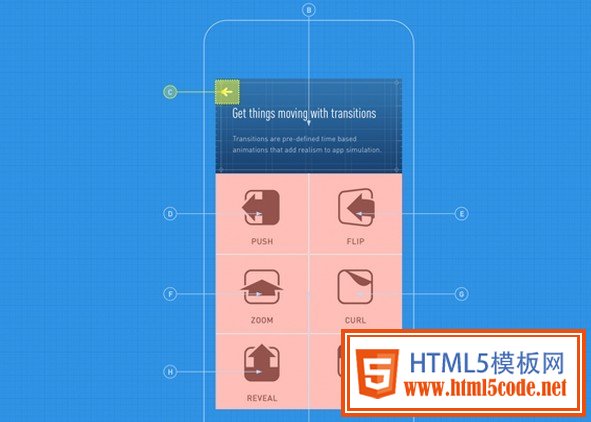
在设计iPhoneapps过程中这两者是要点,并且UX和UI的关系是密切相关的。不过,开发者的设计不是从视觉化效果开始的,而是从线框图开始的。线框图是iPhone apps设计创意的大纲。
个人喜欢用钢笔和纸来画简单的线框图,也有开发者喜欢用axure,Illustrator或者BalsamiqMockups软件工具。
开发者所关注的是如何让应用的功能更好地融合,选择什么样的截图展示给用户以及用户如何操纵应用。作为设计师,就要先画按钮,然后写下文本,让整个过程变得直观。以便于我们掌控整个设计流程与设计的细节。
第二条要点:APP相关按钮设置与设计大小
这是提高应用适用性的最关键部分。提高每个按钮的可触空间,应用设计对象是手指而不是鼠标。苹果推荐至少使用44x44px以确保用户与应用、游戏之间的交互效果。

不过这并不意味着虚拟按钮要很大,因为手指触摸范围可延伸到可视化按钮范围之外。这可以降低用户多次点击进入带来的挫败感,尤其要注意当你有几个位置比较接近的按钮时,要确保多个按钮可触范围不会重叠。
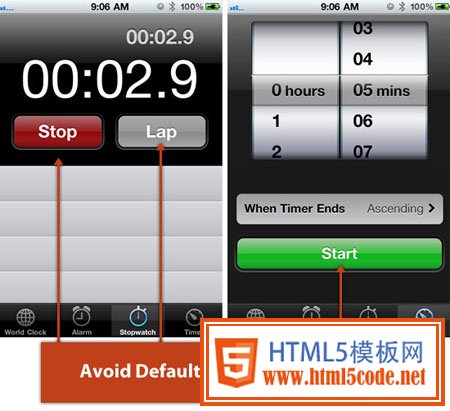
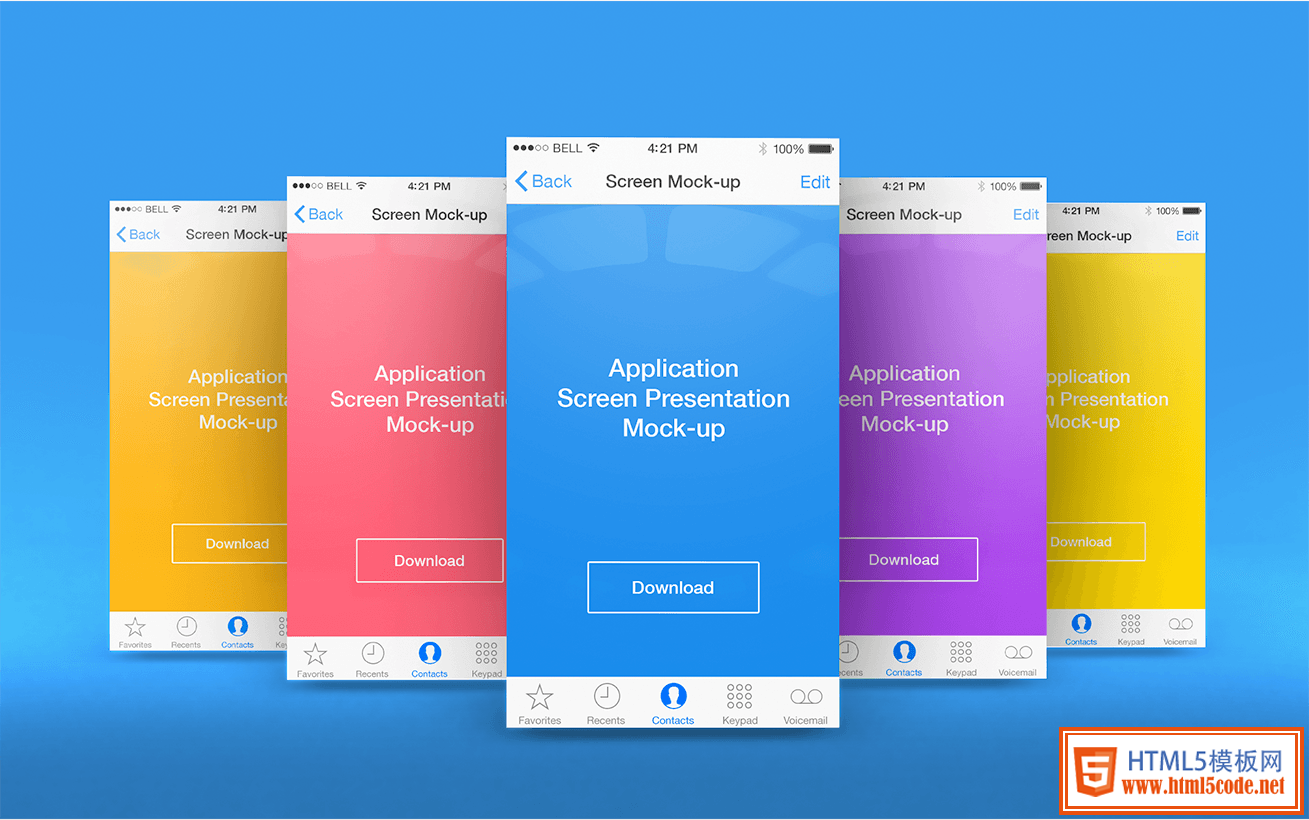
第三条要点:每个APP屏幕仅有一个主要目标( 要突出层次感)
当为应用设计屏幕画面时要紧紧围绕你希望用户完成的那个目标。比如,iPhone邮件应用列表中,用户的首要目标是能读到邮件内容,用户的第二大注意力才是写邮件。
一款成熟的iPhone应用Commit设计方面很好地体现了这一原则,虽然屏幕上还有其他按钮,不过开发者设计了一个大的橙色按钮以确保用户完成,没有完成的用户注意力也被吸引到开发者这一主要设计目标上。因此,开发者的设计要仅仅围绕、并且突出强调自己认为最重要的那部分,同时弱化第二以及其他不重要目标的视觉效果,这样开发者的首要目标才会变得更清晰。
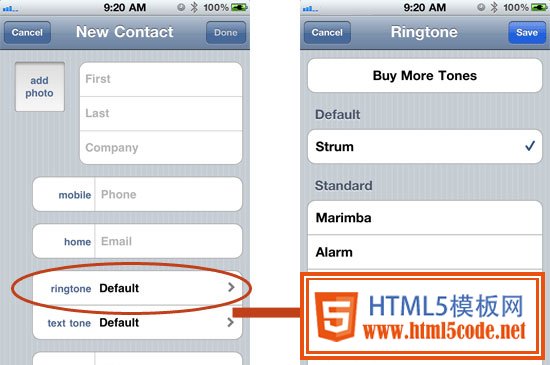
第四要点:尽量避免或重复默认按钮样式

苹果的这类设计在iPhone上随处可见,增加额外视图可以避免用户迷失在大信息量中,同时也让他们更直观有效地进行选择。



 APP启动页设计当中的头七秒定律_APP设计干货
APP启动页设计当中的头七秒定律_APP设计干货 APP设计流程第一步:前期规划和定位分析
APP设计流程第一步:前期规划和定位分析 女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常
女设计师之作:计步器APP界面设计欣赏今天html5模板网跟大家介绍一款计步器APP,该款APP的界面设计非常柔和舒适!作为一款针对女性运动的计步器APP是非常 浅谈移动APP交互设计及移动APP产品设计特性
浅谈移动APP交互设计及移动APP产品设计特性 移动设计的基本原则和APP指导性设计规范
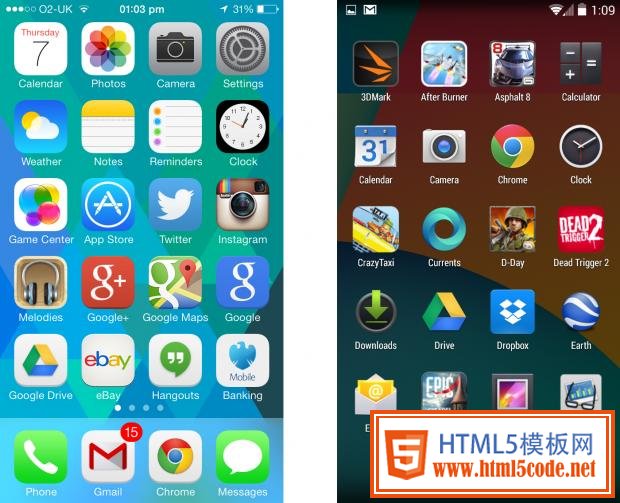
移动设计的基本原则和APP指导性设计规范 从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度
从APP设计角度进行对比:iOS7和Android4.4据目前的智能手机的2大操作系统之争,拼的非常的火热!今天,html5模板网跟大家来分享下,站在移动APP设计的角度