ECSHOP模版系统显示标签使用介绍
时间:2017-04-08输出:
<select name="Date_Month"><option value="1">January</option><option value="2">February</option><option value="3">March</option><option value="4">April</option><option value="5">May</option><option value="6">June</option><option value="7">July</option><option value="8">August</option><option value="9">September</option><option value="10">October</option><option value="11">November</option><option value="12" selected>December</option></select><select name="Date_Day"><option value="1">01</option><option value="2">02</option><option value="3">03</option><option value="4">04</option><option value="5">05</option><option value="6">06</option><option value="7">07</option><option value="8">08</option><option value="9">09</option><option value="10">10</option><option value="11">11</option><option value="12">12</option><option value="13" selected>13</option><option value="14">14</option><option value="15">15</option><option value="16">16</option><option value="17">17</option><option value="18">18</option><option value="19">19</option><option value="20">20</option><option value="21">21</option><option value="22">22</option><option value="23">23</option><option value="24">24</option><option value="25">25</option><option value="26">26</option><option value="27">27</option><option value="28">28</option><option value="29">29</option><option value="30">30</option><option value="31">31</option></select><select name="Date_Year"><option value="2001" selected>2001</option></select>
例子:
{* start and end year can be relative to current year *}{html_select_date prefix="StartDate" time=$time start_year="-5" end_year="+1"display_days=false}
输出:
<select name="StartDateMonth"><option value="1">January</option><option value="2">February</option><option value="3">March</option><option value="4">April</option><option value="5">May</option><option value="6">June</option><option value="7">July</option><option value="8">August</option><option value="9">September</option><option value="10">October</option><option value="11">November</option><option value="12" selected>December</option></select><select name="StartDateYear"><option value="1999">1995</option><option value="1999">1996</option><option value="1999">1997</option><option value="1999">1998</option><option value="1999">1999</option><option value="2000" selected>2000</option><option value="2001">2001</option></select>
html_radios
| 属性 | 类型 | 是否必须 | 缺省值 | 描述 |
| name | string | No | radio | 单选按钮列表的名称 |
| values | array | Yes, 或指定 options 属性 | N/A | 包含单选按钮值的数组 |
| output | array | Yes, 或指定 options 属性 | N/A | 包含单选按钮显示值的数组 |
| checked | string | No | empty | 已选定的元素 |
| options | associative array | Yes, 或指定 values 属性 | N/A | 包含值和显示的关联数组 |
| separator | string | No | empty | 分隔每个单选按钮的字符串 |
描述:
相关文章
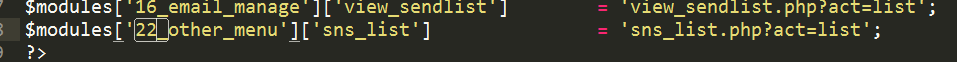
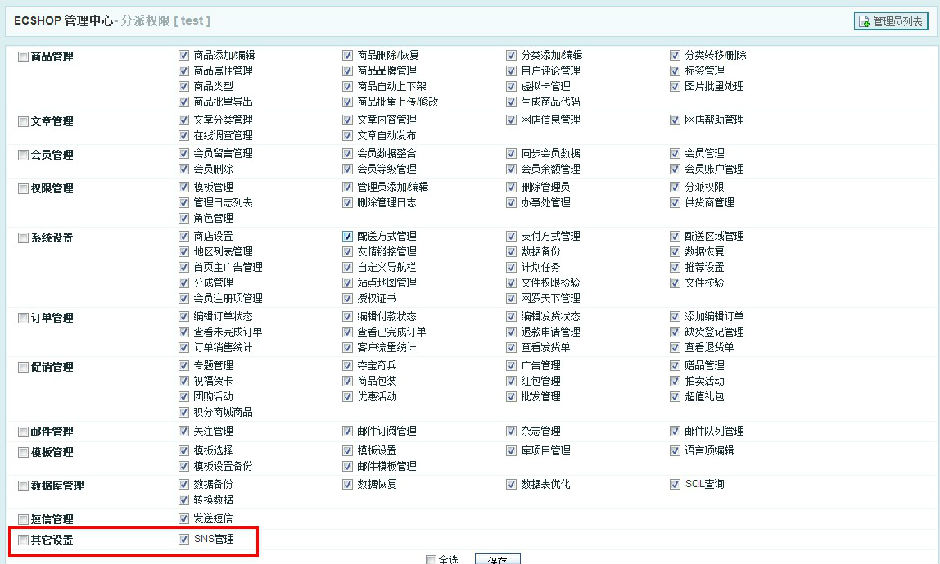
 ecshop添加菜单及权限分配问题ECShop是一款B2C独立网店系统,适合企业及个人快速构建个性化网上商店。这篇文章主要介绍了ecshop添加菜单及权限分
ecshop添加菜单及权限分配问题ECShop是一款B2C独立网店系统,适合企业及个人快速构建个性化网上商店。这篇文章主要介绍了ecshop添加菜单及权限分 Ecshop 后台添加新功能栏目及管理权限设置教程这篇文章主要介绍了Ecshop 后台添加新功能栏目及管理权限设置教程,需要的朋友可以参考下
Ecshop 后台添加新功能栏目及管理权限设置教程这篇文章主要介绍了Ecshop 后台添加新功能栏目及管理权限设置教程,需要的朋友可以参考下 Ecshop实现支付时传送商品订单号和商品名称的方法这篇文章主要介绍了Ecshop实现支付时传送商品订单号和商品名称的方法,涉及Ecshop模板操作及底层代码的修改相关技巧
Ecshop实现支付时传送商品订单号和商品名称的方法这篇文章主要介绍了Ecshop实现支付时传送商品订单号和商品名称的方法,涉及Ecshop模板操作及底层代码的修改相关技巧 ECSHOP 2.7 版本去除底部版权的方法ECSHOP2.7版本的底部版权对于优化与安全都不是很好,所以好多朋友都想给删除了,下面的具体的方法,都是加密过的
ECSHOP 2.7 版本去除底部版权的方法ECSHOP2.7版本的底部版权对于优化与安全都不是很好,所以好多朋友都想给删除了,下面的具体的方法,都是加密过的 Ecshop 去除版权的设置技巧首先声明个人观点:不建议大家去除别人的版权,请尊重知识产权,特别是这样好的系统。
Ecshop 去除版权的设置技巧首先声明个人观点:不建议大家去除别人的版权,请尊重知识产权,特别是这样好的系统。 ecshop安装遇到安装数据失败的解决方法在我第一次安装ecshop时失败了。提示遇到安装数据失败。并报出警告。
ecshop安装遇到安装数据失败的解决方法在我第一次安装ecshop时失败了。提示遇到安装数据失败。并报出警告。
 织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便
织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便 PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概
PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概