layui中修改页面layer.open弹出层给radio赋值
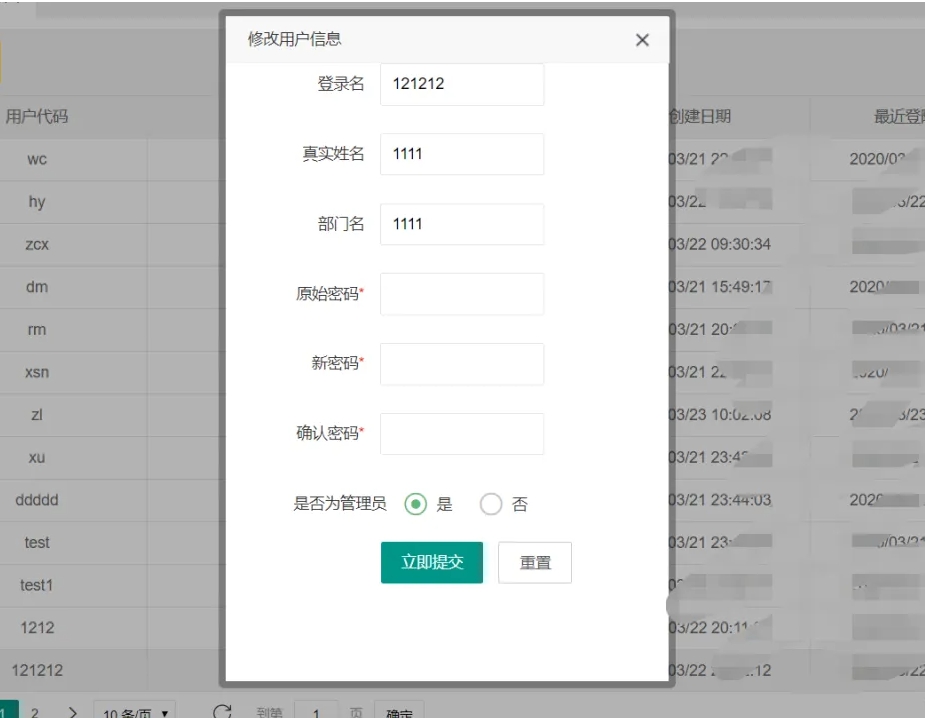
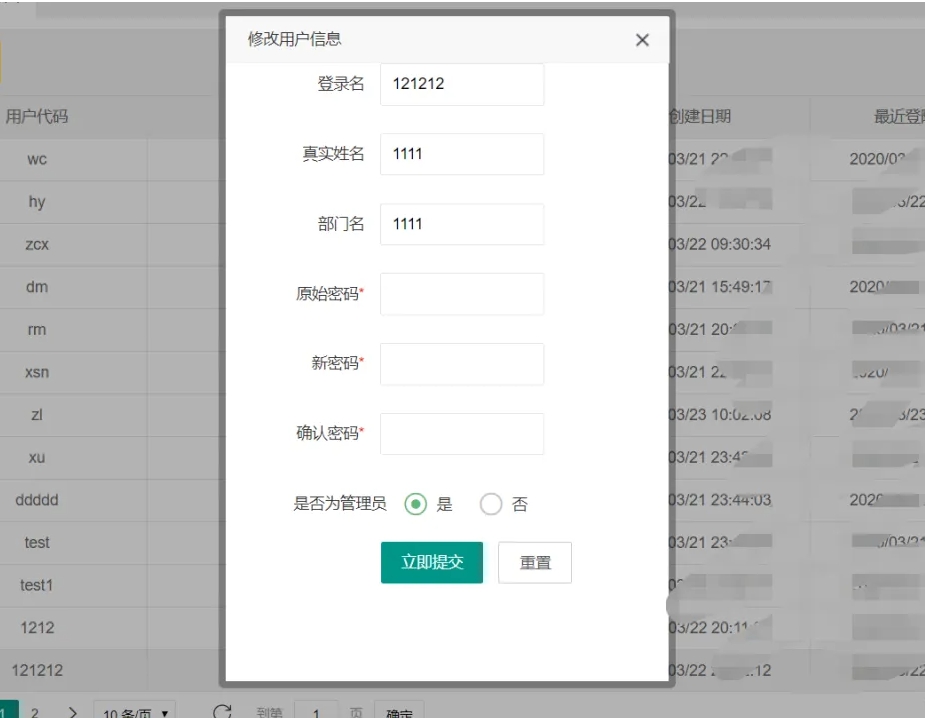
时间:2023-10-30最近使用layui做了个简单的项目,遇到了个问题,在layui.table渲染页面做修改的时候,使用的是弹出层,要把值赋给radio的时候总是渲染不上去。现在解决了这个问题,记录一下。

js代码块代码:

js代码块代码:
function updateUser(data) {
layer.open({
type : 2,
title : '修改用户信息',
skin : 'layui-layer-rim', //加上边框
closeBtn :1,
area : [ '400px', '600px' ] //宽高
,
id : 'LAY_layuipro' //设定一个id,防止重复弹出
,
offset : '10px',
moveType : 0 //拖拽模式,0或者1
,
content : 'lz/user/user_upd.html',
success : function(layero, index2) {
var body = layer.getChildFrame('body', index2);
//获取content的窗口
var iframeWin = layero.find('iframe')[0].contentWindow;
body.find("#id").val(data.id);
body.find("#username").val(data.username);
body.find("#real_name").val(data.real_name);
body.find("#department").val(data.department);
body.find("input[name=account_type][value=0]").attr("checked",data.account_type == 0 ? true : false);
body.find("input[name=account_type][value=1]").attr("checked",data.account_type == 1 ? true : false);
iframeWin.layui.form.render();
},
end : function() {
layer.close();
}
})
}
iframe中的代码如下:
<form id="upd1" name="upd1" class="layui-form" lay-filter="formTest">
<div class="layui-form-item">
<label class="layui-form-label">登录名</label>
<div class="layui-input-inline shortInput">
<input type="text" id="username" name="username" value="wc" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">真实姓名</label>
<div class="layui-input-inline shortInput">
<input type="text" id="real_name" name="real_name" value="Jimmy" required lay-verify="required" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">部门名</label>
<div class="layui-input-inline shortInput">
<input type="text" id="department" name="department" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">原始密码<span style="color: red;">*</span></label>
<div class="layui-input-inline shortInput">
<input type="password" id="old_pwd" name="old_pwd" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">新密码<span style="color: red;">*</span></label>
<div class="layui-input-inline shortInput">
<input type="password" id="pwd" name="pwd" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">确认密码<span style="color: red;">*</span></label>
<div class="layui-input-inline shortInput">
<input type="password" name="pwd" lay-verify="required|confirmPass" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label" style="width: 100px;">是否为管理员</label>
<div class="layui-input-block" id="account_type">
<input id="yes" type="radio" name="account_type" value="0" title="是">
<input id="no" type="radio" name="account_type" value="1" title="否">
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="submitBut">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
相关文章
 layui时间格式错误或者出现NaN-NaN-NaN问题怎么解决?问题描述: layui时间格式错误或者出现NaN-NaN-NaN问题 解决办法 列表中写法: field: 'FaultDate', title: '故障时间', templet
layui时间格式错误或者出现NaN-NaN-NaN问题怎么解决?问题描述: layui时间格式错误或者出现NaN-NaN-NaN问题 解决办法 列表中写法: field: 'FaultDate', title: '故障时间', templet layui表格中选择下拉框同时如何拿到对应行的ID值?问题描述 我的代码如下,我想在layui表格中选择下拉框同时拿到这一行对应的id值,要怎么写才能获取到呢? ,cols:
layui表格中选择下拉框同时如何拿到对应行的ID值?问题描述 我的代码如下,我想在layui表格中选择下拉框同时拿到这一行对应的id值,要怎么写才能获取到呢? ,cols:  如何修改另一个函数接收到的 XMLHttpRequest 响应文How can I modify the XMLHttpRequest responsetext received by another function?(如何修改另一个函数接收到的 XMLHttpRequest 响应文本?)
如何修改另一个函数接收到的 XMLHttpRequest 响应文How can I modify the XMLHttpRequest responsetext received by another function?(如何修改另一个函数接收到的 XMLHttpRequest 响应文本?) 在 chrome 开发工具中隐藏 401 console.error 在 fetch(Hide 401 console.error in chrome dev tools getting 401 on fetch() call(在 chrome 开发工具中隐藏 401 console.error 在 fetch() 调用中得到 4
在 chrome 开发工具中隐藏 401 console.error 在 fetch(Hide 401 console.error in chrome dev tools getting 401 on fetch() call(在 chrome 开发工具中隐藏 401 console.error 在 fetch() 调用中得到 4 在 JavaScript 中拦截 fetch() API 请求和响应Intercept fetch() API requests and responses in JavaScript(在 JavaScript 中拦截 fetch() API 请求和响应)
在 JavaScript 中拦截 fetch() API 请求和响应Intercept fetch() API requests and responses in JavaScript(在 JavaScript 中拦截 fetch() API 请求和响应) 将本地文件中的 json 数据加载到 React JS 中loading json data from local file into React JS(将本地文件中的 json 数据加载到 React JS 中)
将本地文件中的 json 数据加载到 React JS 中loading json data from local file into React JS(将本地文件中的 json 数据加载到 React JS 中)
最新文章
 layui中修改页面layer.open弹出层给radio赋值最近使用layui做了个简单的项目,遇到了个问题,在layui.table渲染页面做修改的时候,使用的是弹出层,要把值赋给radio的时候
layui中修改页面layer.open弹出层给radio赋值最近使用layui做了个简单的项目,遇到了个问题,在layui.table渲染页面做修改的时候,使用的是弹出层,要把值赋给radio的时候
- XMLHttpRequest 无法加载,请求的资源上不存在“A
- XHR HEAD 请求是否有可能不遵循重定向 (301 302)
- NETWORK_ERROR:XMLHttpRequest 异常 101
- XMLHttpRequest 206 部分内容
- XMLHttpRequest 的 getResponseHeader() 的限制?
- XmlHttpRequest onprogress 间隔
- 如何修改另一个函数接收到的 XMLHttpRequest 响应文
- XMLHttpRequest、jQuery.ajax、jQuery.post、jQuery.get 有什么
- “getElementById 不是函数"尝试解析 AJAX 响应时
- 在 chrome 开发工具中隐藏 401 console.error 在 fetch(