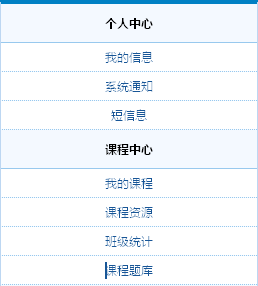
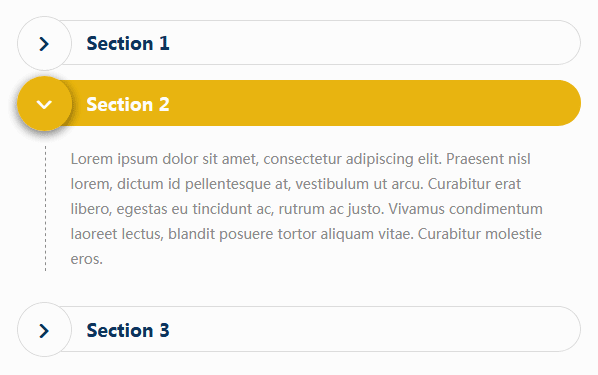
jQuery树型多级手风琴菜单代码
发布时间:2018-07-01 所属分类:
下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
因手机端操作不方便,请在PC端打开下载!
<script src="js/easing.js"></script>
<script>
//等待dom元素加载完毕.
$(function(){
$(".treebox .level1>a").click(function(){
$(this).addClass('current') //给当前元素添加"current"样式
.find('i').addClass('down') //小箭头向下样式
.parent().next().slideDown('slow','easeOutQuad') //下一个元素显示
.parent().siblings().children('a').removeClass('current')//父元素的兄弟元素的子元素去除"current"样式
.find('i').removeClass('down').parent().next().slideUp('slow','easeOutQuad');//隐藏
return false; //阻止默认时间
});
})
</script>
 jQuery展开收缩折叠导航栏代码jQuery展开收缩折叠导航栏代码
jQuery展开收缩折叠导航栏代码jQuery展开收缩折叠导航栏代码 jQuery置顶导航tab新闻图片选项卡切换代码jQuery置顶导航tab新闻图片选项卡切换代码
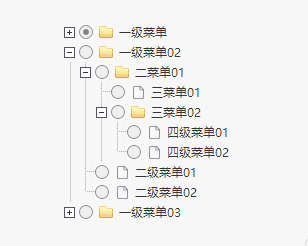
jQuery置顶导航tab新闻图片选项卡切换代码jQuery置顶导航tab新闻图片选项卡切换代码 jQuery折叠展开树形菜单插件jQuery折叠展开树形菜单插件
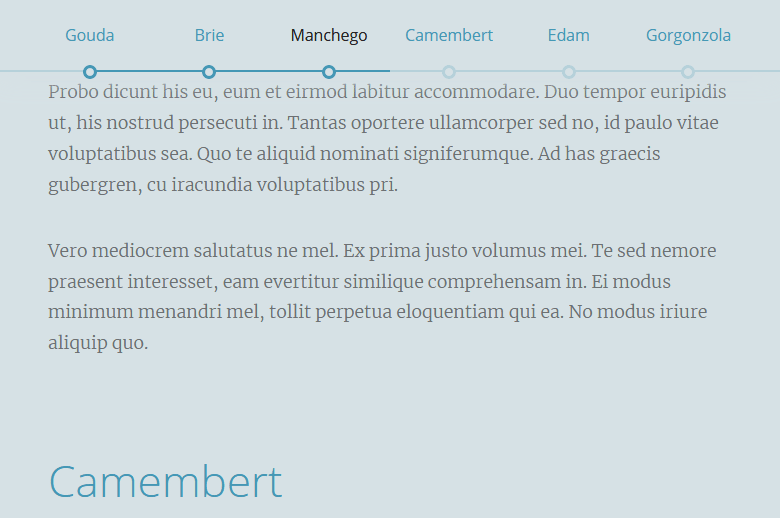
jQuery折叠展开树形菜单插件jQuery折叠展开树形菜单插件 jQuery阅读导航进度条插件jQuery阅读导航进度条插件
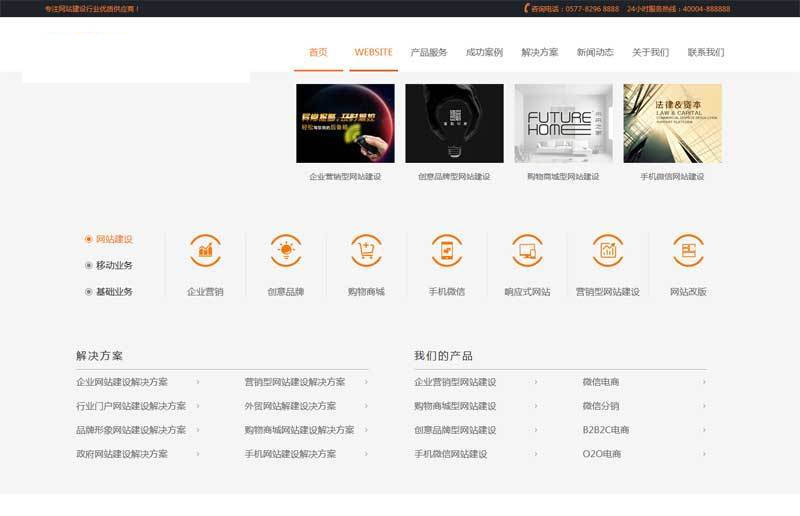
jQuery阅读导航进度条插件jQuery阅读导航进度条插件 jQuery网站建设公司顶部下拉导航菜单代码jQuery网站建设公司顶部下拉导航菜单代码
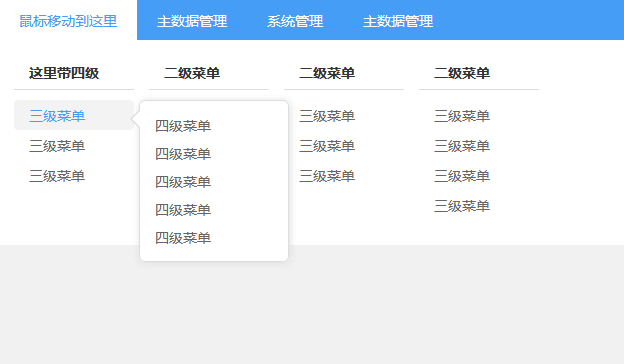
jQuery网站建设公司顶部下拉导航菜单代码jQuery网站建设公司顶部下拉导航菜单代码 jQuery网站后台四级下拉导航菜单代码jQuery网站后台四级下拉导航菜单代码
jQuery网站后台四级下拉导航菜单代码jQuery网站后台四级下拉导航菜单代码 Bootstrap垂直滑动手风琴菜单代码Bootstrap垂直滑动手风琴菜单代码
Bootstrap垂直滑动手风琴菜单代码Bootstrap垂直滑动手风琴菜单代码