Javascript一个响应式的超酷360度全景图片查看幻灯
发布时间:2014-09-23 所属分类:
下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
因手机端操作不方便,请在PC端打开下载!
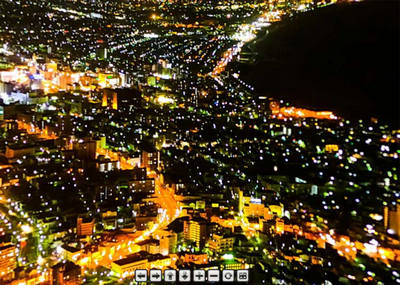
360度的全景图片效果常常可以用到给客户做产品展示,今天这里我们推荐一个非常不错的来自Robert Pataki的360全景幻灯实现教程,这里教程中将使用javascript来打造一个超酷的全景幻灯实现,相信大家一定会喜欢的!
在这个教程中没有使用到任何插件,我们将使用HTML,css和javascript来实现,当然,也使用是jQuery这个框架!
如何实现?
我们将使用预先按照360生成的图片进行轮播来实现动画展示效果。包含了180个图片。所以加载时间可能比较长。
代码实现
我们将在css代码中添加media queries,来使得这个效果可以同时在ipad和iphone上实现。


 js html5 360度全景图片预览效果js html5 360度全景图片预览效果
js html5 360度全景图片预览效果js html5 360度全景图片预览效果 扁平风格的书店网站模板psd素材下载扁平风格的书店网站模板psd素材下载
扁平风格的书店网站模板psd素材下载扁平风格的书店网站模板psd素材下载 百度地图api获取附近楼盘示例百度地图api获取附近楼盘示例
百度地图api获取附近楼盘示例百度地图api获取附近楼盘示例