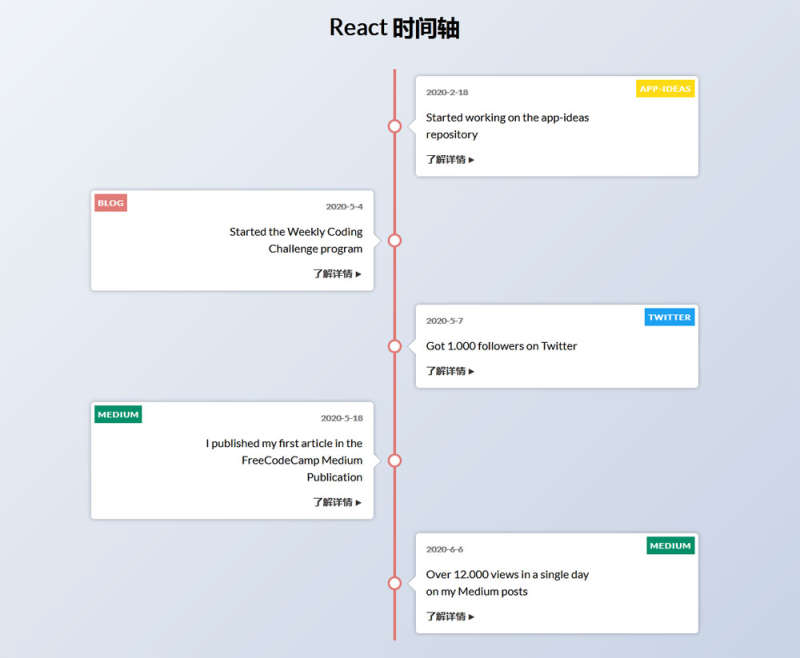
简单的垂直时间轴React实例
发布时间:2021-08-09 所属分类:相关素材
 jQuery鱼骨图时间轴滚动代码jQuery鱼骨图时间轴滚动代码
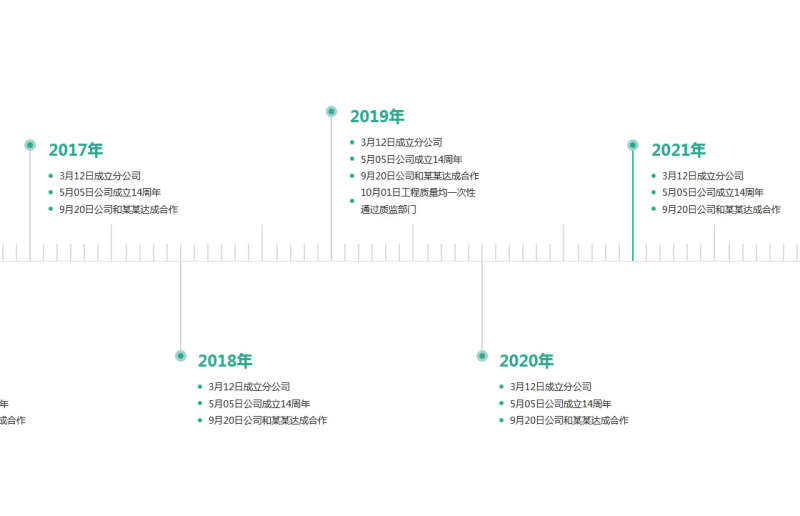
jQuery鱼骨图时间轴滚动代码jQuery鱼骨图时间轴滚动代码 swiper水平刻度时间轴布局使用jQuery swiper制作创意的水平时间轴,带刻度中心线的上下时间轴大事记ui布局特效。
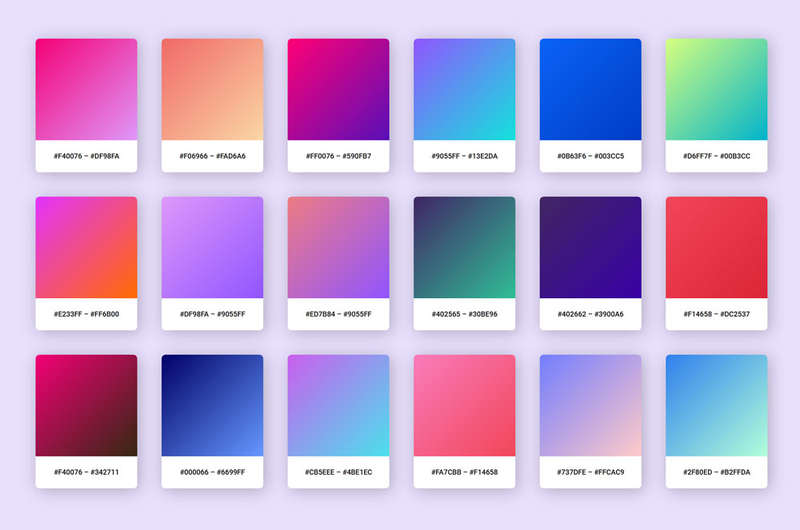
swiper水平刻度时间轴布局使用jQuery swiper制作创意的水平时间轴,带刻度中心线的上下时间轴大事记ui布局特效。 React颜色渐变数值调试特效使用React dom制作颜色渐变色板,动态设置颜色数值变色调试特效。可用于渐变颜色测试,色板调试功能。通过修改j
React颜色渐变数值调试特效使用React dom制作颜色渐变色板,动态设置颜色数值变色调试特效。可用于渐变颜色测试,色板调试功能。通过修改j React文字列表筛选器实例使用React框架,制作简单的文本输入框,文字列表筛选器。支持单个字符或多个字符,进行文字列表筛选功能。
React文字列表筛选器实例使用React框架,制作简单的文本输入框,文字列表筛选器。支持单个字符或多个字符,进行文字列表筛选功能。 React垂直手风琴收缩展示特效基于React dom制作简洁黑色的垂直手风琴菜单收缩内容展示,支持滑动和多个菜单收缩展开效果,通过js获取标题和内容
React垂直手风琴收缩展示特效基于React dom制作简洁黑色的垂直手风琴菜单收缩内容展示,支持滑动和多个菜单收缩展开效果,通过js获取标题和内容 jQuery宽屏的按钮控制时间轴滚动代码jQuery宽屏的按钮控制时间轴滚动代码
jQuery宽屏的按钮控制时间轴滚动代码jQuery宽屏的按钮控制时间轴滚动代码

 扁平风格的书店网站模板psd素材下载扁平风格的书店网站模板psd素材下载
扁平风格的书店网站模板psd素材下载扁平风格的书店网站模板psd素材下载 百度地图api获取附近楼盘示例百度地图api获取附近楼盘示例
百度地图api获取附近楼盘示例百度地图api获取附近楼盘示例