jQuery阅读进度条导航置顶特效
发布时间:2021-05-24 所属分类:相关素材
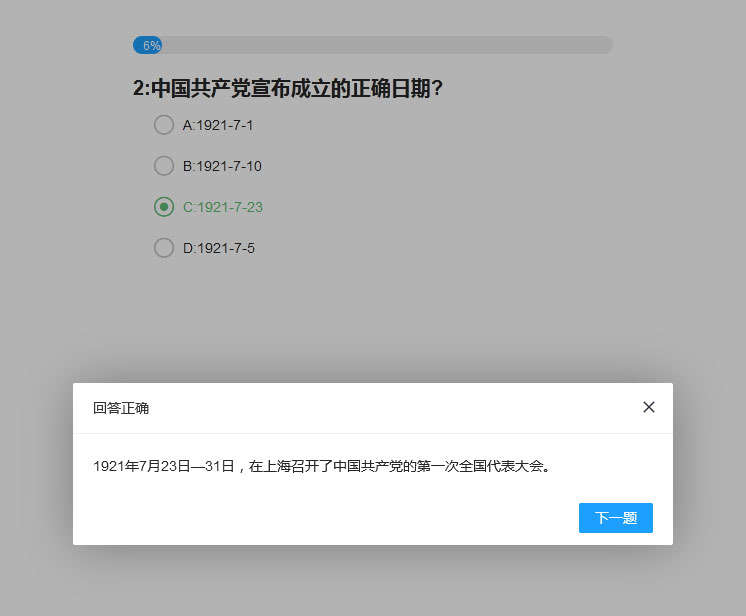
 layui带进度条的答题演示收藏一个使用layui制作简单的单选答题小功能,带进度条和弹窗结果文本提示。可用于考试答题功能页面。
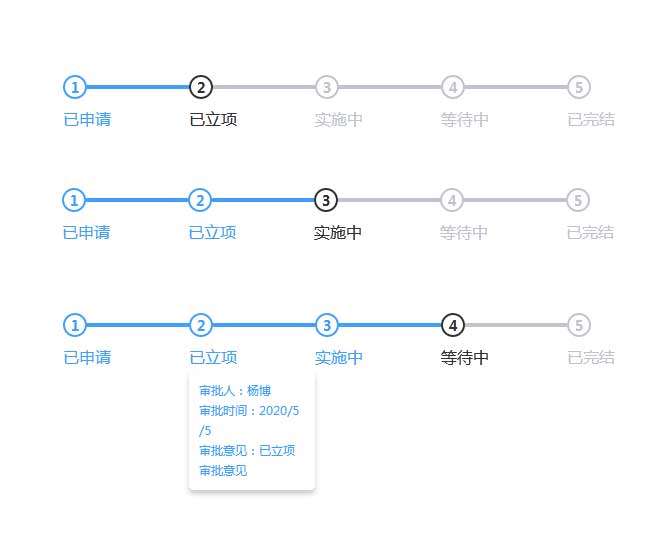
layui带进度条的答题演示收藏一个使用layui制作简单的单选答题小功能,带进度条和弹窗结果文本提示。可用于考试答题功能页面。 动态数据步骤条ui特效jQuery制作用户事先设置好需要走的流程步骤,然后根据状态进行判断走到哪一步,审批意见是什么,支持动态数据配
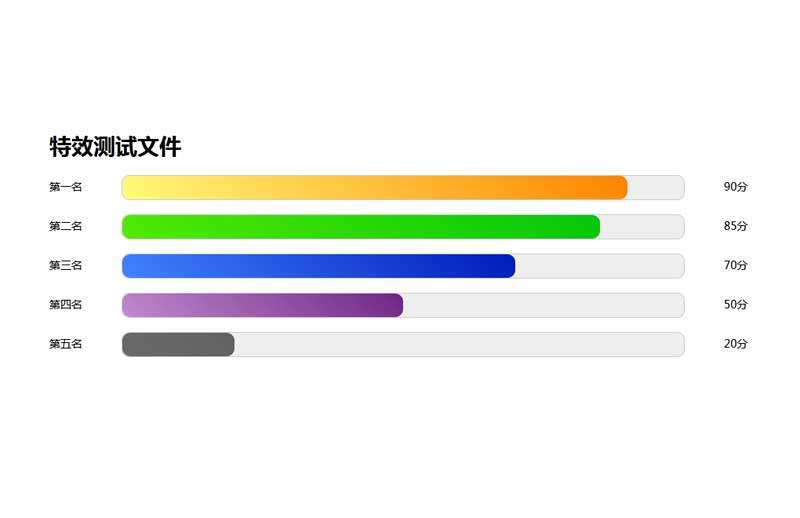
动态数据步骤条ui特效jQuery制作用户事先设置好需要走的流程步骤,然后根据状态进行判断走到哪一步,审批意见是什么,支持动态数据配 jquery渐变背景色进度条动态特效JQuery制作自定义进度条数值和RGB颜色值渐变背景色进度条动态展示。适用于:排名和总数占比统计显示进度条特效。
jquery渐变背景色进度条动态特效JQuery制作自定义进度条数值和RGB颜色值渐变背景色进度条动态展示。适用于:排名和总数占比统计显示进度条特效。 jquery带进度条滚动图片轮播代码jquery带进度条滚动图片轮播代码
jquery带进度条滚动图片轮播代码jquery带进度条滚动图片轮播代码 jQuery带节点步骤进度条插件jQuery带节点步骤进度条插件
jQuery带节点步骤进度条插件jQuery带节点步骤进度条插件 jQuery css3下载按钮进度条切换代码jQuery css3下载按钮进度条切换代码
jQuery css3下载按钮进度条切换代码jQuery css3下载按钮进度条切换代码

 扁平风格的书店网站模板psd素材下载扁平风格的书店网站模板psd素材下载
扁平风格的书店网站模板psd素材下载扁平风格的书店网站模板psd素材下载 百度地图api获取附近楼盘示例百度地图api获取附近楼盘示例
百度地图api获取附近楼盘示例百度地图api获取附近楼盘示例