卡片式步骤操作ui交互特效
发布时间:2021-05-10 所属分类:
下载资源权限:免费资源,请在PC端打开下载
因手机端操作不方便,请在PC端打开下载!
jQuery css3制作简洁的3D卡片叠加,点击下一步按钮进度条步骤切换特效。适用于:网站内容说明步骤提示效果。因手机端操作不方便,请在PC端打开下载!

相关素材
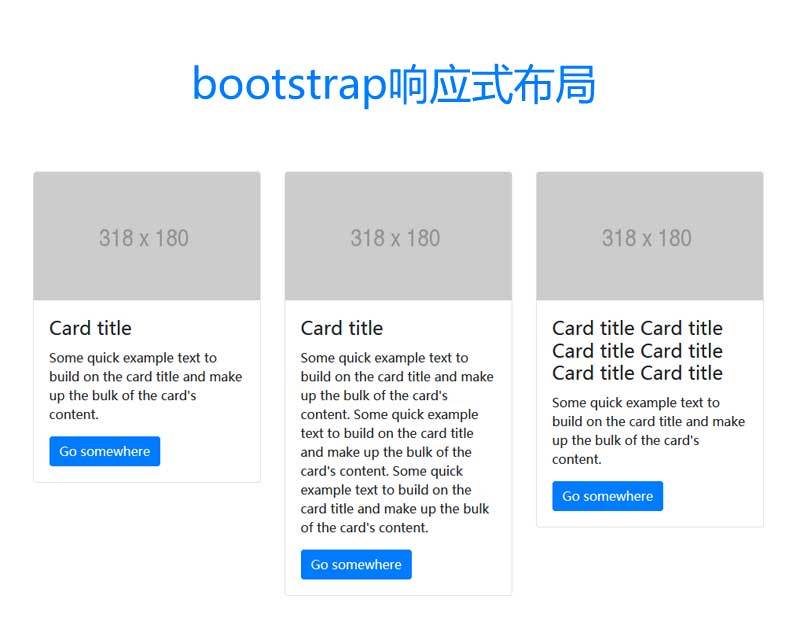
 bootstrap卡片图文列表响应式布局代码bootstrap卡片图文列表响应式布局代码
bootstrap卡片图文列表响应式布局代码bootstrap卡片图文列表响应式布局代码 zdog蜜蜂飞行交互动画特效使用gsap zdog 基于canvas绘制卡通蜜蜂动画,支持左转、右转、左边滚动、右边滚动、网页交互特效。
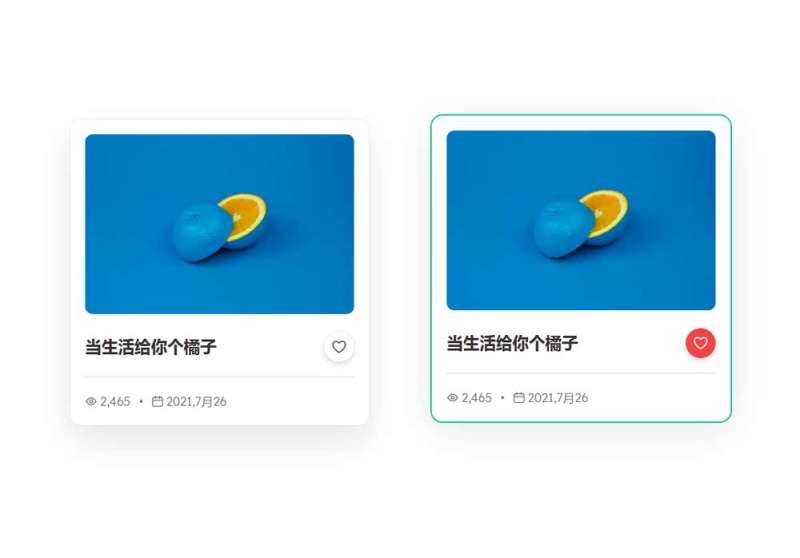
zdog蜜蜂飞行交互动画特效使用gsap zdog 基于canvas绘制卡通蜜蜂动画,支持左转、右转、左边滚动、右边滚动、网页交互特效。 简洁的图文卡片悬停ui特效使用div css制作简洁的图文列表卡片,鼠标悬停卡片边框变色,爱心点赞按钮高亮效果。适用于:博客文章列表和设计
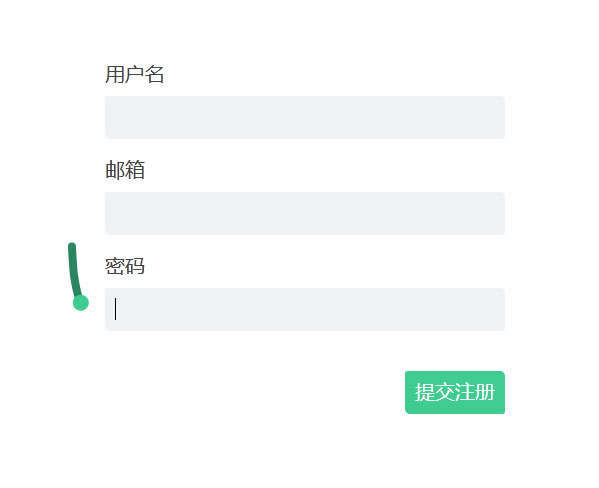
简洁的图文卡片悬停ui特效使用div css制作简洁的图文列表卡片,鼠标悬停卡片边框变色,爱心点赞按钮高亮效果。适用于:博客文章列表和设计 表单焦点focus圆点交互特效基于canvas制作表单焦点:focus实例,点击输入框:focus圆点线条动画。可用于登录注册表单交互特效。
表单焦点focus圆点交互特效基于canvas制作表单焦点:focus实例,点击输入框:focus圆点线条动画。可用于登录注册表单交互特效。 社交媒体头像卡片ui布局html5+css3用户的个人头像资料内容的显示,社交媒体类用户资料卡片ui布局。
社交媒体头像卡片ui布局html5+css3用户的个人头像资料内容的显示,社交媒体类用户资料卡片ui布局。 价格表卡片设计ui特效简单的js css3制作服务器价格表卡片式布局,点击按钮按年或按月价格切换效果。
价格表卡片设计ui特效简单的js css3制作服务器价格表卡片式布局,点击按钮按年或按月价格切换效果。
 绿色实用的用户管理中心页面模板绿色实用的用户管理中心页面模板
绿色实用的用户管理中心页面模板绿色实用的用户管理中心页面模板