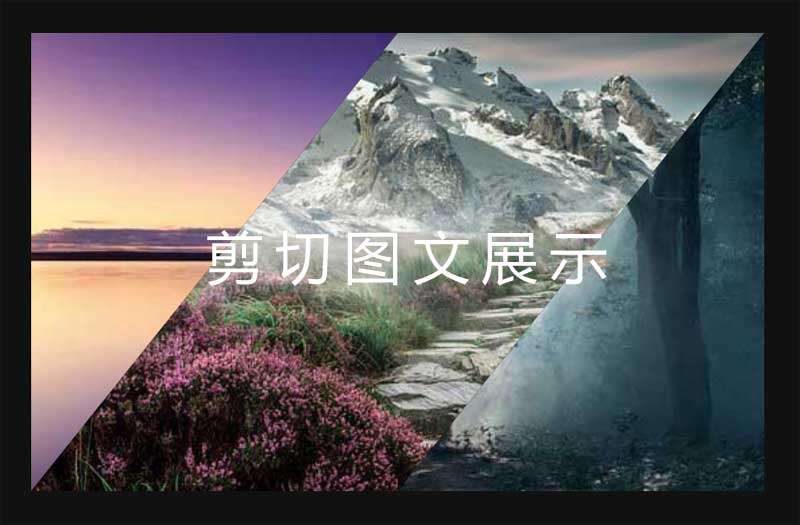
创意的剪切图片倾斜ui展示特效
发布时间:2020-10-09 所属分类:相关素材
 jQuery上传图片生成文字标签云代码jQuery上传图片生成文字标签云代码
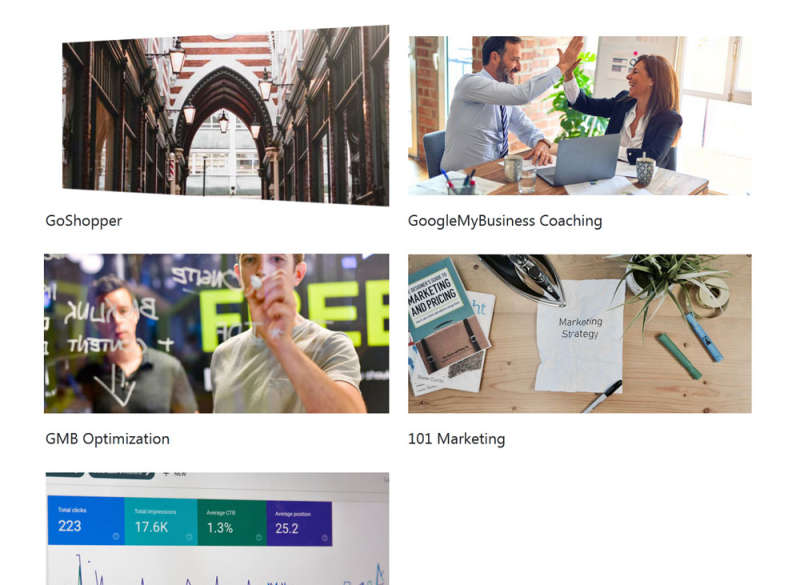
jQuery上传图片生成文字标签云代码jQuery上传图片生成文字标签云代码 响应式的图片悬停倾斜ui特效使用bootstrap制作简洁的响应式图片列表,鼠标悬停图片倾斜展示特效。可用于网站图文案例,产品展示效果。
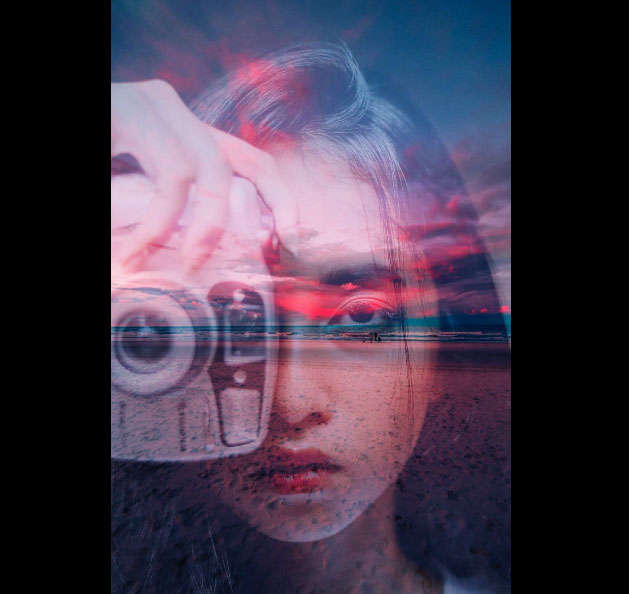
响应式的图片悬停倾斜ui特效使用bootstrap制作简洁的响应式图片列表,鼠标悬停图片倾斜展示特效。可用于网站图文案例,产品展示效果。 两张图片叠加透明显示特效使用 css blend-mode属性制作两张图片混合,一张背景图片和人物图片叠加透明显示效果。
两张图片叠加透明显示特效使用 css blend-mode属性制作两张图片混合,一张背景图片和人物图片叠加透明显示效果。 酷炫的缩放图片光标html5动效使用gsap制作多张图片缩放,跟随鼠标移动图片光标动画显示特效。类似于扑克牌洗牌图片动画特效。
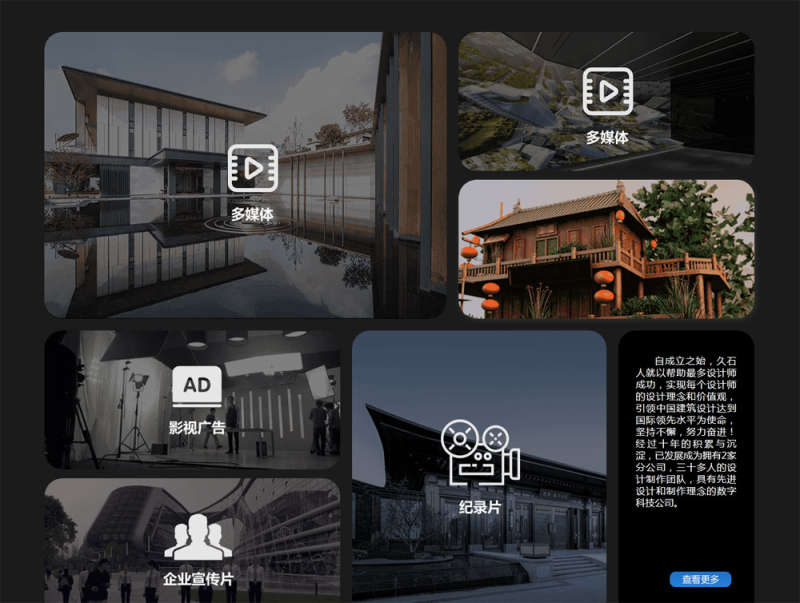
酷炫的缩放图片光标html5动效使用gsap制作多张图片缩放,跟随鼠标移动图片光标动画显示特效。类似于扑克牌洗牌图片动画特效。 css3图片遮罩高亮显示css:hover制作企业形象宣传图片布局,鼠标悬停图片遮罩高亮和图标提示效果。
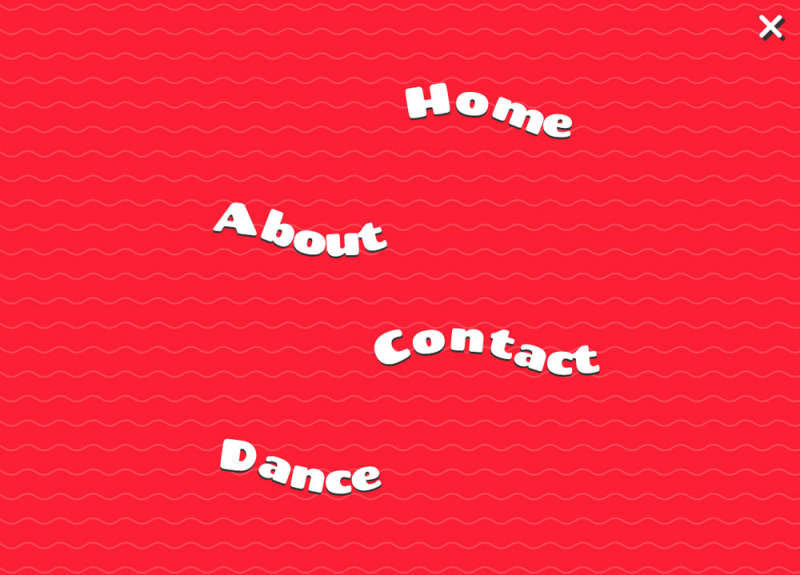
css3图片遮罩高亮显示css:hover制作企业形象宣传图片布局,鼠标悬停图片遮罩高亮和图标提示效果。 创意的波浪文字导航SVG特效animejs基于svg绘制波纹图案背景,点击汉堡包菜单波浪形状文字滑出动画特效。这是一款卡通可爱具有创意的文字导航
创意的波浪文字导航SVG特效animejs基于svg绘制波纹图案背景,点击汉堡包菜单波浪形状文字滑出动画特效。这是一款卡通可爱具有创意的文字导航

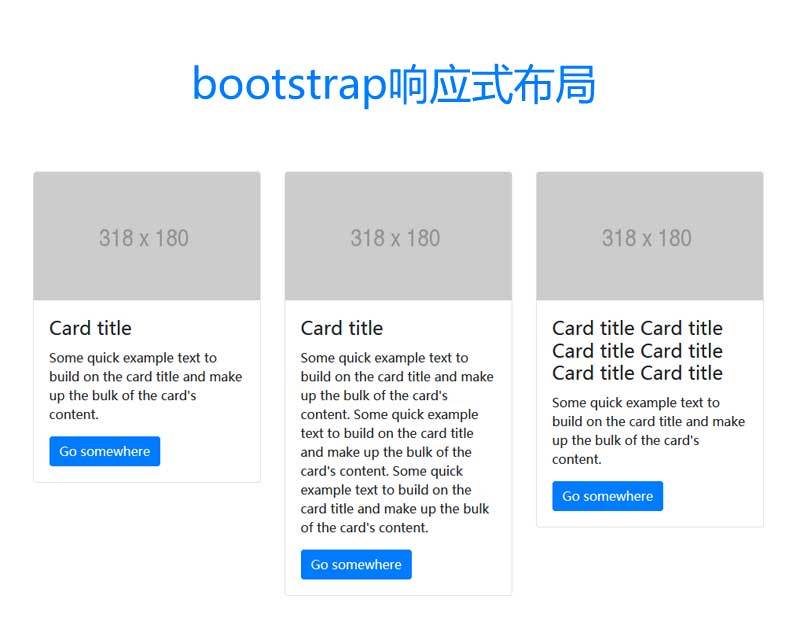
 bootstrap卡片图文列表响应式布局代码bootstrap卡片图文列表响应式布局代码
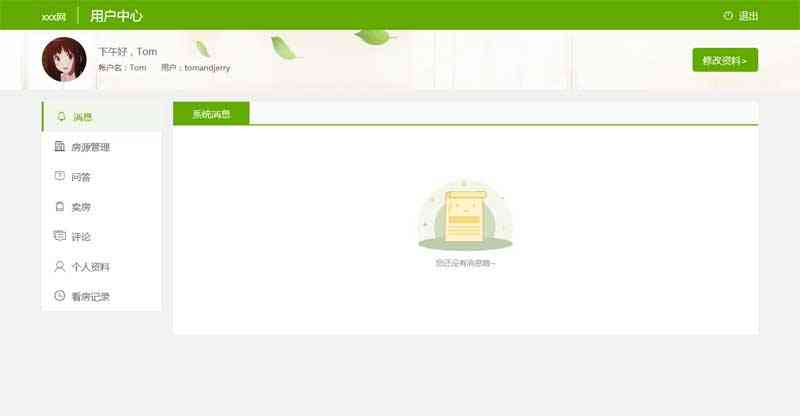
bootstrap卡片图文列表响应式布局代码bootstrap卡片图文列表响应式布局代码 绿色实用的用户管理中心页面模板绿色实用的用户管理中心页面模板
绿色实用的用户管理中心页面模板绿色实用的用户管理中心页面模板