php 接口与前端数据交互实现示例代码
时间:2017-09-05最近在做前后端数据交互的尝试,也跳了很多坑,使用的是php+bootstrap-table+js,把一些收获记录在这里,方便查询。
这个小项目,仅有3个文件,分别为:
1.crud.html
2.data.php
3.crud.sql
数据交互实现1:查询
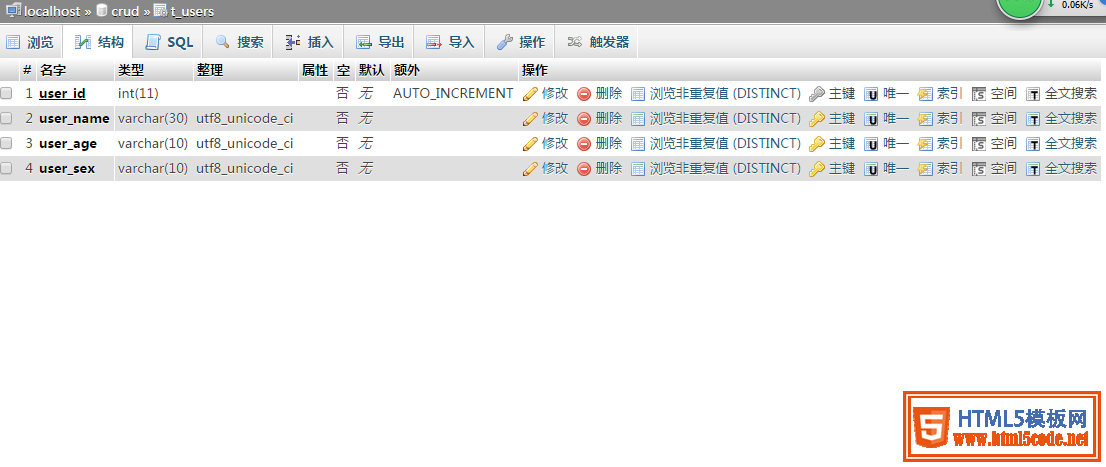
1.mysql 数据库建表
2.php查询接口
3.前端数据展现
mysql 数据库建表
- 数据库名称:crud
- 第一个表名:t_users
- 主键:user_id,自增长排列

php:
<?php
//测试php是否可以拿到数据库中的数据
/*echo "44444";*/
//做个路由 action为url中的参数
$action = $_GET['action'];
switch($action) {
case 'init_data_list':
init_data_list();
break;
case 'add_row':
add_row();
break;
case 'del_row':
del_row();
break;
case 'edit_row':
edit_row();
break;
}
//查询方法
function init_data_list(){
//测试 运行crud.html时是否可以获取到 下面这个字符串
/*echo "46545465465456465";*/
//查询表
$sql = "SELECT * FROM `t_users`";
$query = query_sql($sql);
while($row = $query->fetch_assoc()){
$data[] = $row;
}
$json = json_encode(array(
"resultCode"=>200,
"message"=>"查询成功!",
"data"=>$data
),JSON_UNESCAPED_UNICODE);
//转换成字符串JSON
echo($json);
}
/**查询服务器中的数据
* 1、连接数据库,参数分别为 服务器地址 / 用户名 / 密码 / 数据库名称
* 2、返回一个包含参数列表的数组
* 3、遍历$sqls这个数组,并把返回的值赋值给 $s
* 4、执行一条mysql的查询语句
* 5、关闭数据库
* 6、返回执行后的数据
*/
function query_sql(){
$mysqli = new mysqli("127.0.0.1", "root", "root", "crud");
$sqls = func_get_args();
foreach($sqls as $s){
$query = $mysqli->query($s);
}
$mysqli->close();
return $query;
}
?>
前端实现:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no" />
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="external nofollow" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="external nofollow" >
<!-- jQuery -->
<script type="text/javascript" src="http://code.changer.hk/jquery/1.11.2/jquery.min.js"></script>
<script type="text/javascript" src="http://code.changer.hk/jquery/plugins/jquery.cookie.js"></script>
<!-- bootstrap-table -->
<link rel="stylesheet" href="http://code.changer.hk/bootstrap-table/1.6.0/bootstrap-table.min.css" rel="external nofollow" >
<script type="text/javascript" src="http://code.changer.hk/bootstrap-table/1.6.0/bootstrap-table.min.js"></script>
<style type="text/css">
#table {
padding: 0;
}
#table>tbody>tr {
cursor: pointer;
}
#table>tbody>tr>td.bs-checkbox {
vertical-align: middle;
}
</style>
<title>增删改查</title>
</head>
<body style="padding: 50px;">
<div class="toolbar1" style="margin-bottom: -43px;">
<button id="remove" class="btn btn-danger" disabled>删除</button>
<button class="btn btn-primary" id="btn">新建</button>
</div>
<div id="table"></div>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="//cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
<!-- Latest compiled and minified Locales -->
<script src="//cdnjs.cloudflare.com/ajax/libs/bootstrap-table/1.11.1/locale/bootstrap-table-zh-CN.min.js"></script>
<script type="text/javascript">
var $table = $('#table'),
$remove = $('#remove');
$(function() {
searchData();
});
function prepareDisplayData(data) {
return {
total: data.data.length,
fixedScroll: false,
rows: data.data
};
}
function searchData() {
var search_url = "./php/data.php";
//url 中问号后面的参数 action,这个对象就是查询的参数
var dataParam = {
action: "init_data_list"
};
$.ajax({
type: "get",
url: search_url,
data: dataParam,
dataType: 'json',
contentType: 'application/json; charset=utf-8',
success: function(data) {
//测试是否可以拿到php中的数据
console.log(data);
//遍历这个数组
if(data.resultCode == 200) {
var itemArr = data.data;
for(var i = 0; i < itemArr.length; i++) {
var item = itemArr[i];
console.log(item);
}
}
//bootstrap-table 组织数据
var displayData = prepareDisplayData(data);
if(displayData.total > 0) {
$('#table').bootstrapTable('load', displayData);
} else {
console.log("last page or empty.");
}
},
error: function(data) {
alert('服务器出错');
},
});
}
$('#table').bootstrapTable({
pagination: true,
sidePagination: 'server', //设置为服务器端分页
pageNumber: 1,
pageSize: 10,
pageList: [10, 20, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
columns: [{
field: 'state',
checkbox: true,
}, {
field: 'user_id',
title: '用户Id',
width: '50',
align: 'center',
valign: 'middle'
}, {
field: 'user_name',
title: '用户名称',
width: '500',
align: 'center',
valign: 'middle'
}, {
field: 'user_age',
title: '用户年龄',
width: '500',
align: 'center',
valign: 'middle'
}, {
field: 'user_sex',
title: '用户性别',
width: '500',
align: 'center',
valign: 'middle'
}, {
field: 'user_add',
title: '编辑',
formatter: forwardFormatter,
width: '500',
align: 'center',
valign: 'middle'
}]
}).on('page-change.bs.table', function(e, page, size) {
fillData();
}).on('check.bs.table uncheck.bs.table check-all.bs.table uncheck-all.bs.table', function() {
var tes = !$table.bootstrapTable('getSelections').length
$remove.prop('disabled', !$table.bootstrapTable('getSelections').length);
});
function forwardFormatter(value, row, index) {
var value = "修改";
return "<a href='#/" + row.user_id + "' class='btn btn-link'>" + value + "</a>";
}
</script>
</body>
</html>
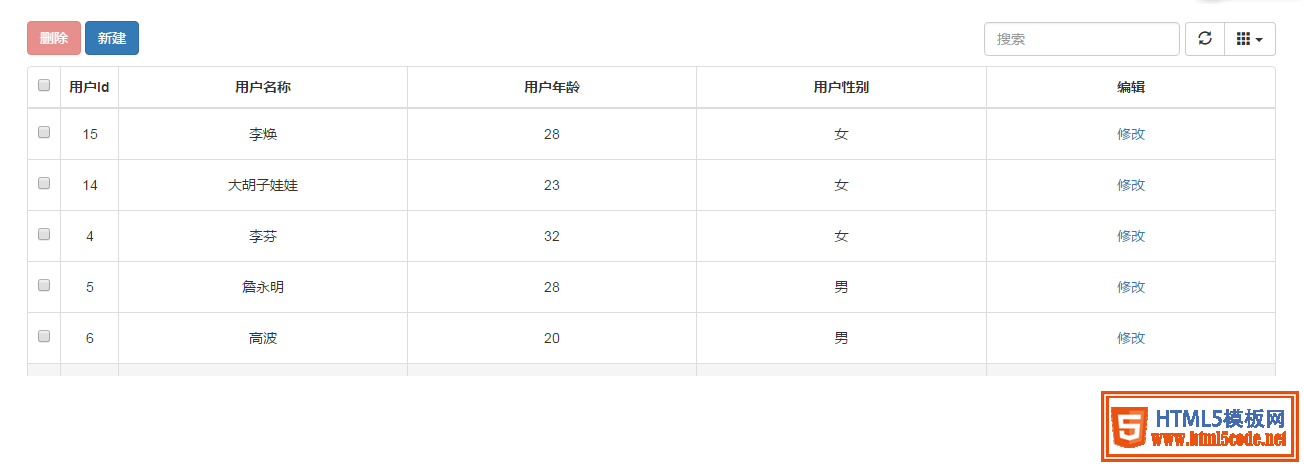
实现效果:

数据交互实现2:删除
在做删除时遇到不少的坑,究其原因是因为对SQL语句不熟悉,对php不熟悉,不过,总结了以下几点,供参考:
1.delete 返回的参数只能用 $_GET 获取;
2.delete 返回的参数要放在URL中,不能放在body中;body中的参数是用来查询的;
3.SQL语句一定要熟练,一步错,步步错;
4.要在数据库中执行SQL语句检查语句是否执行正确,要使用 Rest Client 测试URL请求是否正确;
相关文章
 PHP有序表查找之插值查找算法示例这篇文章主要介绍了PHP有序表查找之插值查找算法,简单分析了插值查找算法的概念、原理并结合实例形式分析了php实
PHP有序表查找之插值查找算法示例这篇文章主要介绍了PHP有序表查找之插值查找算法,简单分析了插值查找算法的概念、原理并结合实例形式分析了php实 ThinkPHP整合datatables实现服务端分页的示例代码下面小编就为大家分享一篇ThinkPHP整合datatables实现服务端分页的示例代码,具有很好的参考价值,希望对大家有所帮
ThinkPHP整合datatables实现服务端分页的示例代码下面小编就为大家分享一篇ThinkPHP整合datatables实现服务端分页的示例代码,具有很好的参考价值,希望对大家有所帮 PHP实现APP微信支付的实例讲解下面小编就为大家分享一篇PHP实现APP微信支付的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小
PHP实现APP微信支付的实例讲解下面小编就为大家分享一篇PHP实现APP微信支付的实例讲解,具有很好的参考价值,希望对大家有所帮助。一起跟随小 PHP实现的多维数组排序算法分析这篇文章主要介绍了PHP实现的多维数组排序算法,结合实例形式对比分析了php针对多维数组及带有键名的多维数组进行
PHP实现的多维数组排序算法分析这篇文章主要介绍了PHP实现的多维数组排序算法,结合实例形式对比分析了php针对多维数组及带有键名的多维数组进行 php+ajax实现无刷新文件上传功能(ajaxuploadfile)这篇文章主要为大家详细介绍了php结合ajaxuploadfile实现无刷新文件上传功能,具有一定的参考价值,感兴趣的小伙伴们
php+ajax实现无刷新文件上传功能(ajaxuploadfile)这篇文章主要为大家详细介绍了php结合ajaxuploadfile实现无刷新文件上传功能,具有一定的参考价值,感兴趣的小伙伴们 PHP的RSA加密解密方法以及开发接口使用本篇文章给大家详细介绍了PHP开发接口使用RSA进行加密解密方法,对此有兴趣的朋友可以学习下。
PHP的RSA加密解密方法以及开发接口使用本篇文章给大家详细介绍了PHP开发接口使用RSA进行加密解密方法,对此有兴趣的朋友可以学习下。
 织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便
织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便 PbootCMS分页条效果之数字条效果数字条自带a链接标签代码和选中效果标签 数字带class名称为 page-num ,当前页自带 page-num-current 样式 !-- 分页 --{pboot:if({page:
PbootCMS分页条效果之数字条效果数字条自带a链接标签代码和选中效果标签 数字带class名称为 page-num ,当前页自带 page-num-current 样式 !-- 分页 --{pboot:if({page: