PHP仿qq空间或朋友圈发布动态、评论动态、回复评论、删除动态或评论的功能(上)
时间:2017-06-10我们大部分人都发过动态,想必都知道发动态、回复评论、删除动态的整个过程,那么作为初学者,要模仿这些功能有点复杂的,最起码表的关系得弄清楚~~
先把思路理一下:
(1)用户登录,用session读取当前用户----目的是:该用户可以发表动态,重点是显示该用户好友及他自己发表的动态,并且按发表时间排序。
(2)做个发表动态框实现发表动态功能
(3)显示该用户和他好友已经发表对的动态信息,并按发表时间由近到远显示
(4)再每条动态后面做一个评论按钮和删除按钮;实现对动态的评论,回复和删除(斜体部分下一篇随笔,不然太长了)
需要用到的表:
(1)用户表:

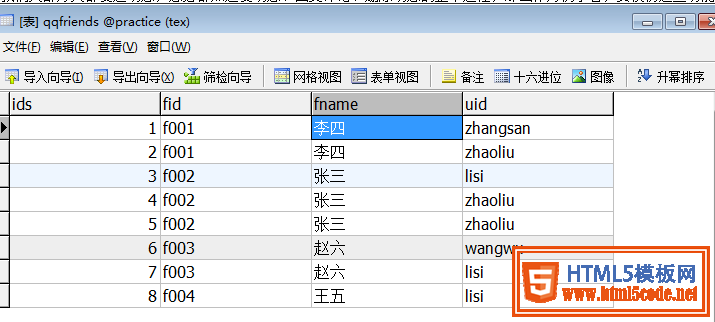
(2)好友表

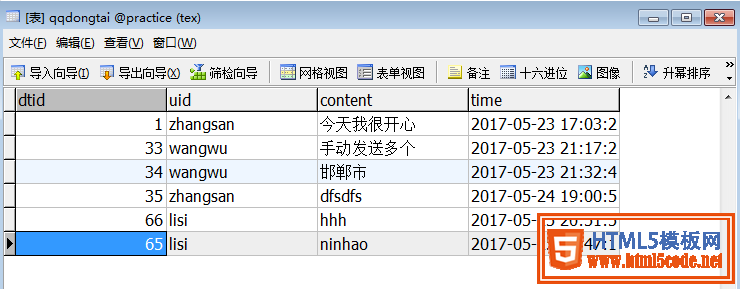
(3)动态表

我先将代码分块解析,最后将主页代码完整附上,不然弄不清逻辑可能会有点混~~~~
第一步:实现简单的登录
(1)login.php页面
<meta charset="UTF-8">
<title></title>
<style>
#body{
height: 300px;
width: 300px;
margin: 200px auto;
}
</style>
<div id="body">
<form method="post" action="login-cl.php">
用户名:<input type="text" name="uid"><br><br>
密码:<input type="password" name="pwd"><br>
<input type="submit" value="登录">
</form>
</div>
效果图如下:

(2)login-cl.php页面:(用session存取用户名)
<!--?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require "../DB.class.php";
$db = new DB();
$sql = "select pwd from users where uid = '{$uid}'";
$mm = $db--->strquery($sql);
var_dump($mm);
if($mm == $pwd && !empty($pwd))
{
$_SESSION["uid"] = $uid;
header("location:main.php");
}
else{
echo "用户名或密码错误!";
}
?>
第二步:登录之后,布局发布动态框
(1)发布之前,判断一下session是否已经取到值,如果没有,返回到登陆页面,如果取到值则显示“欢迎,xx”的字体(后面的姓名均用拼音显示,不再读取汉字的姓名)
<!--?php
session_start();
$uid = "";
if(empty($_SESSION["uid"]))
{
header("location:login.php");
exit;
}
$uid = $_SESSION["uid"];
echo "欢迎:"."<span class='qid' yh='{$uid}'-->{$uid}";
?>
(2)
<!--写动态--> <div id="xdt"> <p>发表动态:</p> <textarea cols="100px" rows="5px" name="xdt" class="xdt"></textarea> <input type="submit" value="发表" id="fb"> </div>
实现的效果:

第三步:显示该用户和他好友已经发表的动态信息,并按发表时间由近到远显示
重点是:
(1)显示的动态只是登陆的该用户和他好友的,非好友不显示--------所以在处理页面的sql语句要注意
(2)将读取出来的信息按照发表时间读取,发表时间最近的越在上边
首先:
<!--容纳动态内容--> <div class="fdt"> <p style="color: brown; font-family: '微软雅黑';font-weight: bold;font-size: 20px; margin-bottom: 20px; margin-top: 20px;">朋友动态:</p><p> </p><div id="nr"></div> </div>
其次:
//当发表动态时,将动态内容写进数据库,并刷新页面
$("#fb").click(function(){
var dt= $(".xdt").val();
var uid = $(".qid").attr("yh");
$.ajax({
url:"main-cl.php",
data:{dt:dt},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("发表动态成功!");
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
 织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便
织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便 PbootCMS分页条效果之数字条效果数字条自带a链接标签代码和选中效果标签 数字带class名称为 page-num ,当前页自带 page-num-current 样式 !-- 分页 --{pboot:if({page:
PbootCMS分页条效果之数字条效果数字条自带a链接标签代码和选中效果标签 数字带class名称为 page-num ,当前页自带 page-num-current 样式 !-- 分页 --{pboot:if({page: