推荐给APP设计师或HTML5开发人员的5个小工具
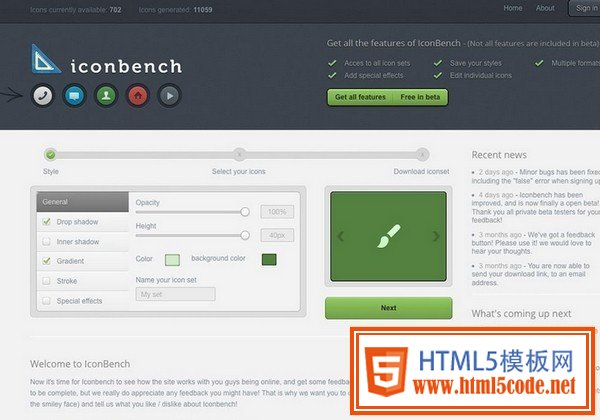
时间:2015-05-22第一个小工具:快速定制自己满意的图标(IconBench),免去找图标的烦恼。
IconBench允许你定制一组超过700个的图标集。你可以设置不透明性,外阴影,内阴影,渐变等效果,然后选择你最想要的图标。
酷站官网:http://IconBench.com/
第二个小工具:响应式网格系统(rwdgrid)
html5模版网(www.html5code.net)认为是HTML5开发人员最喜爱的小工具。看看这些大气漂亮的HTML5酷站,会不会有冲动去尝试呢?
rwdgrid.com 是一款基于960.gs的响应式网格系统,包含不同的网格系统,支持1200PX,960px,720px的显示屏以及移动设备。
酷站官网:http://rwdgrid.com/
第三个小工具:APP设计师的切图神器Slicy(Layer Cake)
这款神器得到阿里巴巴设计大师的极力推荐哦!html5模版网(www.html5code.net)推荐使用。
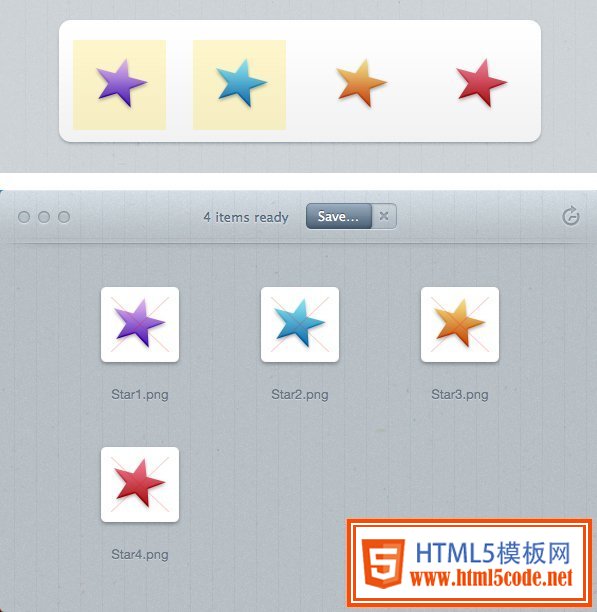
Slicy 是一款iOS或Android开发者必备的切图神器,只需在Photoshop里将图层命名好并保存为PSD格式文件,然后拖进软件里保存,就可超神速地把PSD内的元素切成一幅幅可供开发者使用的图片。
使用方法
1. 将要切的图拖进photoshop里,重命名为 xxx.png (注意命名的后缀)。
2. 命名完所有图层之后保存为PSD格式文件,然后把psd文件拉进Slicy。
3. 完成后点击 “Save”,并设置保存目录,图片就切好了。
只有你养成好的图层命名规则,这款软件才可以快速生成切图格式,帮你省掉一半的工作时间。快速提高你的工作效率。
设计师的切图神器Slicy下载地址:http://vdisk.weibo.com/s/BJ9dbBuvuWx0y
第四个小工具:前端网页测试软件SimplyTestable
这块小工具是web前端开发人员提高代码的正确率,方便优化的好工具。
SimplyTestable 是一款自动的前端网页测试软件,支持一键测试。他可以验证你的HTML 标记,并给出一份网站总览报告和一份详细错误报告等等。
酷站官网:http://simplytestable.com/
第五个小工具:Bootsnipp是Bootstrap爱好者的天堂。也是Bootstrap爱好者学习和借鉴的好地方。
Bootsnipp 是一套提供给设计师和开发者的基于Bootstrap HTML/CSS/JavaScript 架构的免费元素库。目前有60个,还会陆陆续续增加更多免费元素库。
酷站官网:http://bootsnipp.com/
相关文章
 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C 2014年webAPP UI设计和前端JS特效案例集萃
2014年webAPP UI设计和前端JS特效案例集萃 HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马
HTML5设计开发爱好者的加油站—html5lab.pl今天html5模板网跟大家分享一个HTML5开发的加油站,也可以说是HTML5制作工厂。当我们打开html5lab.pl网站首页的时候,马 5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格
5套精美的Metro UI设计主题和前端模版资源之前,html5模板网分享了很多关于微软Metro风格的博文:比如:1、7套免费的Metro风格的UI设计模板2、完美的Metro风格


 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表