12个精妙有趣的HTML 5应用
时间:2014-10-09W3C发布了HTML5的Logo,不过WHATWG随后宣布取消HTML5的版本号,取而代之的是一个活的HTML标准,这个标准会随着新技术的发展而不断更新。其实大家叫HTML5都叫习惯了,我们还是继续叫HTML5好了,只是这个名称的含义仅是用来指最新的HTML技术而已。下面的例子充分展现了HTML5的优越性,希望你能喜欢,更多更精彩的应用正等着大家去实现 :)
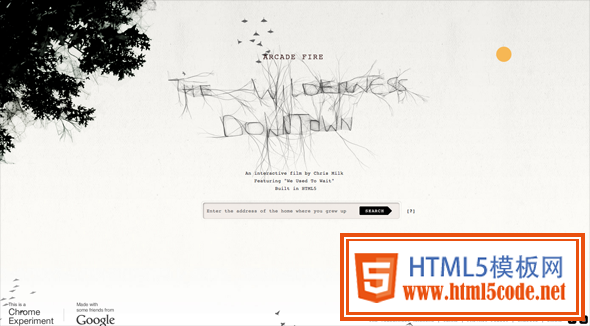
The Wilderness Downtown
这个是结合了谷歌地图的应用,用到了HTML5的video和Audio标签,鼠标移动的时候,那些鸟会“智能”的躲开,挺好玩的。

地址:http://www.thewildernessdowntown.com/
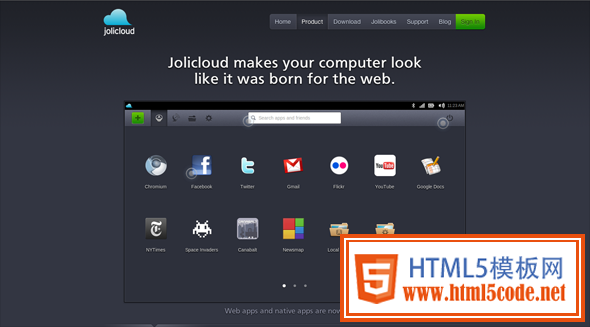
Jolicloud
Jolicloud可以帮助你把喜欢的Web应用组织到一起,也可以连接本地的图片、音频、视频等文件,有点像一个Web OS。

地址:http://www.jolicloud.com/product
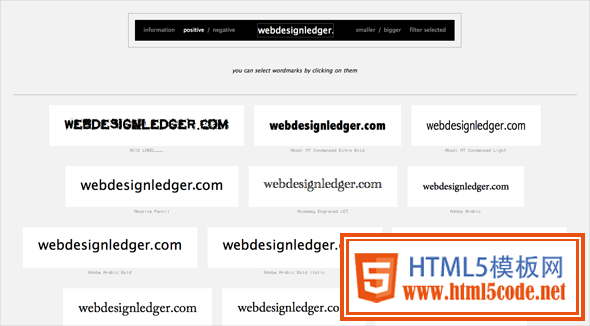
Wordmark.it
可以非常方便的查看电脑上安装了哪些字体,并且可以输入文字预览效果。

地址:http://www.jolicloud.com/productWordmark.it
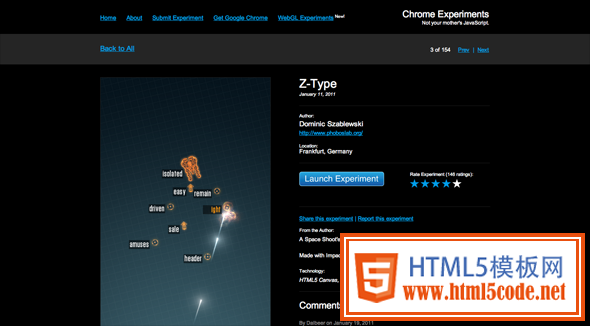
Z-Type
这是一个打字游戏,用到了HTML5中的Canvas和Audio标签。

地址:http://www.phoboslab.org/ztype/
Nike Better World
这效果太帅了,千万别误认为是Flash做的,实际上是HTML5实现的。

地址:http://nikebetterworld.com/index
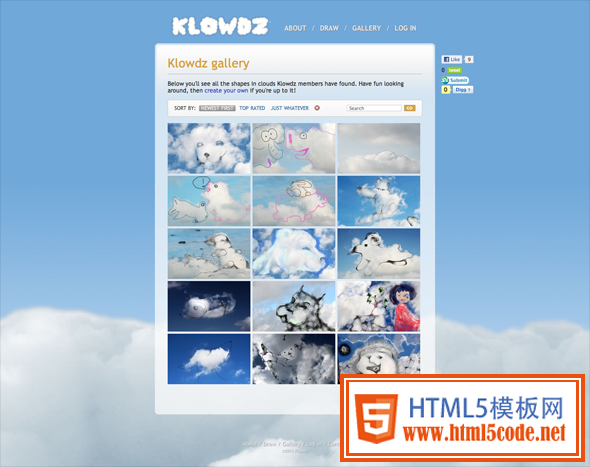
Klowdz
这是一个绘图应用,发挥你的想象,实在不行,画个神马也可以啊,都是浮云嘛,哈哈。

地址:http://www.klowdz.com/
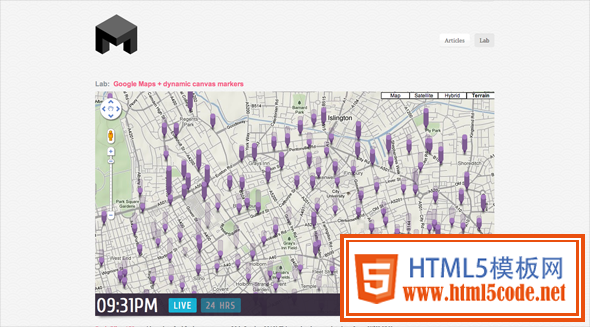
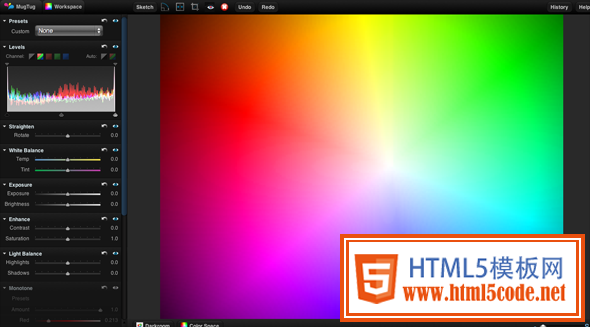
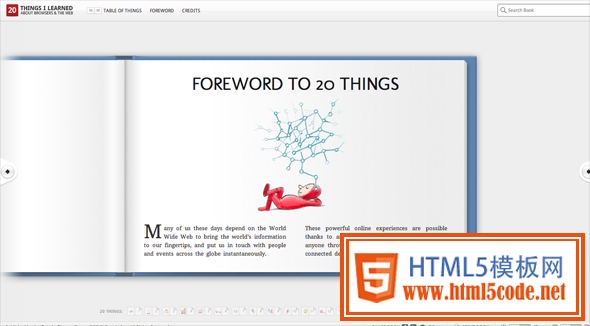
Canvas Cycle 一个很酷的例子,非常有立体感的画面,可以控制循环的类型,速度,声音,大小等等,赶紧试试。 地址:http://www.effectgames.com/demos/canvascycle/ GraphyCalc 使用HTML5开发的三维模型,通过鼠标旋转来实现一个三维效果。 地址:http://www.graphycalc.com/ Google Maps + Dynamic Canvas 谷歌地图提供了API可以让你使用HTML5的Canvas来定制一个遮盖层,这个例子激动人心,因为它是我想到的最有用的应用,这个例子显示了所有的伦敦自行车出租点 地址:http://www.monocubed.com/2010/09/25/google-maps-dynamic-markers-via-canvas-london-cycle-hire/ Darkroom 这个Web应用程序允许你从Flickr等网络服务提取图片,然后使用一些基础但强大的比编辑工具进行编辑并保存。 地址:http://mugtug.com/darkroom/ 20 Things 这是一个使用HTML5实现的电子书应用,非常简洁清爽,效果非常流通。 地址:http://www.20thingsilearned.com/ Agent 8-Ball 这是一个使用HTML5技术开发的桌球游戏,设计非常漂亮,帅:) 地址:http://agent8ball.com/ Bonus! 苹果也推出了其网站的HTML5版本,苹果相关产品的粉丝估计得有个billion吧。 






相关文章
 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到 HTML5网站案例赏析10个优秀的html网站到现在为止 html5 还没有成为国际标准,旧的浏览器还无法支持HTML5,所以优秀的HTML5网站示例第一个要求就是要能够兼
HTML5网站案例赏析10个优秀的html网站到现在为止 html5 还没有成为国际标准,旧的浏览器还无法支持HTML5,所以优秀的HTML5网站示例第一个要求就是要能够兼 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器 HTML5新型互联网大潮下的新技术html走向成熟的路还有多长?到底 html5 现在能做什么,对于很多人来说还是有点迷茫。我们苦苦学的html,w3c标准都要改变
HTML5新型互联网大潮下的新技术html走向成熟的路还有多长?到底 html5 现在能做什么,对于很多人来说还是有点迷茫。我们苦苦学的html,w3c标准都要改变 国内五个优秀的HTML5动态网站鉴赏
国内五个优秀的HTML5动态网站鉴赏 40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C
40个精美而优质的HTML5+CSS3模板案例下载我们都知道HTML5+CSS3模板非常受到web开发人员的喜爱,目前HTML5+CSS3技术已经成为大家喜爱的前端开发技术。使用HTML5+C