多款好玩HTML5小游戏带你认识HTML5优势
时间:2014-10-08html5 是什么东西?而 html5 的优势又在哪里?大家可以回顾之前一篇相关文章了解下 html5 知识:《html5code.net' title='html5模板网'>深入分析:Flash VS html5到底谁统江山》。现在介绍多款 html5游戏,看看 html5 到底有什么优势可以吸引我们。下面介绍的所有小游戏都是使用 html5+JavaScript 代码编写,大家可以使用 WebKit 浏览器进行游戏。目前,IE 系列中只有 IE 9 支持下面 html5 游戏合集的其中一部分,建议大家使用 Chrome、Firefox、Safari 等 WebKit 浏览器进行游戏。
html5code.net' title='html5模板网'>3D 俄罗斯方块:
这款 3D 俄罗斯方块游戏采用 html5+JavaScript 代码编写,游戏采用的是俯视的视角,游戏有点难度,可玩性比较高。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>3D_Tetris_Cubeout
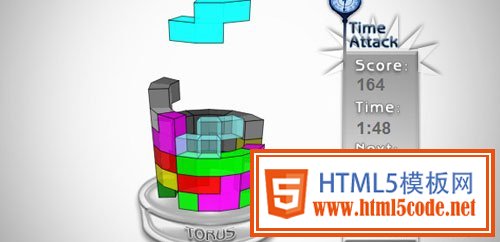
html5code.net' title='html5模板网'>Torus:
另一款俄罗斯方块游戏,采用的立体圆形的角度,难度比上面那个 3D 俄罗斯方块要低。同样采用 html5+JavaScript 代码编写。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>A_torus_style_game
html5code.net' title='html5模板网'>Tetris 俄罗斯方块:
经典怀旧版俄罗斯方块,采用 html5 代码编写,没有使用 JavaScript 画面还可以,和小时候玩的俄罗斯方块差不多,适合喜欢怀旧的朋友。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>Tetris
html5code.net' title='html5模板网'>Agent 008 Ball 桌球游戏:
这一款桌球游戏画面相当的华丽,同时可玩度很高,采用 html5+JavaScript 代码编写。看到这款游戏你真的是很难相信它仅仅使用了代码,并没有加入其他的任何的插件。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>Agent_008_Ball
html5code.net' title='html5模板网'>JQuery Racing 赛车游戏:
这款 html5 赛车游戏相当能消磨时间,同时操作简单,上手快。适合在上班的时候消磨时间用(如果你很闲的话)。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>JQuery_Racing
html5code.net' title='html5模板网'>超级马里奥赛车:
这个游戏就不需要多做介绍了,现在大家来玩一下 html5 版本的吧,游戏界面有点简陋,不过流畅度不错。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>Super_Mario_Kart
html5code.net' title='html5模板网'>PAC-MAN:
经典的吃豆人游戏,之前 Google 曾将 Doudle 换成了 html5 的吃豆人游戏。现在这个吃豆人同样是采用了 html5 编写,效果和我们以前玩的吃豆人一样(呃,本来吃豆人就没什么效果啊,8Bit的游戏效果)。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>Pacman
html5code.net' title='html5模板网'>RGB Invaders:
8Bit 游戏重生,不多说,同样是消磨时间的好游戏。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>RGB_Invaders
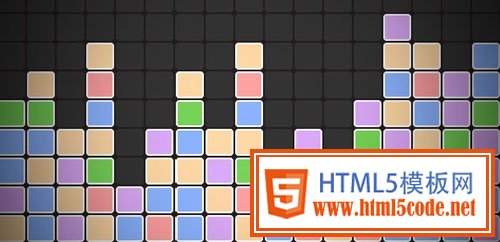
html5code.net' title='html5模板网'>Rainbow Blocks:
消除相同颜色方块的小游戏,画面不错,上手度为零,推荐。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>Rainbow_Blocks
html5code.net' title='html5模板网'>Lines:
这个 html5 游戏与上面的 Rainbow Blocks 有点相似,不过难度相对要高一点。将相同颜色的球移到一起消除,但是每移动一步将会新增3个球。
html5code.net' title='html5模板网'>
html5code.net' title='html5模板网'>Lines
 Firefox 4的4大优势发布新的Firefox 4测试版。Firefox总让人感觉很慢,而且略显陈旧,但Firefox 4的到来将改变这一切。Firefox 4的4大改进包括
Firefox 4的4大优势发布新的Firefox 4测试版。Firefox总让人感觉很慢,而且略显陈旧,但Firefox 4的到来将改变这一切。Firefox 4的4大改进包括 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表