完美支持Html5 iPad优酷视频播放体验
时间:2014-10-08 9月7日笔者获悉国内视频网站优酷网从上周开始,全站视频已经开始完美支持iPad和iPhone 4的在线视频播放服务。采用html5和HTTP Live Streaming技术,对苹果iOS系统实现全面的支持,并达到和PC上一样流畅而清晰的体验。这个举动势必掀起国内各大视频网站对html5支持的新高潮,同时对于为数众多的iPhone 4和iPad用户来说,绝对是个振奋人心的好消息。
优酷视频采用html5 支持iPhone 4和iPad在线视频播放 笔者第一时间用iPad进行了播放实测,加载速度很快,播放效果非常流畅。 首先,打开Safari浏览器,输入优酷的网址,很快就加载完成。此时点击页面上的任何一个视频进入播放页面。 支持iPhone 4和iPad优酷视频主页面截图 打开主页上的焦点图,最近足坛比较关注的扫赌时间,几乎不需要缓冲就直接能播放,画面效果非常清晰,同时播放流畅度也比较完美。 笔者尝试了进行全屏播放和分别前后拖拽进度条,都不存在缓冲的情况。并且从下图中的全屏播放效果可以看得出,画面效果非常清晰。 支持iPhone 4和iPad优酷视频播放效果截图 支持iPhone 4和iPad优酷视频播放界面 支持iPhone 4和iPad优酷视频全屏播放画面效果 在播放过程中,笔者查看视频的缓冲情况,从图像上的进度条大概可以看出来,视频被分成大概7分钟一个区块进行加载。
如下图是正常播放的界面效果,非常流畅完美。 支持iPhone 4和iPad优酷视频播放效果 但除此之外也有不太完美的地方,以下是笔者测试点播的一个比较大的视频,相比而言该视频文件应该比国足扫赌的播放文件大很多倍,测试中笔者等待了几分钟依然存在缓冲加载的情况,有的时候因为加载问题导致等待时间较长。 支持iPhone 4和iPad优酷在线播放较大视频缓冲截图 支持iPhone 4和iPad优酷在线播放较大视频停顿截图 在保证网络连接正常的情况下,依然缓冲很慢,这就让笔者不由得担心在一些较大文件播放时的流畅度问题。很明显除了少数情况下看看新闻外,绝大多数用户打开优酷是要看电视剧和电影的,期待官方不断的改进和完善。







相关文章
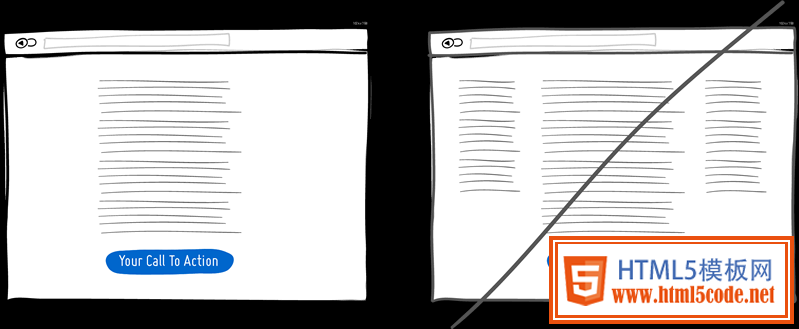
 如何设计一个良好的用户体验界面UI设计goodui一个良好的用户体验界面设计,这样的设计具有高转换率,使用方便。换句话说,这是很好的业务方面,以及使用它
如何设计一个良好的用户体验界面UI设计goodui一个良好的用户体验界面设计,这样的设计具有高转换率,使用方便。换句话说,这是很好的业务方面,以及使用它 HTML5在将来会不会取代Flash播放器呢?HTML5所提供的创新技术带来的是基于Web的技术解决方案的新趋势。由Flash Player 在另一方面,大量投资一直保持着其市
HTML5在将来会不会取代Flash播放器呢?HTML5所提供的创新技术带来的是基于Web的技术解决方案的新趋势。由Flash Player 在另一方面,大量投资一直保持着其市 HTML5 Video/Audio播放本地文件示例介绍_html5教程技巧HTML5 Video/Audio播放本地文件示例介绍_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供
HTML5 Video/Audio播放本地文件示例介绍_html5教程技巧HTML5 Video/Audio播放本地文件示例介绍_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供 html5 video标签屏蔽右键视频另存为的js代码_html5教html5 video标签屏蔽右键视频另存为的js代码_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好
html5 video标签屏蔽右键视频另存为的js代码_html5教html5 video标签屏蔽右键视频另存为的js代码_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好 微软针对Firefox用户发布HTML5视频插件微软针对Firefox浏览器发布了一个插件,这个插件能够使得Windows 7操作系统用户顺利地通过Firefox浏览器观看基于HTML5的
微软针对Firefox用户发布HTML5视频插件微软针对Firefox浏览器发布了一个插件,这个插件能够使得Windows 7操作系统用户顺利地通过Firefox浏览器观看基于HTML5的 视频点播服务Netflix为什么要采用HTML 5转播到腾讯微博 Netflix高管发表博客文章,谈到Netflix为什么要采用HTML5。以下为文章全文: 虽然在苹果的带动下,本
视频点播服务Netflix为什么要采用HTML 5转播到腾讯微博 Netflix高管发表博客文章,谈到Netflix为什么要采用HTML5。以下为文章全文: 虽然在苹果的带动下,本
 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表