WebKit GTK+超HTML 5实现视频语音会话
时间:2014-10-08Audio和Video是HTML 5新增的元素,它作为一种标准支持使浏览器无需安装任何插件便可以播放音频和视频。
遗憾的是当前视频编码标准尚未确定,HTML 5的推广进程缓慢。然而这毫不阻碍工程师们在这方面的继续给力!
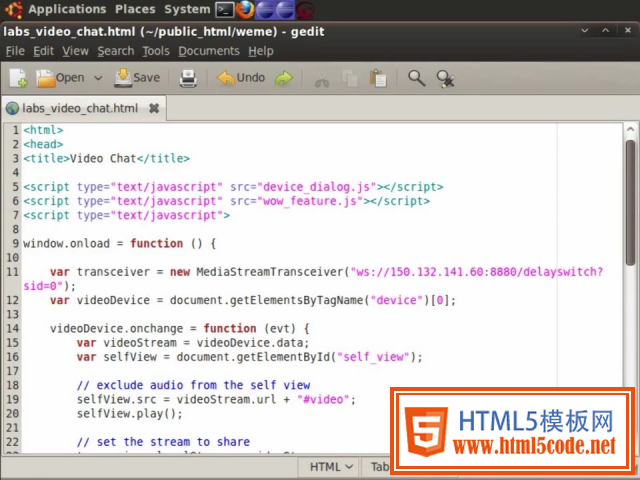
下面是由html5code.net' title='html5模板网'>Ericsson Lab带来的:WebKit GTK+在Ubuntu Linux下实现的纯HTML的视频语音会话。
时间先回到2007年12月,那时就有新闻显示,GStreamer为GTK/WebKit带来HTML 5 Video支持。想想看,2007年,HTML 5视频还不是很火的时候,WebKit GTK+开发分支就已经通过GStreamer进行支持了,可谓领先业界。
现在,新的革命又来了,这次是“视频语音会话”的支持——它不像Google Talk需要插件支持,是纯HTML的。
本文不计划详解其中的技术细节,只略点明一二:
- 实现了device元素和Stream API;
- 使用MediaStreamManager来映射流媒体地址到对应的多媒体后端管道;
- 使用MediaStreamTransceiver来控制相关媒体的处理和传输;
- 使用WebSocket进行二进制数据传输;
文章提到了未修改系统的多媒体框架及系统,加上演示视频中是Ubuntu,因而可以得出,该实现是又是基于GStreamer的。
OK,讲了这么多,可能有点糊涂了,看个视频便明白了:
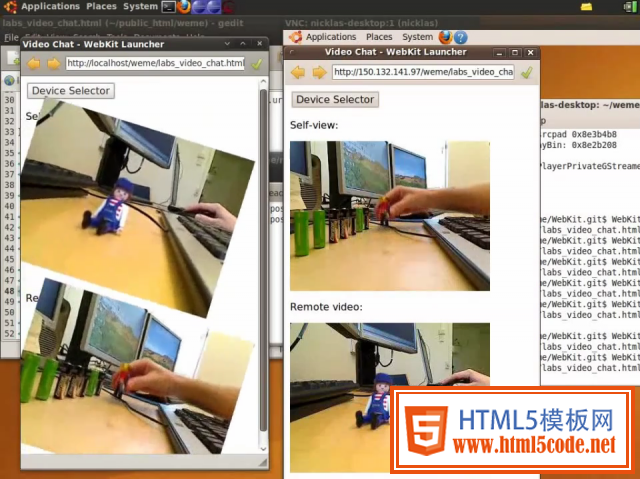
再来两张图片,视频中显示的网页,便是由这样的HTML+JS+CSS实现的。
html5code.net' title='html5模板网'>
得益于CSS 3的支持,视频也可以翻转喔!
html5code.net' title='html5模板网'>
怎么样,这个视频语音会话的支持很赞吧,技术层出不穷,就看看开发者如何发挥想像,用来实现各种有意思的应用了!
相关文章
 HTML5实现晶莹剔透的雨滴特效_html5教程技巧HTML5实现晶莹剔透的雨滴特效_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种
HTML5实现晶莹剔透的雨滴特效_html5教程技巧HTML5实现晶莹剔透的雨滴特效_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种 html5实现canvas阴影效果示例_html5教程技巧html5实现canvas阴影效果示例_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HT
html5实现canvas阴影效果示例_html5教程技巧html5实现canvas阴影效果示例_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供各种HT html5 利用重力感应实现摇一摇换颜色可用来做抽html5 利用重力感应实现摇一摇换颜色可用来做抽奖等等_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为
html5 利用重力感应实现摇一摇换颜色可用来做抽html5 利用重力感应实现摇一摇换颜色可用来做抽奖等等_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为 Data URI scheme详解和使用实例及图片base64编码实现Data URI scheme详解和使用实例及图片base64编码实现方法_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广
Data URI scheme详解和使用实例及图片base64编码实现Data URI scheme详解和使用实例及图片base64编码实现方法_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广 利用html5的websocket实现websocket聊天室_html5教程技巧利用html5的websocket实现websocket聊天室_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供
利用html5的websocket实现websocket聊天室_html5教程技巧利用html5的websocket实现websocket聊天室_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供 html5拍照功能实现代码(htm5上传文件)_html5教程技巧html5拍照功能实现代码(htm5上传文件)_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供
html5拍照功能实现代码(htm5上传文件)_html5教程技巧html5拍照功能实现代码(htm5上传文件)_html5教程技巧HTML5中文学习网,是中国最大的HTML5中文门户,为广大HTML5爱好者提供
 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到剥夺开 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表