Beta前的冲刺 IE9平台预览第四版发布
时间:2014-10-086周前微软发布了IE9平台预览第三版,虽然按照先前的计划微软每8周才发布一次新版本,但是似乎开发进程如今顺利了许多,仅仅6周IE9平台预览第四版就已经完成并发布。
微软指出,IE9平台预览第四版的发布意味着合作伙伴和开发人员的网站可以开始为IE9 Beta做准备了,IE9平台预览版是Beta公测版发布之前的最后一个平台预览版,下一个版本就是IE9 Beta了。
微软更新了IE9 Test Drive官方网站上的Demo视频,为开发人员提供了关于IE9更直观的使用体验说明。
和之前发布的平台预览版一样,IE9平台预览第四版仍然主要关注以下三方面:
— 推动实现跨浏览器的相同标识(same markup);
— 提供综合性能;
— 使用Windows和硬件实现硬件加速,带来更高水平的Web体验;
IE9可以通过Windows使用全硬件加速所有图片和文本渲染,全新的Chakra JavaScript引擎以及对html5、CSS3、SVG 1.1和DOM等现代标准的支持能为开发人员带来前所未有的体验。
硬件加速html5
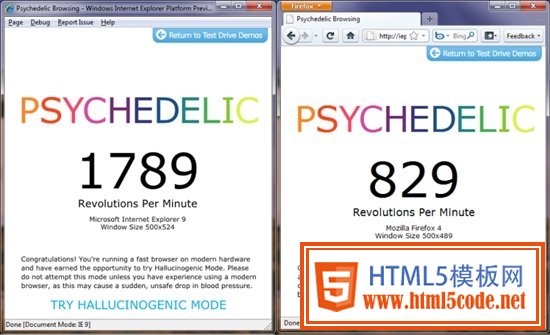
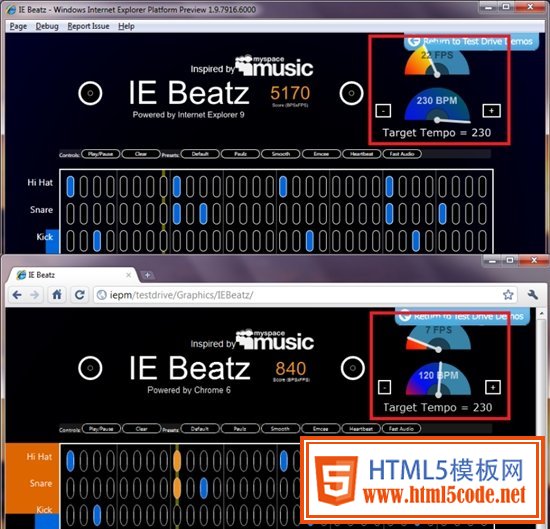
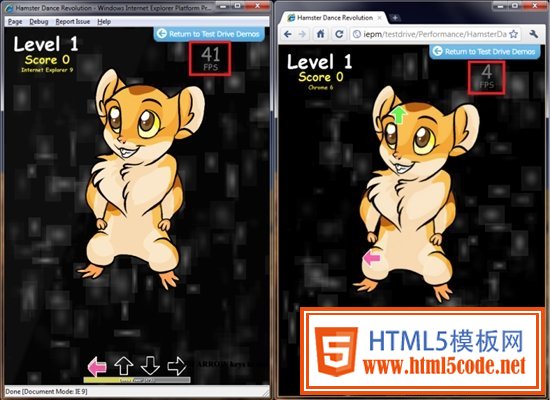
IE9提供了持续的完整的文本、图片和音频视频硬件加速,下面分别在Psychedelic、IE Beatz、Hamster Dance Revolution基准测试中对比IE9与其它浏览器的性能,从得分可以看出IE9平台预览第四版中html5 canvas在全GPU加速下的优异表现:
 |
IE9平台预览第四版与Firefox 4在Psychedelic基准下的得分对比
 |
IE9平台预览第四版与Chrome 6在IE Beatz基准下的得分对比
 |
IE9平台预览第四版与Chrome 6在Hamster Dance Revolution基准下的得分对比
Modern SVG
IE9平台预览第四版中高度集成了SVG,通常开发人员认为SVG是静态图表和图像的图形格式,但是又了html5和硬件加速,SVG也是交互、动画的一个很好的选择。
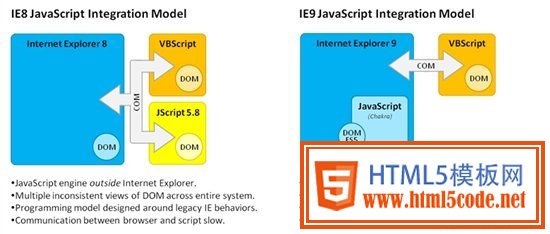
本地JavaScript整合
IE9平台预览第四版采用了全新的JavaScript引擎Chakra,首次实现了在浏览器和脚本引擎间共享DOM,而且其脚本引擎基于ECMAScript5。
 |
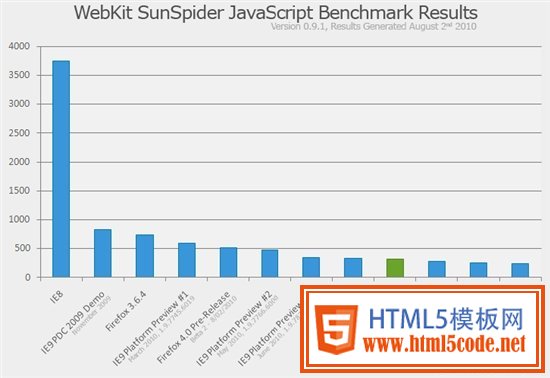
在JavaScript引擎方面,平台预览第四版也取得了极大的进步。测试JavaScript性能的一个重要标准就是WebKit Sunspider:
 |
相同标识
虽然从理论上讲,不同的浏览器应该以同样的方式渲染标识,这对于用户以及开发人员都有非常重要的意义。然而,实际情况是,各浏览器有各自的标识渲染实现方式,这也导致了同一个标识在不同浏览器里显示效果差异很大,开发人员也往往不得不针对不同浏览器编写不同的代码。
微软在IE9的开发中就十分注重相同标识(相同的HTML、相同的CSS、相同的脚本等)这方面,在IE9平台预览第四版中又向W3C组织提交了519个新的测试,总数已达2138个。
 |
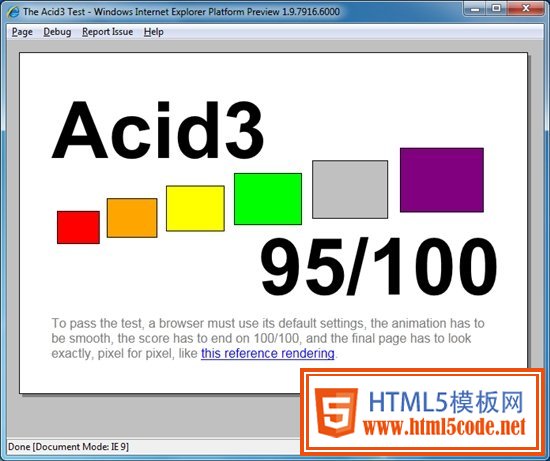
Acid3测试是检测浏览器与Web标准的兼容性的主要方法,IE9平台预览第四版的Acid3得分已经由第三版的83分提升到了95分,取得了显著的进步。
 |
相关文章
 APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到
APICloud 发布“HTML5 多开发工具支持策略”互联网时代强调用户体验,那什么是 HTML5 跨平台 App 开发者的编程体验?在经过一年的上线摸索后,APICloud 团队认识到 手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如:
手机版网站在线预览测试神器-responsinator也许很多HTMl5前端大牛已经知道了这个在线预览手机网站的神器。当然也有其他一些比较好的移动设备模拟器。比如: 万维网联盟W3C发布HTML5新logo北京时间1月19日消息,据国外媒体报道,万维网联盟(World Wide Web Consortium)日前针对HTML5发布新款标识(logo),并对新的网
万维网联盟W3C发布HTML5新logo北京时间1月19日消息,据国外媒体报道,万维网联盟(World Wide Web Consortium)日前针对HTML5发布新款标识(logo),并对新的网 微软针对Firefox用户发布HTML5视频插件微软针对Firefox浏览器发布了一个插件,这个插件能够使得Windows 7操作系统用户顺利地通过Firefox浏览器观看基于HTML5的
微软针对Firefox用户发布HTML5视频插件微软针对Firefox浏览器发布了一个插件,这个插件能够使得Windows 7操作系统用户顺利地通过Firefox浏览器观看基于HTML5的 Google发布基于HTML5的网络技术在线读物Google今天发布了一个新的技术知识网站:20 Things I Learned About Browsers amp; The Web(我从浏览器和网络里学到的20件事),它
Google发布基于HTML5的网络技术在线读物Google今天发布了一个新的技术知识网站:20 Things I Learned About Browsers amp; The Web(我从浏览器和网络里学到的20件事),它 微软正把重点从Silverlight转向支持HTML5据国外媒体报道,在前端、丰富互联网应用程序领域的竞争确实是越来越激烈,但是,这些新兴的标准之中的一个标
微软正把重点从Silverlight转向支持HTML5据国外媒体报道,在前端、丰富互联网应用程序领域的竞争确实是越来越激烈,但是,这些新兴的标准之中的一个标
 手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表
手机浏览器HTML5时代悄然而至以手机最游戏(weibo.youxi.cn)这款 html5 手游应用为例,其在傲游MM、海豚、天天浏览器以及小米科技旗下的迷人浏览器中都表