PHP实现一个多功能购物网站的案例
时间:2017-09-24一、需要实现的页面:
Index.aspx:浏览商品页面,显示商品列表,用户可以点击“加入购物车“。
ViewCart.aspx:查看购物车页面,显示已购买的商品信息,可以点击“删除“和“提交添加订单购买”商品
ViewAccount.aspx:查看个人账户余额
Login.aspx:登录页面
二、实现功能:
1.显示商品列表
2.实现购买功能,购买的时候动态显示购物车中的商品数量和商品总价格
3.点击查看购物车后,显示已购买的商品。注意“购买数量”列,如果对一种商品点击购买多次,其“购买数量”不断增加。
4.删除购物车中已购买的商品。
如果某商品的“购买数量”为1时,则点击“删除”时,直接从购物车中删除该商品;
如果商品的“购买数量”大于1时,点击一次“删除”时,把其购买数量减1。直到该商品购买数量为1时,再点击删除时,删除该商品
5.在查看完购物车后还可以点击“浏览商品”继续购买。并在上面显示已购买的商品数量和总价格。
6.在“查看购物车“后,可以提交订单。
但在提交订单时,须完成以下功能:
(a)检查用户是否已登录,未登录则转到Login.aspx页面
(b)检查用户账户余额是否能够满足本次够买
(c)检查库存数量是否满足本次够买
(d)如果以上条件都满足则
i.从用户账户中扣除本次购买的总价格
ii.从商品库存中扣除本次每种商品的购买数量
iii.向订单表和订单内容表中加入本次购买的商品信息
7.点击查看账户,可以查看该用户的账户余额
操作代码如下:
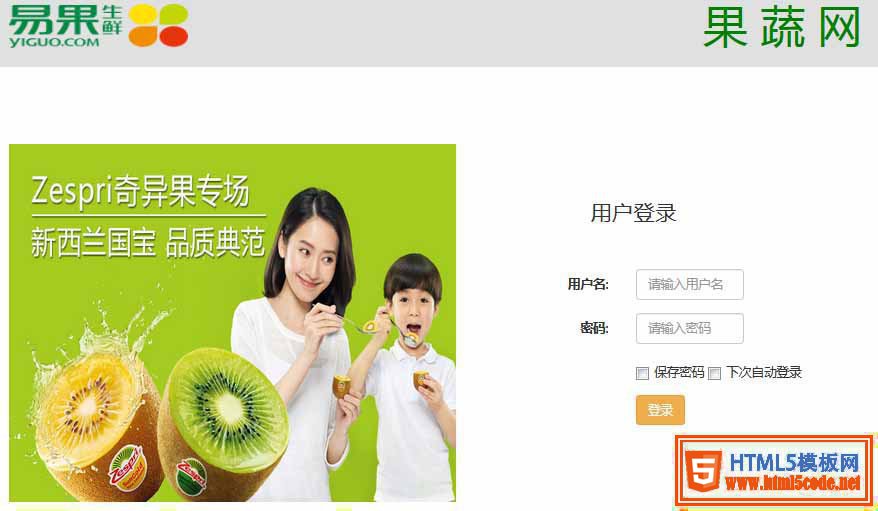
1.首先先做一个登录页面:loginpage.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css"/>
</head>
<style>
.title{
margin-left: 750px;
margin-top: 150px;
}
.quanju{
margin-left: 650px;
margin-top: -460px;
}
.name,.pwd{
max-width: 120px;
}
.yangshi1{
margin-top: 200px;
}
.header{
width: 100%;
height: 80px;
background: #e0e0e0;
}
.ps{
margin-left: 100px;
margin-top: -100px;
}
</style>
<body>
<form class="form-horizontal" role="form" action="dengluchuli.php" method="post">
<div class="header">
<img src="img/logo.png" width="200" height="50" />
<div >果 蔬 网</div>
</div>
<h3 class="title">用户登录</h3>
<img src="./img/果蔬专场.jpg" width="500" height="400" class="ps" />
<div class="quanju">
<div class="form-group yangshi1">
<label for="firstname" class="col-sm-2 control-label">用户名:</label>
<div class="col-sm-10">
<input type="text" class="form-control name" name="uid" placeholder="请输入用户名">
</div>
</div>
<div class="form-group yangshi2">
<label for="lastname" class="col-sm-2 control-label">密码:</label>
<div class="col-sm-10">
<input type="text" class="form-control pwd" name="pwd" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">
保存密码 </label>
<label>
<input type="checkbox">
下次自动登录 </label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-warning" value="登录" onclick="return login()" >
登录
</button>
</div>
</div>
</div>
</form>
</body>
<script>
function login(){
var uid = document.getElementsByTagName("input")[0].value;
if(uid==""){
alert("请输入用户名!");
return false;
}
var pwd = document.getElementsByTagName("input")[1].value;
if(pwd==""){
alert("请输入密码!");
return false;
}
}
</script>
</html>
效果如图:

2.在做一个登录的处理页面:dengluchuli.php
<?php
session_start();
$uid = $_POST["uid"];
$pwd = $_POST["pwd"];
require_once "./DBDA.class.php";
$db = new DBDA();
$sql = "select * from login where username='{$uid}'";
$arr = $db->query($sql,0);
if($arr[0][2]==$pwd && !empty($pwd)){
$_SESSION["uid"]=$uid;
header("location:shopping_list.php");
}else{
echo "登陆失败!";
}
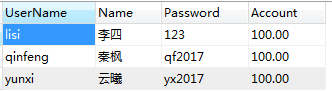
这样就可以和数据库联系了,这个是数据库的登录帐号和密码,验证帐号,密码,然后跳到主页:shopping_list.php

相关文章
 PHP定义字符串的四种方式详解这篇文章主要介绍了PHP定义字符串的四种方式,非常不错,具有参考借鉴价值,需要的朋友可以参考下
PHP定义字符串的四种方式详解这篇文章主要介绍了PHP定义字符串的四种方式,非常不错,具有参考借鉴价值,需要的朋友可以参考下 php 替换文章中的图片路径,下载图片到本地服务器的方法下面小编就为大家分享一篇php 替换文章中的图片路径,下载图片到本地服务器的方法,具有很好的参考价值,希望对大
php 替换文章中的图片路径,下载图片到本地服务器的方法下面小编就为大家分享一篇php 替换文章中的图片路径,下载图片到本地服务器的方法,具有很好的参考价值,希望对大 PHP给源代码加密的几种方法汇总(推荐)下面小编就为大家分享一篇PHP给源代码加密的几种方法汇总(推荐),具有很好的参考价值,希望对大家有所帮助。一起
PHP给源代码加密的几种方法汇总(推荐)下面小编就为大家分享一篇PHP给源代码加密的几种方法汇总(推荐),具有很好的参考价值,希望对大家有所帮助。一起 php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法下面小编就为大家分享一篇php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法,具有很好的参考价值,希
php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法下面小编就为大家分享一篇php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法,具有很好的参考价值,希 浅析PHP类的反射来实现依赖注入过程这篇文章主要介绍了PHP类的反射来实现依赖注入过程以及相关知识点分享,对此有兴趣的朋友跟着小编学习下吧。
浅析PHP类的反射来实现依赖注入过程这篇文章主要介绍了PHP类的反射来实现依赖注入过程以及相关知识点分享,对此有兴趣的朋友跟着小编学习下吧。 php删除一个路径下的所有文件夹和文件的方法php遍历一个文件夹内的所有文件和文件夹,并删除所有文件夹和子文件夹下的所有文件的代码,通过递归方式实现达
php删除一个路径下的所有文件夹和文件的方法php遍历一个文件夹内的所有文件和文件夹,并删除所有文件夹和子文件夹下的所有文件的代码,通过递归方式实现达
 织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便
织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便 PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概
PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概