php实现留言板功能(会话控制)
时间:2017-05-26本文实例为大家分享了php留言板功能的具体代码,供大家参考,具体内容如下
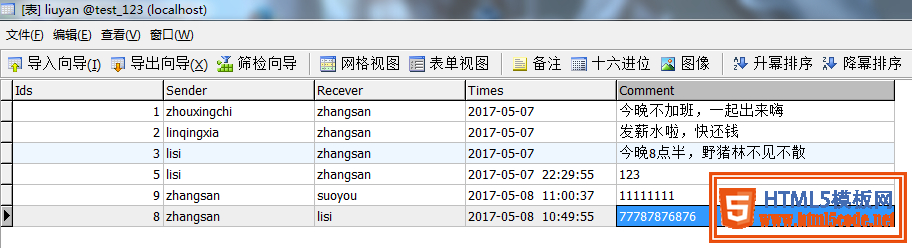
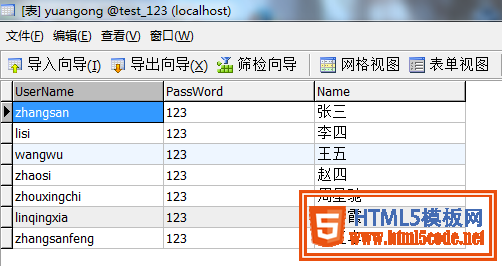
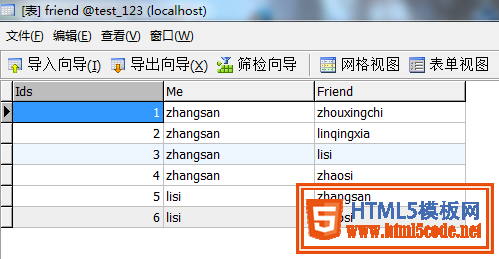
数据库用到的三张表



一.登录界面 (denglu.php login.php)

1.denglu.php
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h1>开发部内部留言板</h1> <form action="login.php" method="post"> <div>用户名:<input type="text" name="UserName" /></div> <div>口令:<input type="password" name="PassWord" /></div> <input type="submit" value="登录" /> <a href="denglu.php" style="text-decoration:none"><input type="button" value="复位" /></a> </form> </body> </html>
2.login.php
<?php
session_start();
$UserName = $_POST["UserName"];
$PassWord = $_POST["PassWord"];
require "DBDA.class1.php";
$db = new DBDA();
$sql = "select PassWord from yuangong where UserName = '{$UserName}'";
$arr = $db->query($sql);
if(count($arr))
{
if($arr[0][0] == $PassWord && !empty($PassWord))
{
//存储用户名
$_SESSION["UserName"] = $UserName;
header("location:main.php");
}
}
else
{
header("location:denglu.php");
}
二.主界面(main.php tuichu.php)

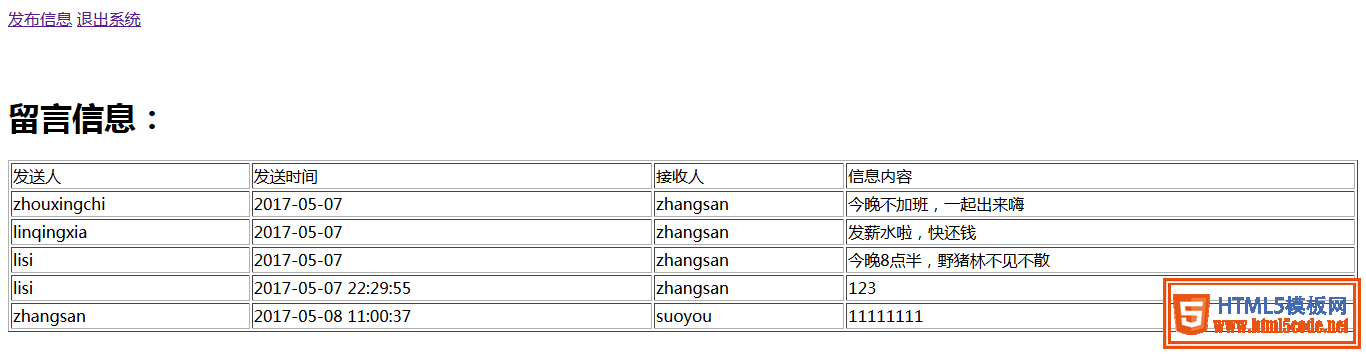
1.main.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<?php
session_start();
// 防止绕过登陆直接进入主界面
if(empty($_SESSION["UserName"]))
{
header("location:denglu.php");
exit;
}
require "DBDA.class1.php";
$db = new DBDA();
$UserName = $_SESSION["UserName"];
?>
<div>
<a href="fabu.php">发布信息</a>
<a href="tuichu.php">退出系统</a>
</div><br /><br />
<h1>留言信息:</h1>
<table width="100%" border="1" >
<tr>
<td>发送人</td>
<td>发送时间</td>
<td>接收人</td>
<td>信息内容</td>
</tr>
<?php
//显示接收者是我的,或者是所有人的
$sql = "select * from liuyan where Recever='{$UserName}' or Recever='suoyou'";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<tr>
<td>{$v[1]}</td>
<td>{$v[3]}</td>
<td>{$v[2]}</td>
<td>{$v[4]}</td>
</tr>";
}
?>
</table>
</body>
</html>
2.tuichu.php
<?php
session_start();
unset($_SESSION["UserName"]);
header("location:denglu.php");
三.发送页面(fabu.php fabuchuli.php)

1.fabu.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div>
<a href="main.php">查看信息</a>
<a href="tuichu.php">退出系统</a>
</div>
<h1>信息发送:</h1>
<form action="fabuchuli.php" method="post">
<div>接收人:
<select name="jsr">
<option value="suoyou">所有人</option>
<?php
session_start();
$UserName = $_SESSION["UserName"];
require"DBDA.class1.php";
$db = new DBDA();
//方法一
$sql = "select friend.Friend,yuangong.Name from friend,yuangong where friend.Friend = yuangong.UserName and friend.Me = '{$UserName}'";
$arr = $db->query($sql);
foreach($arr as $v)
{
echo "<option value='{$v[0]}'>{$v[1]}</option>";
}
//方法二
/*$sql = "select Friend from friend where Me ='{$UserName}'";
$arr = $db->query($sql);
foreach($arr as $v)
{
$v[0];
$sname = "select Name from yuangong where UserName = '{$v[0]}'";
$aname = $db->query($sname);
echo"<option value='{$v[0]}'>{$aname[0][0]}</option>";
}*/
?>
</select></div>
<div>信息内容:<textarea name="neirong"></textarea></div>
<input type="submit" value="发送" />
<a href="fabu.php" style="text-decoration:none"><input type="button" value="复位" /></a>
</form>
</body>
</html>
相关文章
 PHP定义字符串的四种方式详解这篇文章主要介绍了PHP定义字符串的四种方式,非常不错,具有参考借鉴价值,需要的朋友可以参考下
PHP定义字符串的四种方式详解这篇文章主要介绍了PHP定义字符串的四种方式,非常不错,具有参考借鉴价值,需要的朋友可以参考下 php 替换文章中的图片路径,下载图片到本地服务器的方法下面小编就为大家分享一篇php 替换文章中的图片路径,下载图片到本地服务器的方法,具有很好的参考价值,希望对大
php 替换文章中的图片路径,下载图片到本地服务器的方法下面小编就为大家分享一篇php 替换文章中的图片路径,下载图片到本地服务器的方法,具有很好的参考价值,希望对大 PHP给源代码加密的几种方法汇总(推荐)下面小编就为大家分享一篇PHP给源代码加密的几种方法汇总(推荐),具有很好的参考价值,希望对大家有所帮助。一起
PHP给源代码加密的几种方法汇总(推荐)下面小编就为大家分享一篇PHP给源代码加密的几种方法汇总(推荐),具有很好的参考价值,希望对大家有所帮助。一起 php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法下面小编就为大家分享一篇php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法,具有很好的参考价值,希
php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法下面小编就为大家分享一篇php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法,具有很好的参考价值,希 浅析PHP类的反射来实现依赖注入过程这篇文章主要介绍了PHP类的反射来实现依赖注入过程以及相关知识点分享,对此有兴趣的朋友跟着小编学习下吧。
浅析PHP类的反射来实现依赖注入过程这篇文章主要介绍了PHP类的反射来实现依赖注入过程以及相关知识点分享,对此有兴趣的朋友跟着小编学习下吧。 php删除一个路径下的所有文件夹和文件的方法php遍历一个文件夹内的所有文件和文件夹,并删除所有文件夹和子文件夹下的所有文件的代码,通过递归方式实现达
php删除一个路径下的所有文件夹和文件的方法php遍历一个文件夹内的所有文件和文件夹,并删除所有文件夹和子文件夹下的所有文件的代码,通过递归方式实现达
 织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便
织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便 PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概
PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概