php 人员权限管理(RBAC)实例(推荐)
时间:2017-05-26php-人员权限管理(RBAC)
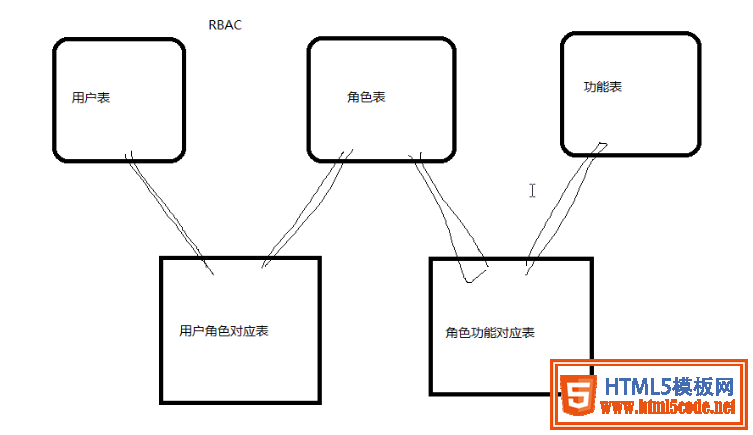
权限管理可以想做vip的功能,普通用户和vip用户的功能是不一样的,大致会用到五张表:用户表、角色表、功能表,还有他们之间互相关联的表:用户与角色表、角色与功能表

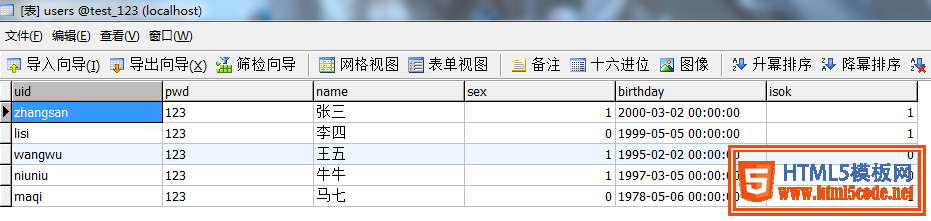
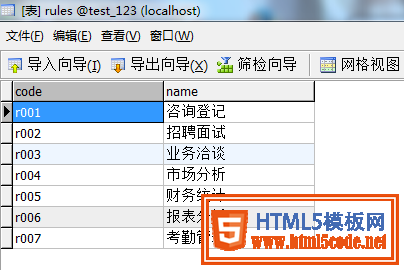
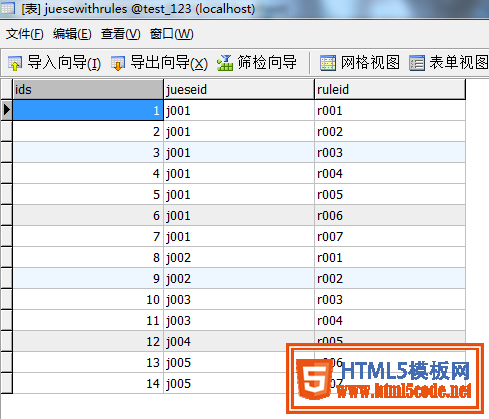
我用到的五张表如下:





一. 首先写的是管理员页面
1.用下拉列表显示用户名
<div>
<select id="user">
<?php
require"../DBDA.class.php";
$db = new DBDA();
$sql = "select * from users";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo"<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
</div>

2.因为上面已经造了新对象,所以在显示角色名时直接从SQL语句开始写
<div>请选择角色:
<?php
$sql = "select * from juese";
$arr = $db->query($sql,1);
foreach($arr as $v)
{
echo "<input type='checkbox' class='ck' value='{$v[0]}'/>{$v[1]}";
}
?>
</div>
<br/>

3.为了修改权限加一个确认保存按钮
<input type="button" value="保存" id="baocun" />

4.这样,再考虑怎么让数据库中用户本有的角色显示出来,那就是要用到下拉列表和复选框的值了
可以把它写入方法里,然后调用这个方法
function Xuan()
{
var uid = $("#user").val();
$.ajax({
url:"chuli.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
var js = data.trim().split("|");
var ck = $(".ck");
ck.prop("checked",false);
for(var i=0;i<ck.length;i++)
{
var v = ck.eq(i).val();
if(js.indexOf(v)>=0)
{
ck.eq(i).prop("checked",true);
}
}
}
})
}
5.各项值的处理页面
<?php
require"../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$sql = "select jueseid from userinjuese where userid='{$uid}'";
echo $db->strquery($sql);
效果如下:

6.最后就是保存修改后的值了,可以直接用全部删除在重新写入的方法来进行值的选择;对保存按钮添加单击事件
Xuan();
$("#user").change(function(){
Xuan();
})
$("#baocun").click(function(){
var uid = $("#user").val();
var str = "";
var ck = $(".ck");
for(var i=0;i<ck.length;i++)
{
if(ck.eq(i).prop("checked"))
{
str = str + ck.eq(i).val()+",";
}
}
str = str.substr(0,str.length-1);
$.ajax({
url:"add.php",
data:{uid:uid,js:str},
type:"POST",
dataType:"TEXT",
success: function(data){
alert("保存成功!");
}
})
})
7.保存的处理页面
<?php
require "../DBDA.class.php";
$db = new DBDA();
$uid = $_POST["uid"];
$js = $_POST["js"];
//清空原有角色
$sql = "delete from userinjuese where userid='{$uid}'";
$db->query($sql);
//添加选中的角色
$ajs = explode(",",$js);
foreach($ajs as $v)
{
$sql = "insert into userinjuese values('','{$uid}','{$v}')";
$db->query($sql);
}
效果如下:


下面代码用来copy用,注意AJAX需要引用Jquery
相关文章
 PHP定义字符串的四种方式详解这篇文章主要介绍了PHP定义字符串的四种方式,非常不错,具有参考借鉴价值,需要的朋友可以参考下
PHP定义字符串的四种方式详解这篇文章主要介绍了PHP定义字符串的四种方式,非常不错,具有参考借鉴价值,需要的朋友可以参考下 php 替换文章中的图片路径,下载图片到本地服务器的方法下面小编就为大家分享一篇php 替换文章中的图片路径,下载图片到本地服务器的方法,具有很好的参考价值,希望对大
php 替换文章中的图片路径,下载图片到本地服务器的方法下面小编就为大家分享一篇php 替换文章中的图片路径,下载图片到本地服务器的方法,具有很好的参考价值,希望对大 PHP给源代码加密的几种方法汇总(推荐)下面小编就为大家分享一篇PHP给源代码加密的几种方法汇总(推荐),具有很好的参考价值,希望对大家有所帮助。一起
PHP给源代码加密的几种方法汇总(推荐)下面小编就为大家分享一篇PHP给源代码加密的几种方法汇总(推荐),具有很好的参考价值,希望对大家有所帮助。一起 php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法下面小编就为大家分享一篇php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法,具有很好的参考价值,希
php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法下面小编就为大家分享一篇php打开本地exe程序,js打开本地exe应用程序,并传递相关参数方法,具有很好的参考价值,希 浅析PHP类的反射来实现依赖注入过程这篇文章主要介绍了PHP类的反射来实现依赖注入过程以及相关知识点分享,对此有兴趣的朋友跟着小编学习下吧。
浅析PHP类的反射来实现依赖注入过程这篇文章主要介绍了PHP类的反射来实现依赖注入过程以及相关知识点分享,对此有兴趣的朋友跟着小编学习下吧。 php删除一个路径下的所有文件夹和文件的方法php遍历一个文件夹内的所有文件和文件夹,并删除所有文件夹和子文件夹下的所有文件的代码,通过递归方式实现达
php删除一个路径下的所有文件夹和文件的方法php遍历一个文件夹内的所有文件和文件夹,并删除所有文件夹和子文件夹下的所有文件的代码,通过递归方式实现达
 织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便
织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便 PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概
PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概