帝国CMS实现加入收藏与设为首页的方法
时间:2017-04-08本文实例讲述了帝国CMS实现加入收藏与设为首页的方法。分享给大家供大家参考。具体实现方法如下:
加入收藏,设为首页代码,兼容IE,火狐,谷歌等所有浏览器,复制以下代码到需要显示的地方:
复制代码
代码如下:<a onclick="SetHome(window.location)" href="javascript:void(0)">设为首页</a></p>
<p><a onclick="AddFavorite(window.location,document.title)" href="javascript:void(0)">加入收藏</a>
复制以下JS代码到页面任意地方:
复制代码
代码如下:<script type="text/javascript" language="javascript">
function AddFavorite(sURL, sTitle) {
sURL = encodeURI(sURL);
try{
window.external.addFavorite(sURL, sTitle);
}catch(e) {
try{
window.sidebar.addPanel(sTitle, sURL, "");
}catch (e) {
alert("加入收藏失败,请使用Ctrl+D进行添加,或手动在浏览器里进行设置.");
}
}
}
//设为首页
function SetHome(url){
if (document.all) {
document.body.style.behavior='url(#default#homepage)';
document.body.setHomePage(url);
}else{
alert("您好,您的浏览器不支持自动设置页面为首页功能,请您手动在浏览器里设置该页面为首页!");
}
}
</script>
function AddFavorite(sURL, sTitle) {
sURL = encodeURI(sURL);
try{
window.external.addFavorite(sURL, sTitle);
}catch(e) {
try{
window.sidebar.addPanel(sTitle, sURL, "");
}catch (e) {
alert("加入收藏失败,请使用Ctrl+D进行添加,或手动在浏览器里进行设置.");
}
}
}
//设为首页
function SetHome(url){
if (document.all) {
document.body.style.behavior='url(#default#homepage)';
document.body.setHomePage(url);
}else{
alert("您好,您的浏览器不支持自动设置页面为首页功能,请您手动在浏览器里设置该页面为首页!");
}
}
</script>
希望本文所述对大家的帝国CMS建站有所帮助。
相关文章
 帝国cms使用js+css实现当前栏目高亮效果的方法这篇文章主要为大家介绍了帝国cms使用js+css实现当前栏目高亮效果的方法,对于进行帝国CMS模板的开发非常有用!需要
帝国cms使用js+css实现当前栏目高亮效果的方法这篇文章主要为大家介绍了帝国cms使用js+css实现当前栏目高亮效果的方法,对于进行帝国CMS模板的开发非常有用!需要 帝国cms自定义字段实现价格区域范围筛选的方法这篇文章主要为大家介绍了帝国cms自定义字段实现价格区域范围筛选的方法,需要的朋友可以参考下
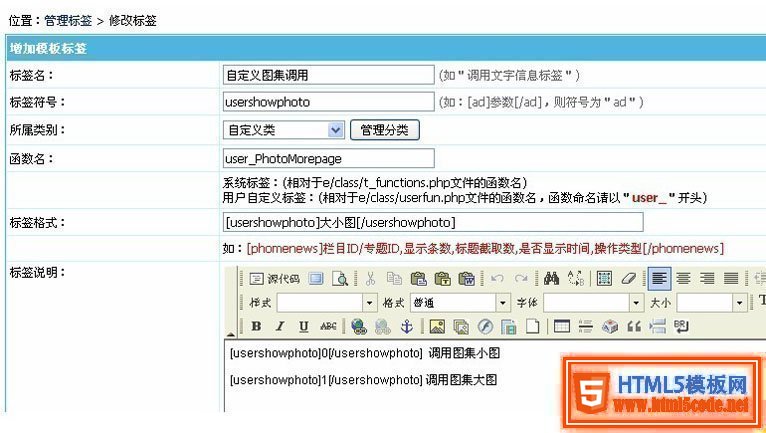
帝国cms自定义字段实现价格区域范围筛选的方法这篇文章主要为大家介绍了帝国cms自定义字段实现价格区域范围筛选的方法,需要的朋友可以参考下 帝国CMS实现用户自定义标签函数输出图片集大小图的方法这篇文章主要为大家介绍了帝国CMS实现用户自定义标签函数输出图片集大小图的方法,需要的朋友可以参考下
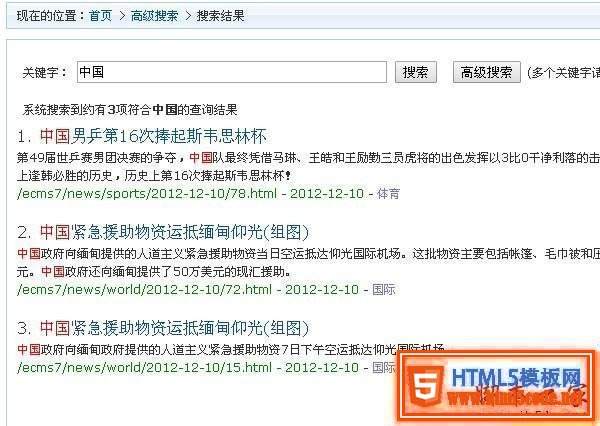
帝国CMS实现用户自定义标签函数输出图片集大小图的方法这篇文章主要为大家介绍了帝国CMS实现用户自定义标签函数输出图片集大小图的方法,需要的朋友可以参考下 帝国CMS实现搜索结果显示页关键字高亮的方法这篇文章主要为大家介绍了帝国CMS实现搜索结果显示页关键字高亮的方法,需要的朋友可以参考下
帝国CMS实现搜索结果显示页关键字高亮的方法这篇文章主要为大家介绍了帝国CMS实现搜索结果显示页关键字高亮的方法,需要的朋友可以参考下 帝国CMS单次只能上传20个文件问题的解决方法(max_file_uploads)最近在使用帝国CMS的时候,发现了一个问题:在上传文件或图片的时候,一次性上传不能超过20个,如果超过20个也只
帝国CMS单次只能上传20个文件问题的解决方法(max_file_uploads)最近在使用帝国CMS的时候,发现了一个问题:在上传文件或图片的时候,一次性上传不能超过20个,如果超过20个也只 帝国CMS下在PHP文件中调用数据库类执行SQL语句实例这篇文章主要介绍了帝国CMS下在PHP文件中调用数据库类执行SQL语句实例,本文还详细介绍了帝国CMS数据库类中的一些常
帝国CMS下在PHP文件中调用数据库类执行SQL语句实例这篇文章主要介绍了帝国CMS下在PHP文件中调用数据库类执行SQL语句实例,本文还详细介绍了帝国CMS数据库类中的一些常
 织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便
织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的不方便 PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概
PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概