织梦DedeCMS V5.7代码高亮实现方法
时间:2014-08-26无论建博客网站还是CMS类型网站,很多都需要代码高亮,国内比较优秀的CMS建站系统之一——织梦CMS,不像WordPress一样又大把大把的插件可用,我用的是最新的DedeCMS 5.7,在网上搜了很长时间资料,大都写的是CKEditor和SyntaxHighlighter整合的文章,但是dedecms将ckeditor做了集成,和一般的只针对于ckeditor对config.js修改不同。所以只能自己琢磨修改了,现将方法写出供站长朋友们参考:
一、首先去SyntaxHighlighter官方网站下载,网址:http://alexgorbatchev.com/SyntaxHighlighter/download/,建议下载2.1版本,3.0版本的貌似不支持自动换行,这里使用的是2.1.382版本。将下载的文件解压在syntaxHighlight文件夹里,去除里面无用的文件,只留下scripts和styles文件夹。
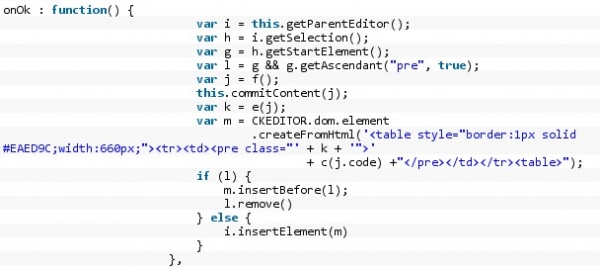
二、新建dialogs文件夹,在里面新建一个名为syntaxhighlight.js的文件,内容如下:
因代码量过大,不宜贴出,请直接下载syntaxhighlight.js
如果想修改代码区域的样式请在以下代码处修改<able>标签里的样式。

三、然后新建images文件夹,存放一个syntaxhighlight.gif图片文件,该图片文件在编辑器工具栏上显示,可以使用16*16像素的图片
四、新建lang文件夹,是语言包,里面有两个文件,一个是中文cn.js一个是英文en.js,代码内容如下:
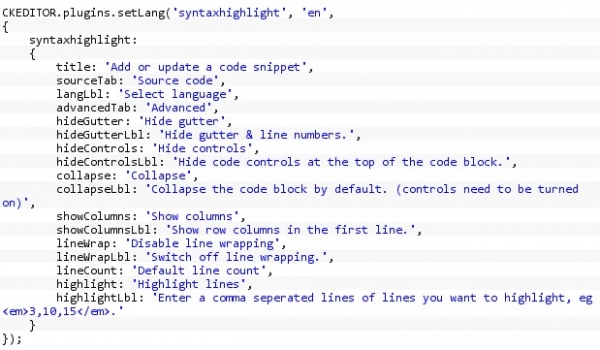
en.js代码如下:

cn.js代码如下:

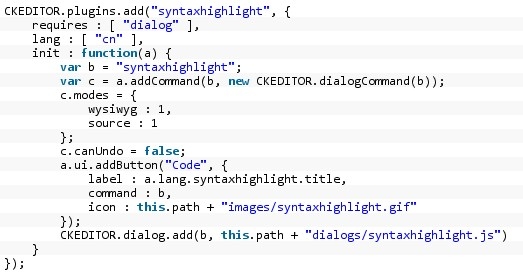
五、新建plugin.js文件,该文件是ckeditor插件必须得文件,里面是对该插件的一些配置,代码如下:

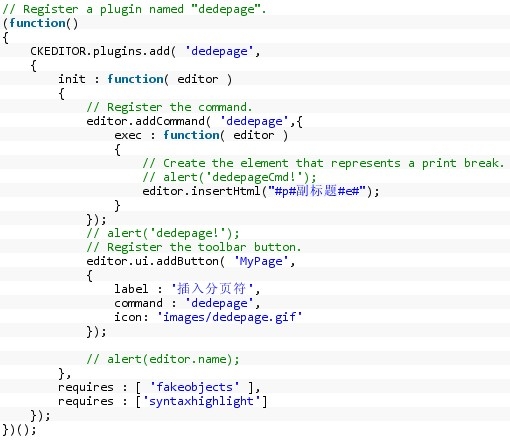
六、由于dedecms 5.7自己集成了一个dedepage插件,用来添加ckeditor自定义插件,在/include/ckeditor/dedepage文件夹下,打开plugin.js文件在最后面添加:
requires:['yntaxhighlight']中syntaxhighlight为代码高亮插件的文件夹名,添加完之后的代码如下:

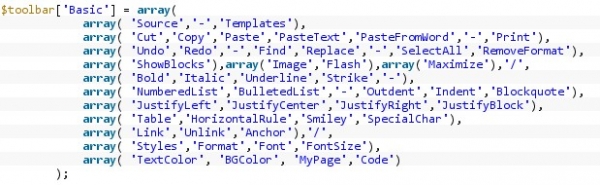
七,修改/include/ckeditor/ckeditor.inc.php文件,在$toolbar['sic']的最后一行添加元素Code,修改后代码如下:
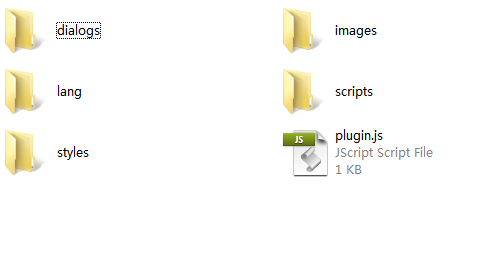
 至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目录结构图如下图:
至此,编辑器的修改已经完成,修改后的syntaxhighlight文件夹文件目录结构图如下图:

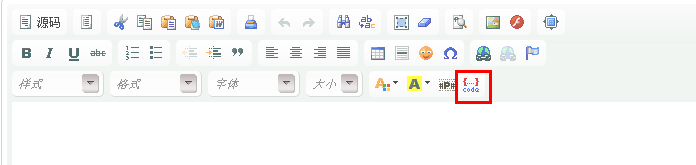
将syntaxhighlight文件夹上传到/include/ckeditor/plugins/文件夹下,打开后台,添加文章试一下,看看编辑器的上最后一行是否出现了如图所示的按钮:

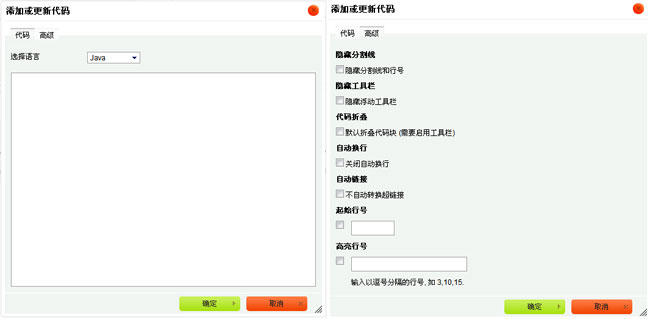
点击按钮弹出如下图所示的对话框输入代码,并且可以切换到高级选项对代码高亮显示做一些配置

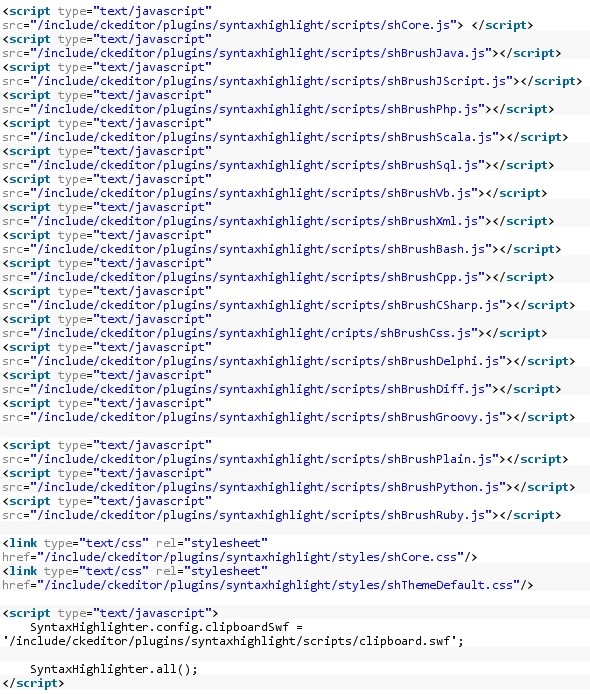
八,但是光这些还不够,还要在文章模板文件/templets/default/article_article.htm文件里引入高亮显示的笔刷JS文件和CSS文件,由于是需要引入很多JS,所以建议将引入的代码放在标签之前,等待前面的网页加载完后加载,进行显示。
引入代码如下:

最后发表并生成的文章页面效果图如下:

当然,该整合也有点缺点,就是在html页面页面中可能会引入大量的JS文件,加载起来可能会比较慢,另外可拓展性不强,我也会不定期优化该插件,也希望各位网友能提出意见
相关文章
 dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下
dedecms织梦批量修改文章点击量我们有时候需要对织梦文档的点击量进行批量维护,比如采集来的文章,点击量都为0,需要批量修改,可以用到如下 织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的
织梦dedecms后台增加logo上传功能用过dedecms的朋友都知道,织梦cms后台系统基本参数里是无法直接上传图片的,我们更换logo图只能到ftp里替换,非常的 织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortran
织梦dedecms调用所有栏目的子栏目(不包含父栏目)dedecms要想调用所有子栏目是没有这个标签的,要调用只可用sql标签,reid表示子栏目,channeltype=6表示模型为商品,sortran 织梦同一页面调用多个相同的js联动菜单!-- //选择地区的二级分类(非通用调用) function selNext(oj, v) { var newobj = oj.options; var selv = parseInt(v); var maxv = parseInt(v) +
织梦同一页面调用多个相同的js联动菜单!-- //选择地区的二级分类(非通用调用) function selNext(oj, v) { var newobj = oj.options; var selv = parseInt(v); var maxv = parseInt(v) +  织梦Dedecms5.7系统SEO优化网站URL目录化做过seo的应该都知道,在百度搜索引擎里,一个页面的权重是随着目录的增多而降低的。一般来说,在同等条件下,
织梦Dedecms5.7系统SEO优化网站URL目录化做过seo的应该都知道,在百度搜索引擎里,一个页面的权重是随着目录的增多而降低的。一般来说,在同等条件下, 织梦搜索页标题显示不全今天在更改站长部落 的模板的时候发现了一个问题 就是 织梦 的搜索标题显示不全 ,我们应该怎么才能让标题完全显
织梦搜索页标题显示不全今天在更改站长部落 的模板的时候发现了一个问题 就是 织梦 的搜索标题显示不全 ,我们应该怎么才能让标题完全显
 PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概
PHP中递归的实现实例详解递归(http:/en.wikipedia.org/wiki/Recursive)是一种函数调用自身(直接或间接)的一种机制,这种强大的思想可以把某些复杂的概